Communication between React Native web view and React app

Balamurugan
Posted on July 4, 2023

This is one way of data communication between React native web view and react application.
There could me many possible ways for communicating between a react native app's web view and the react application that is hosted separately. I came across such requirement and I'm sharing the solution that I decided to apply here.
First of all, let's have a basic implementation of a react application and reatc native application.
A simple React application:-
- In useEffect() of App.js, add an event listener that listens for any native event. It is present within the "window" object of HTML. The addEventListener() method of the EventTarget interface sets up a function that will be called whenever the specified event is delivered to the target. Ref: https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener
- In the listener function that we attach, we get the nativeEvent object, within which we can find the data that is being sent from React native or any external source that is targeted to the HTML document.
- To send the message to react native from react, we can use window.ReactNativeWebView.postMessage() method. This doesn't require any additional import or any package to be added. It comes in-built with "window" object of HTML. The window.postMessage() method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it.Ref: https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
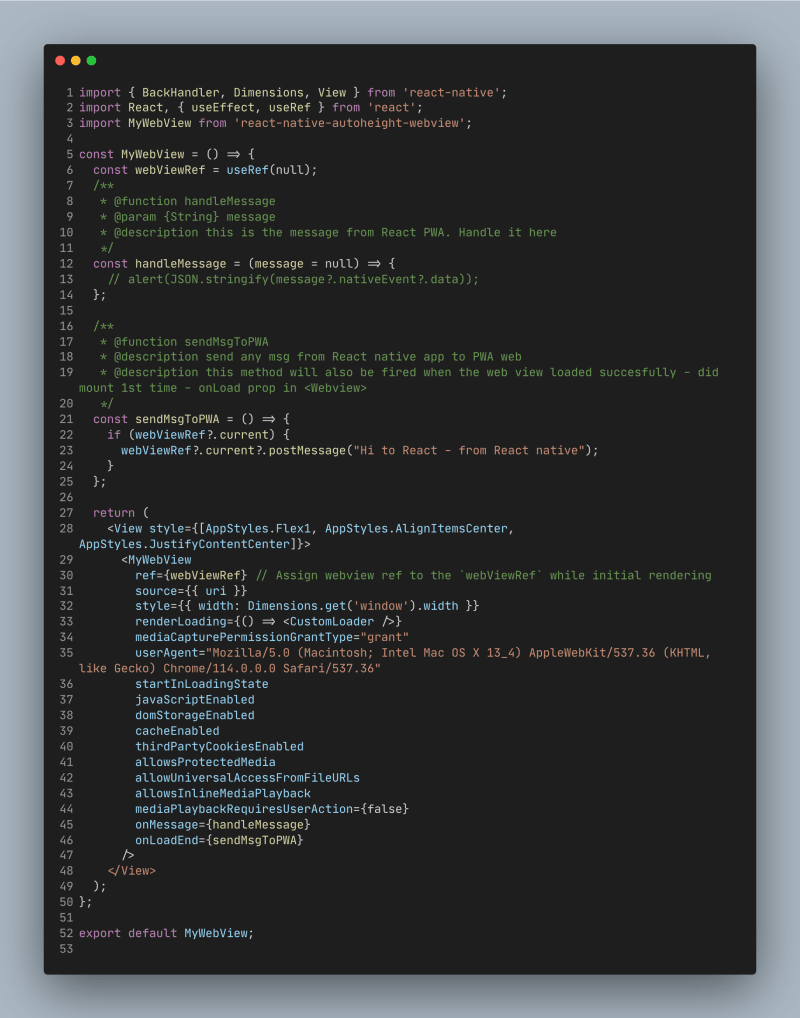
A simple react native application with web view:-
- Create a simple webview from any npm package
- To receive messages from the website, attach a method that points to the onMessage = {} property in the webview. In that function we can handle the incoming message.
- To send messages to react, we need to set ref to the web view to get the current instance of the referred object using useRef(). Attach it with ref = {webViewRef}
- Using webViewRef.current.postMessage(), we can send messages to react website.
- If we want to trigger something at the time of componentDidMount(), then we can do it by adding the required method at onLoadEnd() property of webview - that triggers a callback when the webview has loaded a website on it.
- We have mentioned the latest version of userAgents. Also had some props enables such as domStorageEnabled, cacheEnabled, javaScriptEnabled, etc for better performance of react native screen that loads webview.
- We can also show custom loaders until the site is loaded.
Sharing my Github repository here : https://github.com/svbala99/react-zoom and https://github.com/svbala99/zoomsdk-sign-generator-express
These repositories help you to setup a webview in which you can host a zoom meeting in web view in react native. The second repo is to generate secure signature. It is as dictated by official Zoom.
I hope this could be useful to somebody. Thanks for reading. Will come back with yet another interesting article. Stay healthy, take care!!!

Posted on July 4, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.