Great Tools for Developers!

Biliane Moreira
Posted on August 11, 2020

When I started my journey in Web Development and UI Design, I always try to find tools that help me to do my task in the best way. I particularly like to customize many tools and make my daily life more productive, so here I share some of them for you that you don't know or have heard but haven't tested yet.
1 - Visual Code Studio tools:
I think that many devs know about this code text editor! But not everyone knows that this tool could be improved and become more productive and enjoyable. Here I put some examples of most of them:
Themes
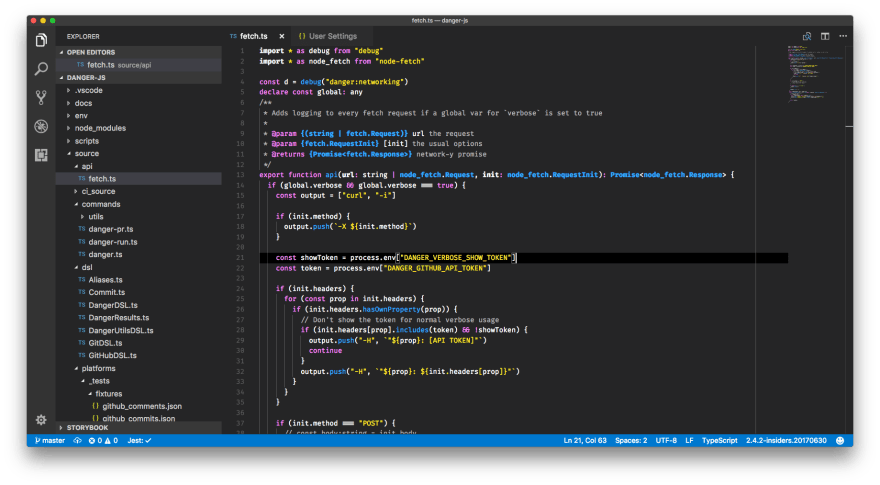
There is a button in the sidebar on the Visual Code that you can install themes or other functionalities called "Extensions". In there, you can find beautiful themes like 'Norde', 'Palenight', 'Omni', ' One Monokai', 'Darcula', 'Horizon', 'Cobalt2', and many others. These themes make your code more agreeable and more organized, plus you can match your terminal or desktop theme:
Material Icon Theme
Material Icon Theme is an extension for VS Code that allows customization of folder icons by file extensions, for example, with it we can customize an icon for typescript files, another for javascript, another for HTML, etc.
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: the underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.
2 - Framework Oh My Zsh to your Shell Zsh:
If you are a Linux or Mac user or use virtualized Linux on Windows and use Zsh shell in your terminal, you can make use of a great open-source framework called 'Oh My Zsh', which allows you to configure the theme and other features and functions.
It includes more than 275 optional plugins (NodeJS, git, Visual Code, PostgreSQL, React, Docker, Python, etc.), and more than 145 themes.
3 - Extensions:
Most of the extensions I quote here are for Chrome / Chromium, but some of them may exist for other browsers like Firefox or others.
Json Viewer
This is an extension for Google Chrome that allows you to configure the theme for JSON / JSONP. You can add syntax highlighting, themes, collapsible nodes, etc.
This is an open-source tool that allows us to inspect the React component hierarchies in the Chrome Developer Tool on an application made with React.
This great tool can be useful when you need to access some archives in your repositories on Github, and need to open many folders and get lost like me! :) This creates a tree with your folders in the recent repositories that you open at the moment.
4 - DevDocs
Devdocs is a website that concentrates the documentation of several programming languages as well as other technologies. You can use the web version or the desktop version and add the documentation you usually consult on the left side of the page and easily access each one or
you can also download favorite documentation to access offline.
You can find the desktop version here
We reached the end of the post and I mentioned here just a few tools and the ones I use the most, so the post doesn't get too big! But you can look for more tools here and find many other tools that will suit your work style and your time:
Bye and until the next post! :)

Posted on August 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.