So I did a thing...

Jameel Tomlinson
Posted on December 9, 2020

Ever heard of Nvidia Geforce Now?
No? How about video game streaming? This is an amazing new service where you can play high quality AAA games on basically a potato and all you need is reliable internet and a decent processor. The graphics rendering and everything else is happened on some other machine far far away. (What a time to be alive!)
I've been using Geforce Now for a month now and it's a SOLID service. Absolutely love it... except... It's catalogue..
At time of writing you can play roughly 800+ games on GFN, but the app itself only shows featured and some miscellaneous categories. Nowhere does it show the list of games available in a full list. And I found having to google search for a complete list quite bothersome whenever it was time to try a new game and sent several feedback messages requesting this feature. But that was until I remembered that I am a Developer. I could just make one!
So I begun that journey.
And what a journey it is.
First thing is where to get the information on these games? Does Nvidia provide an API? Well yes and no. There is an sdk for developers looking to add the Geforce Now experience to their own platforms... Oh and you would have to buy the license for that. So that wasn't what I needed. So I inspected their text based full list in the browser and found this was all being called from a static api. AHA!
So I copied that link ran it through Postman, and my eyes watered, all the games were there. The title, store, genre etc. Only thing that was missing were the cover images.
So I got to work. I created a skeleton app with Ruby on Rails and a model to consume the static api and create the game records. Now I wanted to make this a full on learning experience. So I used it as an opportunity to learn things I hadn't before. Automation, Webscraping and, because my 11 months at time of writing of being a developer professionally consisted of 95% back-end, I'd have to learn some useful front-end and UI design. Bring it!
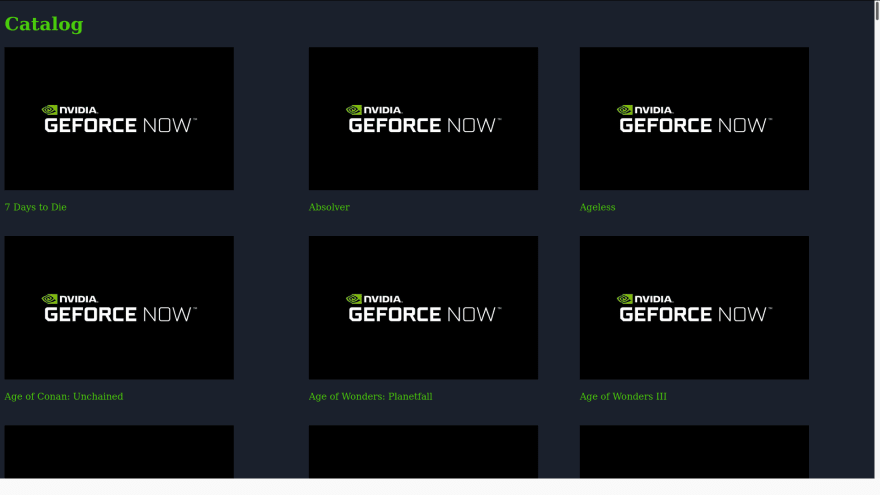
So far I've implemented a search, set up cron jobs with the whenever gem to update the files, and a set up very basic front-end.
So far the gems I'm using for this list:
gem 'httparty' for requests to the api
gem 'whenever' to set up cron jobs to update the records with rake
To be added soon:
gem 'nokogiri' to scrape the images from a game database i found
In a following post I will post the github page for anyone looking to contribute to this little project as well as deploy to heroku for active viewing.
Comment and let me know any ideas or criticism you may have of this project. It's the first robust thing I've really done so all thoughts are appreciated!

Posted on December 9, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.