Loading.... Suspense

Clifton Beale
Posted on February 1, 2024

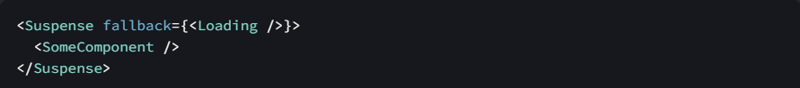
If you use React, you may have heard of 'Suspense' or even used it before. What exactly is it used for, though?
An element to a lot of popular dynamic web applications like Instagram, X - formerly Twitter, Facebook, and etc. is that while a component to the app is loading there is typically a skeleton UI that will render in its place.

One of the main benefits to using React is the ability to build with components. Especially with a dynamic web app, a component fetching some data can slow down a chunk of the web app. React created Suspense boundaries for these components, in order to create a fallback UI for the web app to display until all of the nodes have finished rendering for the dynamic element. While the dynamic elements are fetching data, a loading UI will be shown alongside the static UI on the web app. This also helps with keeping navigation interruptible, meaning one does not need to wait for the content of the route to fully load before navigating to another route.
Next.js v14 introduces a new way to implement this same Suspense, with partial pre rendering. For the dynamic web applications, the static components of will be served rapidly and the asynchronous content is served in parallel as it is fetched. The Next team believes that this method will be the future default rendering model of web applications. (You can check it out on chapter 10 of the learn Next.js 14 course)
It helped me with Next Meal
I found out about Suspense while creating Next Meal, as the performance of my application was seemingly degraded due to the dynamic nature. I used Suspense boundaries as a solution to implement loading UI to the dynamic elements of the dashboard - this way users know that the screen is loading, not frozen.
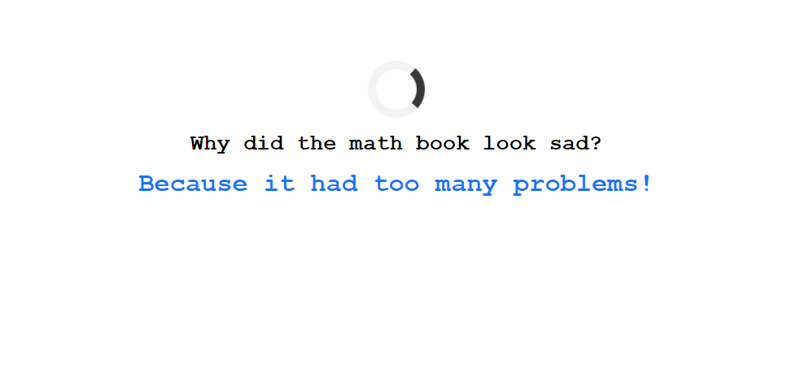
I even got a little creative with it, since I know that some users don't have blazing internet speeds and might be waiting for the data fetches. I created an array of dad jokes (all food centric) which get selected at random on each instance of a loading element.
Check out my GitHub:
Check out Next Meal:
https://next-meal-cookbook.vercel.app
Resources for post:

Posted on February 1, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.