run vscode in browser in a single command

Tobias Nickel
Posted on July 13, 2020

run vscode in your browser with single command
Browser and cloud based IDEs are really cool, hey let you work right where you are home, on the internet. However I would like to have one, that we can install via npm and open the browser. There are some projects, but they are either out of date, use Java or PHP backends. But we all know, vscode is build using html, css and js. Or run at some cloud providers server. There is the theia, but the dependencies are so much, that they advise to run it with docker. But these solutions are to heavy when installing them on a raspberry Pi or a small server virtual machine.
Recently, found that you can run vscode in your browser by cloning the original repository and run just a few commands:
git clone https://github.com/microsoft/vscode
cd vscode
yarn install
yarn run compile
yarn run web
With some experimenting and exploring the code base, it was possible to let the web app not only access a memory file system but a http filesystem, that I implemented using express.js.
With some more work, I have put all the static files the website needs into a static directory, to be served without any extra compilation steps.
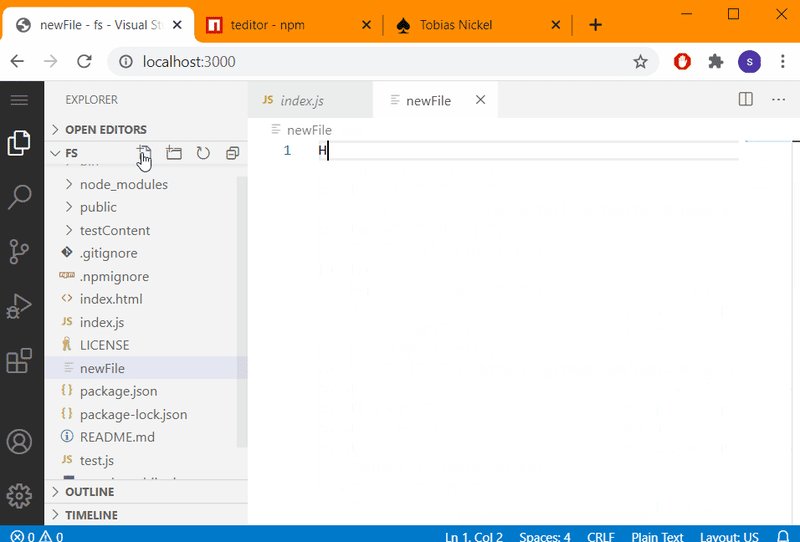
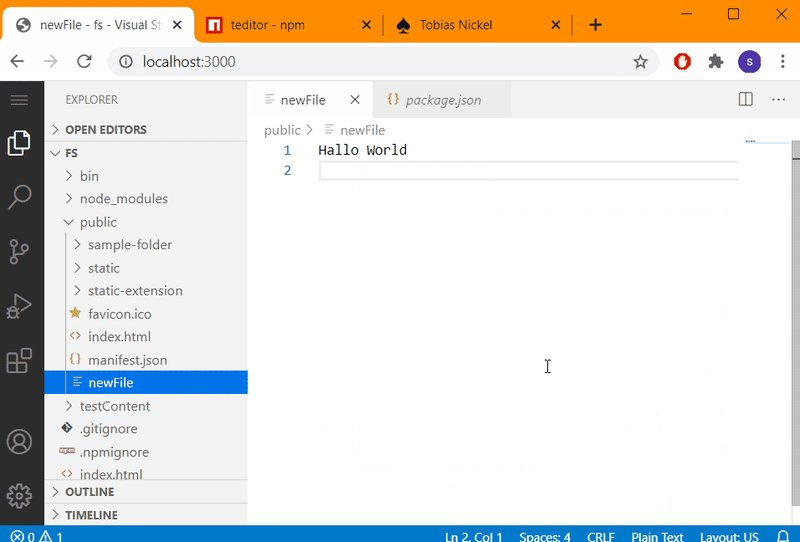
Now I have been able to run a simple express app, that serves vscode, and allow to create, edit, move and rename files online.
This tool is now public available to you. You can run:
npm install -g teditor && teditor
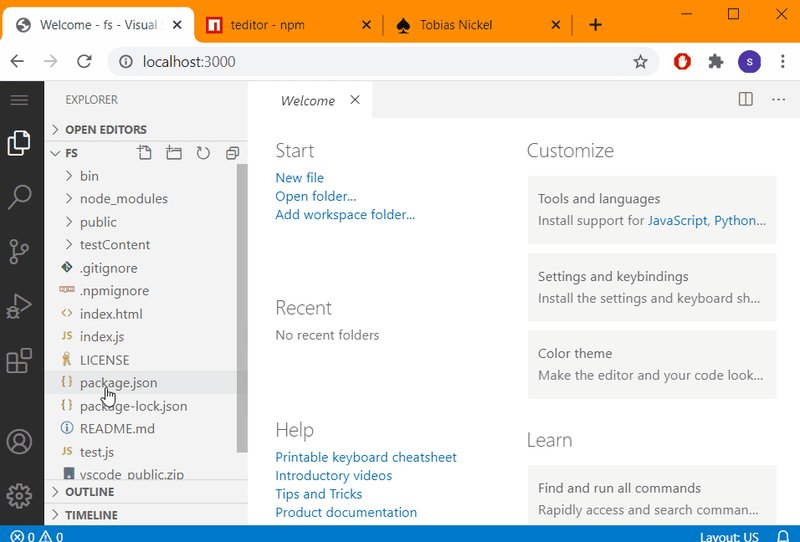
and open vscode in your browser. It might take a moment as it loads around 1400 files. but then you should see, that vscode has opened your current directory. This app currently does not support all the features of vscode, but editing files is already very convenient. when running in background some nodemon or webpack that is watching the files, developing can be a smooth experience.
However many features of vscode could still be supported:
- using the terminal, for that we could provide a web socket APi. using this, the user could use vscode as complete IDE.
- search in vscode. vscode has the nice UI for find and replace across files. (find and replace in a single file already works good)
- support for vscode tasks.json, that would allow the user to execute some commands on the server with a few clicks.
- support installing plugins, for snippets.
- add support for typescript
The editor could be improved overall.
- currently the public directory serves 1400 files to run vscode. these files can be merged.
- now a manual process to update vscode itself is a manual process, we can find a way to merge updates from vscode into this project, as vscode keeps improving.
How do you like this idea? is it worth extending this weekend project? just as a side project, I might not be able to do it on my own.
please leave a comment or open an issue on github

Posted on July 13, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.