Whatever It Takes

Clifton Beale
Posted on June 24, 2023

Conquering challenges and overcoming obstacles
Jump to Section
Link to My Professional Portfolio
Being a software engineer, as I have come to find out, is full of challenges around every corner. Challenges can easily break you down, which is why becoming a software engineer is no easy feat. However, on the other hand, overcoming a challenge and finding an adequate solution is such a rush.
In previous blog posts, I have shared some of my journey into becoming a web developer. Some of the most important stuff I feel that I have not yet touched into, and so I would like to elaborate some of the challenges along the way that I have run into (and how I did my best to overcome them).
--Maintaining Consistency--
Starting out, I would say that this was my first challenge. Even though I was still very fresh to it, it was easy to become confused with code and get lost/frustrated and want to take breaks. While breaks can be very productive, too many breaks is quite the opposite (especially extended breaks lol).
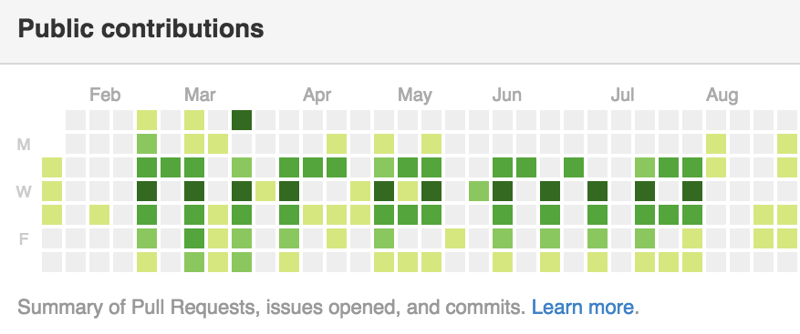
Making sure that my GitHub was filled with green boxes for each day instead of white has been (and still is) a very difficult task. Between my day job, being a husband/dog daddy, and learning to be a software engineer, it is hard to find time to actually make commits. With that being said, I commit as often as possible, and hold myself accountable with those little pesky green boxes. If you are unfamiliar with GitHub's commit tracking feature, I definitely recommend checking it out!
--New Tools and Frameworks--
In the Vets Who Code cohort that I completed, I was tasked to complete a professional portfolio following specific guidelines and issues that were laid out by the VWC mentors.
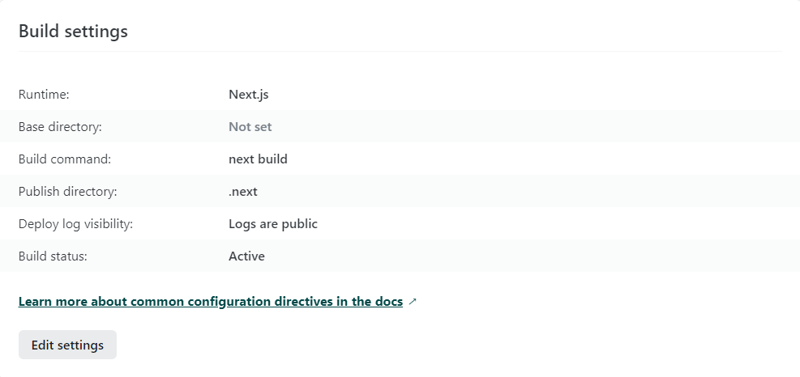
My first challenge here was the migration from vanilla JS to utilizing tools like Parcel and React. React, I was a bit familiar with; however, I had never heard of Parcel.js in my life. Several days were spent troubleshooting why my build process was not working on Netlify before I finally found out that I had to set up my Netlify Build Settings specifically for using a bundler like Parcel.js
Above is my current build settings for my Portfolio on Netlify which works with my current Next.js build.
Next, we moved on to adding TypeScript and migrated from Parcel.js over to Next.js. This move was an amazing one, and I really took the most from it. I have written previous posts on TypeScript, what it is, and what some of it's use cases can be that I will link at the bottom. It took several days of reading through docs to get a better understanding, but then it was smooth sailing - or so I thought...
--Netlify--
This is an amazing platform to host your content quickly and easily. That being said, Netlify also hung me up for the most time on issues for which there was not much documentation. One of the great things about the VWC cohort is that it pushed me to learn things that I had to figure out for myself.
I ran into several different issues with Netlify build problems with my project. From Parcel.js, to TypeScript, and even Next.js... Each gave me issues with Netlify throughout this assignment.
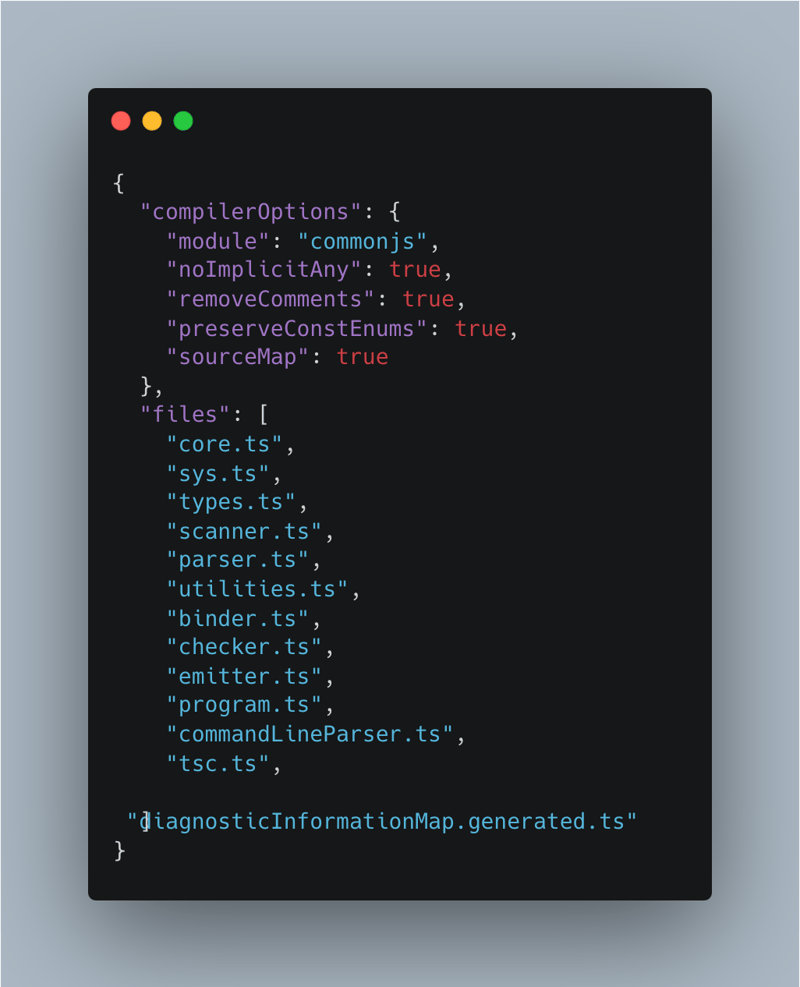
While the TypeScript issue was my fault, I wish I could have figured it out sooner. I was used to leveraging create-next-app@latest to quickly create a next-app with TypeScript. For the sake of the migration, this was not an option and TypeScript had to be installed manually - in doing so, I forgot to create my tsConfig file and my TypeScript code was throwing errors on my Netlify build. This is when I learned about Typescript getting transpiled to JavaScript.
Example tsConfig file pulled from TypeScript docs
My last obstacle that I ran into involving Netlify and Next.js was a bit more complicated. In an effort to leverage Node.js to build a CRUD application reading/writing/updating/deleting items from the file server, I ran into more errors. While my app was working on localhost I could not get it to write to the file server on the Netlify deploy preview.
Luckily this time I had some help from a colleague that was also completing the cohort with me - Jason Vallery. The issue ended up being that sites like Netlify do not let you write to the file server because of the way that they are set up on AWS Lambda. The file server for each container is only good for each session, and so even if it did let you write to the file server, it would only be for your current session and would be lost after the connection was.
While there were more challenges, for the sake of this blog post I only highlighted the toughest
--Becoming Personable--
Breaking out of your shell as an introverted person is no easy task either. Becoming the best of the best requires that you intertwine with the community, though - and I aim to be best of the best.
Throughout my journey, I have worked more on my networking skills (especially through LinkedIn) as well as my personable skills. Talking to people, for whatever reason, does not come easily for me. Something that has helped me a bit with this is actually writing these blog posts. Posting my opinions, thoughts, and knowledge out for anyone to read has been a humbling experience. It also helps with my confidence, as most of us are out here wanting to see each other thrive!
Finding a community of like-minded individuals like Vets Who Code has been my biggest come-up, though. It has been monumental to my success as a developer to have been brought into a group as such. I have been able to make friends, find mentors, and really learn more practical applications of what I was doing. 10/10 recommend, find your people!
--BURNOUT--

The big ugly word that no one wants to discuss - BURNOUT. Yes, it is a real thing, and it is ugly. Burnout extends more than software engineering, but for the sake of this blog post once again, we are going to stay on subject.
While learning, I have been admittedly stretching myself thin. As I mentioned earlier, I have a wife and 2 puppies at home that I cherish and adore, as well as a full-time job. Managing my time is a serious challenge that I face daily, and without proper time management I would easily burnout more easily.
While it is tough to juggle multiple hats at once, programming has always been a passion of mine. I have run into several instances in which I would have faced burnout with any other profession, but I have a special spark in my heart for what I am doing. It is such an amazing experience each day seeing myself progress and work towards becoming what I have dreamed of.
My recommendation to overcome burnout is simply to find what drives you. Why did you become a developer in the first place? When the road gets tough and seems like hope is lost, I would argue that is the beginning of a turning point. Make the choice the go harder, and reap the benefits later down the road.
Recap
We covered a lot in this post, and if you read this far you are amazing. To touch back on a few things:
Stay consistent - consistency helps to keep you on track
There is a solution to the error - don't lose hope!
Break out of your shell - I know it's hard, but the rewards are worth it
Take breaks, don't burn out
Check out my profile to see my previous posts, including the posts on TypeScript! Cheers.

Posted on June 24, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.