RFC: Strictly Typed Reactive Forms Gotchas Every Angular Developer Needs to Know

Mark Thompson
Posted on May 19, 2022

Angular is a robust framework suitable for large codebases and enterprise applications. One significant contributing factor is Angular’s support for TypeScript. Angular is built entirely in TypeScript, and because TypeScript is Angular’s primary language, Angular’s documentation treats TypeScript as a first-class citizen.
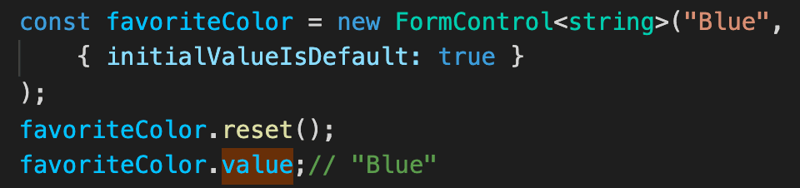
With RFC: Strictly Typed Reactive Forms complete, many expect to have strictly typed reactive forms in the upcoming Angular 14 update. After playing around with the Strictly Typed Reactive Forms prototype, I am super excited about this upcoming feature. Not only are we getting strict types for reactive forms, but we are also getting a minor feature: the initialValueIsDefault option for FormControlOptions which will allow for resetting form values back to their initial value rather than null by default:
Strictly Typed Reactive Forms Gotchas
Strictly typed Reactive Forms should be enough of a selling point to migrate to Angular 14, but it doesn’t come without flaws:
Reactive Forms have tricky types involving
nullandundefined.FormArraygeneric doesn’t support Tuples.FormBuildersyntactic sugar doesn’t infer proper generic types.Template-driven Forms and Control Bindings mismatch underlying control type and bound
FormControltype.
We will go over each one of these gotchas and provide explanations so you can spend less time debugging and have more time building complex forms.
Reactive Forms Have Tricky Types Involving null and undefined
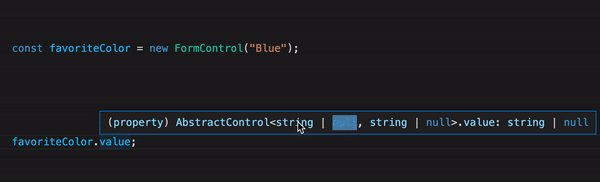
Reactive Forms having tricky types isn’t specific to the Strictly Typed Reactive Forms update, but if you’re not aware of how null and undefined play a role in Reactive Forms, you’re likely to run into type errors.
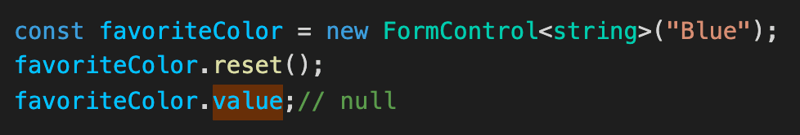
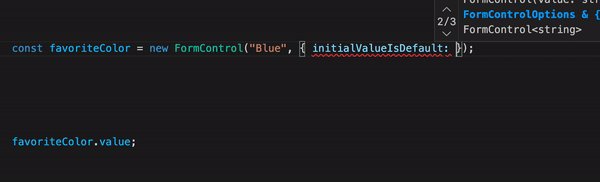
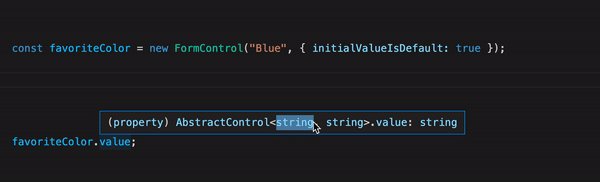
null is a common type when considering that FormControl value can be null whenever .reset() is called. This is documented and explained in RFC: Strictly Typed Reactive Forms under Nullable Controls and Reset. initialValueIsDefault option for FormControloptions can be used to avoid this situation by passing true. This will make the FormControl value non-nullable:
Any disabled control’s value can be excluded from its FormGroup or FormArray value. In these situations, it’s easy to stumble upon undefined when expecting some nested control value. This is documented and explained in RFC: Strictly Typed Reactive Forms under Disabled Controls.
And because FormGroup provides .removeControl() and .addControl(), you will have to explicitly mark that control’s key in the FormGroup as optional. This is documented and explained in RFC: Strictly Typed Reactive Forms under Adding and Removing Controls.
FormArray generic doesn’t support Tuples
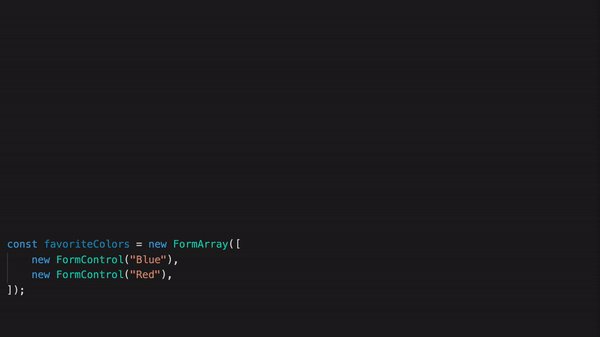
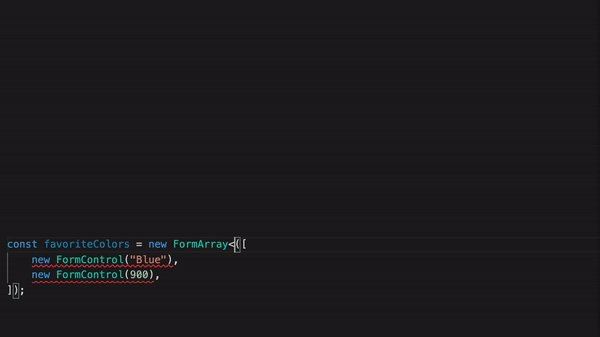
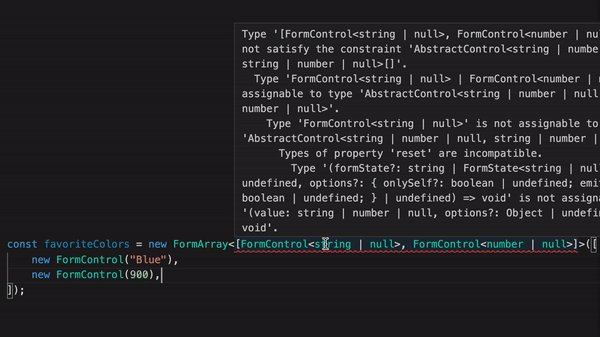
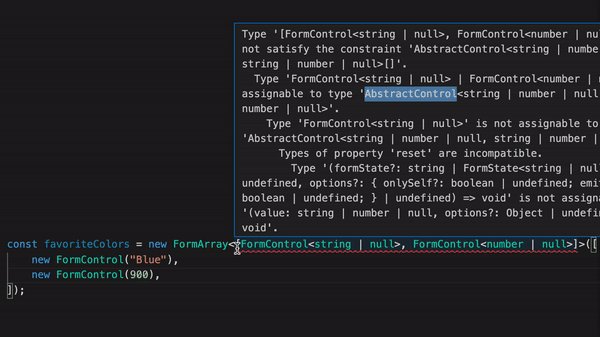
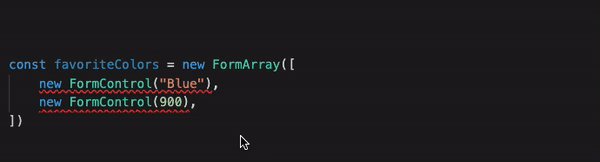
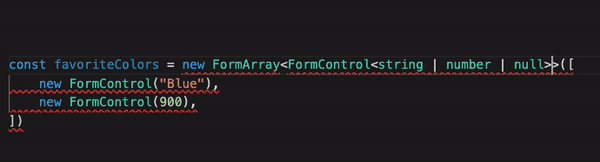
Currently, FormArrays are homogeneous - every control in a FormArray is of the same type. Attempting to use a Tuple of FormControls for its generic type will result in a type error:
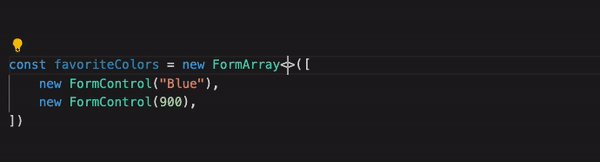
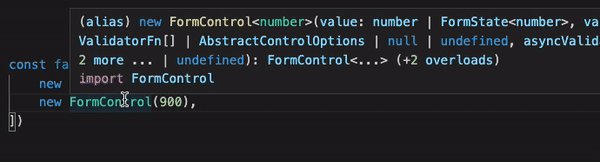
Luckily the Strictly Typed Reactive Forms update anticipates that most projects will not be 100% compatible with the update and provide a backward-compatible workaround. You can opt-out of strictly typed Reactive Forms by providing the explicit any generic to the FormArray. Or, in this specific situation, you can union the expected generic types for each FormControl:
For now, we’ll have to settle for FormArrays with a single-typed FormControl array as its generic. Support for Tuple-typed FormArrays will likely become added in a follow-up update.
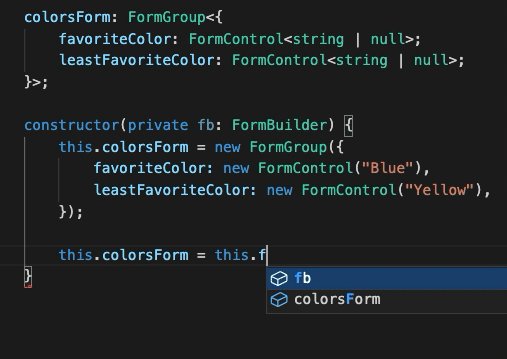
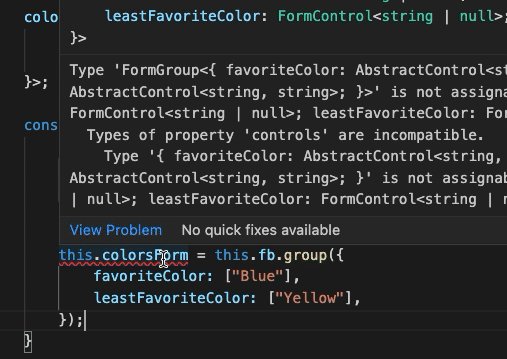
FormBuilder Syntactic Sugar Doesn’t Infer Proper Generic Types
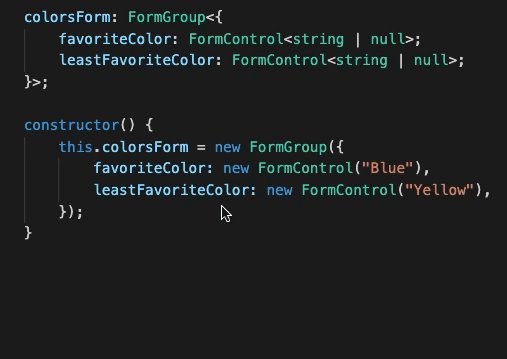
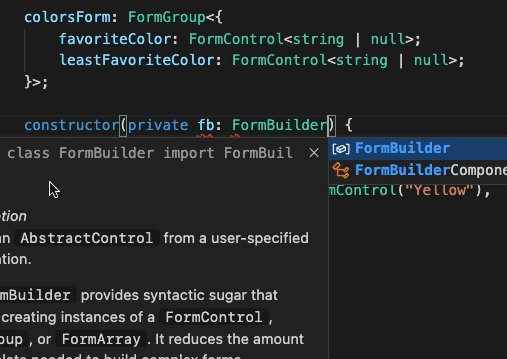
FormBuilder provides syntactic sugar that shortens creating instances of FormControl, FormGroup, or FormArray. Typically this reduces the amount of boilerplate needed to build complex forms. Still, since FormBuilder can’t infer the generic types like how FormGroup or FormArray constructor does, you end up with type errors complaining that AbstractControl isn’t assignable to type FormControl:
Template-driven Forms and Control Bindings
Angular's template type checking engine will not be able to assert that the value produced by the underlying control (described by its ControlValueAccessor) is of the same type as the FormControl. This is documented and explained in RFC: Strictly Typed Reactive Forms under Control Bindings.
The above restriction also applies to NgModel and template-driven forms. This is documented and explained in RFC: Strictly Typed Reactive Forms under Template-driven Forms.
You won’t get a type error when binding a FormControl with a string value to a DOM element that has a numeric value.
This is a limitation introduced by the current template type-checking mechanism where a FormControlDirective which binds to a control does not have access to the type of the ControlValueAccessor.
Conclusion
The RFC: Strictly Typed Reactive Forms may not be perfect, but it’s a feature that has been asked for since 2016 and is highly anticipated by many seasoned Angular developers. Strict types for Reactive Forms in Angular will help developers write better code and help significantly with debugging. It will ensure better code quality, but it will provide an easier comprehension of how the Reactive Forms API works in general.
Please try out the Strictly Typed Reactive Forms prototype, fork the demo repo, and share your thoughts.
I've done a presentation on this topic if you want to check it out
Want to read more blog posts by Bitovi? Check out more posts at our blogs at Bitovi.com

Posted on May 19, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

May 19, 2022