What is Deno 1.0

Billy Okeyo
Posted on June 15, 2020
Deno has hit the waves since it was released on 13th May 2020, and the question some of us are asking right now is, "What is Deno?"
Deno is an improved version of Node.js. I know you might be familiar with Node.js, so Deno came into the light to do what Node.js could do but do it much better with improved features.
Deno was announced almost 2 years ago by Ryan Dahl who is also the creator of Node.js after saying he had some regrets on Node.js
Features of Deno
- It has an extensive library
- It has TypeScript inbuilt so you don't have to compile TypeScript to JavaScript as it was before, Deno does this for you automatically
- It is browser compatible in that it provides global window object and fetch functionalities
- It has no package manager
- It is based on modern features of JavaScript
- It embraces ES modules
Those are just some of the features it has.
Does this mean now Node.js is going into the pit?
The answer all depends on the user, but if you get to try Deno I don't think you'll ever go back to Node.js
Why Learn Deno
Being the new wave in the technology, now the question is should I learn it? and the answer is yes, you should learn it but if you never interacted with JavaScript, TypeScript or Node.js, I'd suggest you start with Node.js but if you feel you are ready and can go that extra-mile then you can go ahead and get into Deno though it will a big effort.
As opposed to Node.js which was written in C++, Deno is written in Rust and TypeScript which makes it easier to work with TypeScript when using Deno
Similarities between Deno with Node.js
Both are good for server-side development
Both are developed on the V8 Engine
Differences between Deno and Node.js
Deno is written in Rust and TypeScript. Node.js is written in C++
Deno uses ES modules. Node.js uses Common JavaScript
Deno doesn't have a package manager, you import ES modules from URLs. Node.js has an official package manager called npm.
Deno offers sandbox security layer through permissions. Node.js can access anything a user can access
Deno uses modern ECMAScript features in its API and standard library. Node.js uses callbacks-based standard library.
Installing Deno
We have couple if ways to install deno:
Using Shell (macOS, Linux):
$ curl -fsSL https://deno.land/x/install/install.sh | sh
Using PowerShell (Windows):
$ iwr https://deno.land/x/install/install.ps1 -useb | iex
Using Homebrew (macOS):
brew install deno
Using Chocolatey (Windows):
$ choco install deno
Using Scoop (Windows):
$ scoop install deno
Once that's done, set your path and check out the help command
deno --help
Welcome Billy to Your Mighty 💪 Terminal 😎
d3cartel@d3cartel-billy:~
➤ deno --help
deno 1.0.0
A secure JavaScript and TypeScript runtime
Docs: https://deno.land/std/manual.md
Modules: https://deno.land/std/ https://deno.land/x/
Bugs: https://github.com/denoland/deno/issues
To start the REPL:
deno
To execute a script:
deno run https://deno.land/std/examples/welcome.ts
To evaluate code in the shell:
deno eval "console.log(30933 + 404)"
USAGE:
deno [OPTIONS] [SUBCOMMAND]
OPTIONS:
-h, --help
Prints help information
-L, --log-level <log-level>
Set log level [possible values: debug, info]
-q, --quiet
Suppress diagnostic output
By default, subcommands print human-readable diagnostic messages to stderr.
If the flag is set, restrict these messages to errors.
-V, --version
Prints version information
SUBCOMMANDS:
bundle Bundle module and dependencies into single file
cache Cache the dependencies
completions Generate shell completions
doc Show documentation for a module
eval Eval script
fmt Format source files
help Prints this message or the help of the given subcommand(s)
info Show info about cache or info related to source file
install Install script as an executable
repl Read Eval Print Loop
run Run a program given a filename or url to the module
test Run tests
types Print runtime TypeScript declarations
upgrade Upgrade deno executable to given version
ENVIRONMENT VARIABLES:
DENO\_DIR Set deno's base directory (defaults to $HOME/.deno)
DENO\_INSTALL\_ROOT Set deno install's output directory
(defaults to $HOME/.deno/bin)
NO\_COLOR Set to disable color
HTTP\_PROXY Proxy address for HTTP requests
(module downloads, fetch)
HTTPS\_PROXY Same but for HTTPS
We have a bunch of subcommands we can run, try them out...
bundle - this bundles module and dependencies of a project into a single file
cache - this caches the dependencies
doc- this shows documentation for a module
eval- this evaluates some code. Example
deno eval "console.log(5 + 5)"
completions- this generates shell completions
install- this installs script as executable
run - runs a program given url to the module or filename
repl- Read-Eval-Print-Loop (This is the default subcommand, and can be started by only typing
deno
Those are just some of the subcommands Deno offers. You can also run help for a specific subcommand e.g
deno run --help
Running Deno App
Let's try something simple for the first time in deno
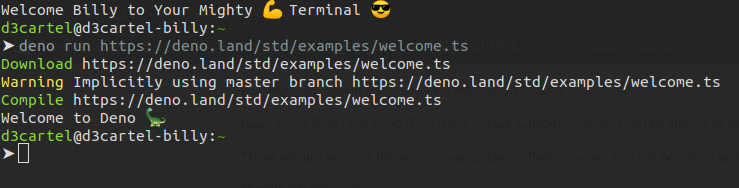
deno run https://deno.land/std/examples/welcome.ts
The above code outputs
Welcome to Deno 🦕
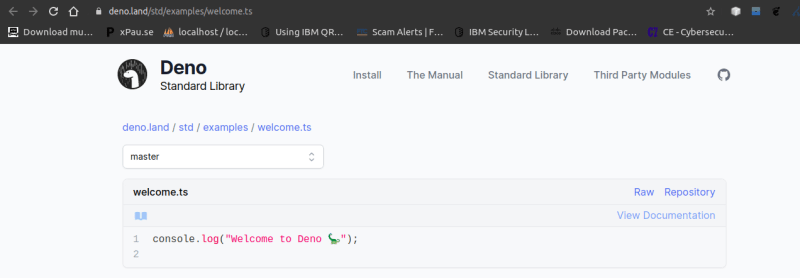
If you click on the link we executed you get this a simple TypeScript Code..
You can try fhe other examples available in the Deno websites, check the out at https://deno.land/std/examples/.
That's all I had for you, hope you learned something.
See you soon

Posted on June 15, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.