Getting Started with the Google Maps API

Brittan Fairchild
Posted on September 9, 2019

I've always wanted to learn how to incorporate the Google Maps API into one of my projects, as I think the layout and functionality look rather impressive. Being one prospective employee in a sea of many, I also want to diversify my portfolio and be as desirable to employers as possible. As such, my colleagues and I have decided to build out a road trip app, using the Google Maps API. Here's how you would get started:
If you have never used the Google Maps API before, you will need to set up a billing account in order to receive the API key that is necessary. You will also be prompted to create a new project during this step.
- Decide which API is best for your project. To learn more about how they are different, navigate to:
https://developers.google.com/maps/documentation/api-picker
As I am building out an app with JavaScript, I will be using the JavaScript API.
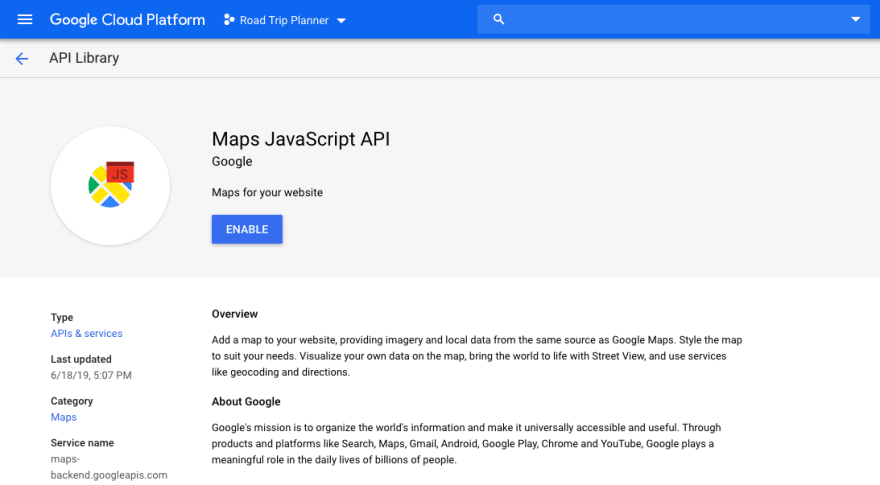
Once decided, you have to enable the API for your specific project. Navigate to the Google Cloud Platform Console, https://console.cloud.google.com, click the menu button, and select APIs & Services > Library. Select which API you will be using, and then click the Enable button.
- Get your API key. Back on the Google Cloud Platform Console, select APIs & Services > Credentials from the menu. Here, you can create your API key and add restrictions for its use (which are extremely important).
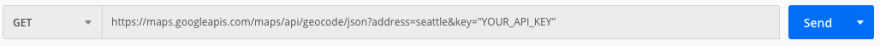
Congratulations! You can now use this API key in your application. To do so in Javascript, for example, you would simply add in your unique API key in the following code:
I am only starting to build out my application, but I am very excited with the functionality that the Google Maps API will bring. Happy coding!

Posted on September 9, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024