Desenvolvendo Calculadora em Vue.Js — Criando o CSS

Glaucia Lemos
Posted on June 9, 2019
Muitos tem me pedido para criar conteúdos relacionado a Vue.js. E como o Vue.js tem ganhado o coração de muitos desenvolvedores(as), resolvi realizar live streamings criando projetos, desde o mais básico até o mais avançado em Vue.js
Então, conforme conversado na minha última live, voltei a fazer lives no meu canal do Twitch.tv e simultaneamente no meu Canal do Youtube também. E a dinâmica será bem diferente! Mas, como assim? Já vou explicar para todos vocês como funcionará! 😊
E o que virá de novo?!
A grande novidade desses live streamings, que geralmente ocorrerá ou às sextas-feiras ou Domingos — 22h, é que sempre na semana seguinte, haverá um post ensinando passo a passo como desenvolvemos o projeto realizado no live coding. Isso poderá ajudar muitos a de fato a entender melhor como desenvolver o projeto feito.
Assim sendo, como já realizamos a primeira live, esse post é dedicado a Parte I do Desenvolvimento da Calculadora que realizamos no último dia 25/05/2019 pelo Twitch e Youtube.
Mas antes de começarmos, me sigam nesses 2 canais que procuro realizar esses eventos:
E caso queiram ficar por dentro de muitas novidades que eu tenho postado, eu tenho usado bastante o Twitter. Assim que, me seguem por lá também, para ficar por dentro de tudo e de outras novidades que estão por vir! 😃
Vamos nessa! 😊
Instalação de Recursos Necessários
Para desenvolver esse projeto, precisaremos dos seguintes programas abaixo:
- Visual Studio Code
- Node.js
- Vue
- Vue CLI
- Azure App Service
- Extensão Vs Code: Vue 2 Snippets
- Extensão Vs Code: Vetur
- Vetur
- Extensão Vs Code: Vue
- Extensão Vs Code: Vue Vs Code Snippets
Criando o Projeto no Vue-CLI
Antes de criarmos um projeto no Vue-CLI há necessidade de instalar o pacote globalmente, para isso digitem o comando abaixo no prompt de comando:
> npm install --global vue-cli
Depois de instalar todos os recursos acima e incluso o Vue-CLI, agora vamos criar o projeto da calculadora. Digitem o comando abaixo:
> vue init webpack calculadora-app
Após digitar o comando acima, aparecerá várias perguntas como você deseja configurar o seu projeto. Para isso, seguem conforme o gif abaixo:
Depois de fazer tudo isso, bastam seguir os comandos abaixo para executar a aplicação Vue.js:
> cd calculadora-app
> npm run dev
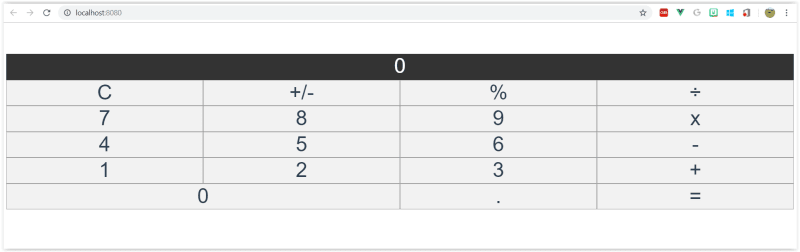
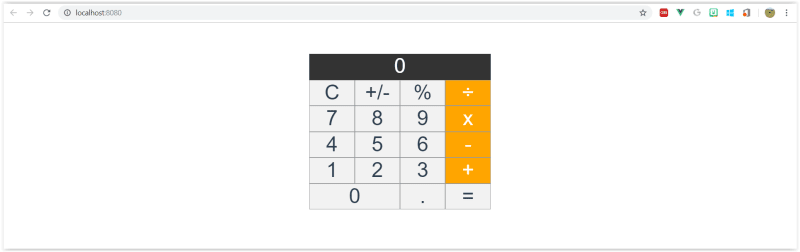
Vai pedir para abrir a página no localhost:8080. Se a imagem abaixo aparecer é porque você criou a aplicação com Vue-CLI com sucesso!
Agora vamos fazer pequenas alterações no projeto.
Alterando as configurações do Projeto
Vou pedir para vocês abrirem o projeto no Visual Studio Code e logo em seguida abrir o arquivo package.json, pois precisaremos fazer uma pequena alteração nele (alterar a linha 8):
// package.json
{
"name": "calculadora-app",
"version": "1.0.0",
"description": "Calculadora em Vue.js",
"author": "Glaucia Lemos",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --open --hot",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},
(...)
Essa alteração na linha 8 nos permitirá quando formos executar o comando: npm run dev, de abrir o browser automaticamente! O que nos auxiliará bastante na hora de desenvolver.
Vamos seguir adiante pois precisaremos alterar os componentes criados no Vue-CLI.
Alterando o componente no Projeto
Vamos alterar algumas coisas no projeto. Uma delas é alterar o nome do componente para ‘Calculadora’.
Vá até: src -> components
Ali, altere de HelloWorld para Calculadora.vue
Show! Agora abre o arquivo App.vue e vamos fazer as alterações necessárias, senão não conseguiremos executar a aplicação. No final o aquivo App.vue ficará da seguinte maneira:
//==> App.vue
<template>
<div id="app">
<Calculadora/>
</div>
</template>
<script>
import Calculadora from './components/Calculadora';
export default {
name: 'App',
components: {
Calculadora,
},
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Agora, vamos focar no arquivo Calculadora.vue, pois é onde toda a brincadeira vai acontecer! 😉
Incluindo Css no Componente Calculadora.vue
Abram o arquivo Calculadora.vue e alterem conforme o código abaixo:
<template>
</template>
<script>
export default {
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
O arquivo ficará ‘cru’ por assim dizer mesmo. Pois nessa primeira parte, focaremos nas tags: template e style. Inclusive, já peço para que vocês deem uma olhada na excelente documentação do Vue.js — que está totalmente em português!
Show! Agora, vamos começar a programar! Crie na tag style a classe: .calculadora e faça algumas alterações na tag template
<template>
<div class="calculadora">
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
</div>
</template>
<script>
export default {
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.calculadora {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(50px, auto);
}
</style>
Depois de realizar essas alterações vocês perceberão no browser algumas mudanças que dá a entender que estamos desenvolvendo uma Calculadora:
Vamos continuar focando no Css! Vamos tratar o display principal da nossa Calculadora. Para isso, vamos criar uma outra classe chamada: .display e alterar o código conforme abaixo: (alterações nas linhas 3 e 42–46)
<template>
<div class="calculadora">
<div class="display">1.565854</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
<div>teste</div>
</div>
</template>
<script>
export default {
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.calculadora {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(50px, auto);
}
.display {
grid-column: 1 / 5;
background-color: #333;
color: white;
}
</style>
E vejam o resultado abaixo:
Observem que já conseguimos mentalizar e ver que de fato temos um display dos resultados da nossa Calculadora ganhando corpo. Mas, vamos continuar!
Vamos alterar também o font-size da nossa Calculadora. Volte na classe .calculadora e inclua dentro da classe a seguinte linha
font-size: 40px;
E vejam o resultado:
Agora, vamos ordenar os botões da Calculadora e criar uma classe chamada: .zero e sigam conforme o código:
<template>
<div class="calculadora">
<div class="display">0</div>
<div >C</div>
<div >+/-</div>
<div >%</div>
<div>÷</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>x</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>-</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>+</div>
<div class="zero">0</div>
<div>.</div>
<div>=</div>
</div>
</template>
<script>
export default {
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.calculadora {
font-size: 40px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(50px, auto);
}
.display {
grid-column: 1 / 5;
background-color: #333;
color: white;
}
.zero {
grid-column: 1 / 3;
}
</style>
E olhem o resultado:
Olha a nossa Calculadora já ganhando forma! Mas, começar a trabalhar com os botões. Para isso, vamos criar uma classe chamada: .botoes e vejam como vai ficar o código agora:
<template>
<div class="calculadora">
<div class="display">0</div>
<div class="botao">C</div>
<div class="botao">+/-</div>
<div class="botao">%</div>
<div class="botao">÷</div>
<div class="botao">7</div>
<div class="botao">8</div>
<div class="botao">9</div>
<div class="botao">x</div>
<div class="botao">4</div>
<div class="botao">5</div>
<div class="botao">6</div>
<div class="botao">-</div>
<div class="botao">1</div>
<div class="botao">2</div>
<div class="botao">3</div>
<div class="botao">+</div>
<div class="botao zero">0</div>
<div class="botao">.</div>
<div class="botao">=</div>
</div>
</template>
<script>
export default {
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.calculadora {
font-size: 40px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(50px, auto);
}
.display {
grid-column: 1 / 5;
background-color: #333;
color: white;
}
.zero {
grid-column: 1 / 3;
}
.botao {
background-color: #f2f2f2;
border: 1px solid #999;
}
</style>
E o resultado:
Estamos terminando a parte do css. Precisamos redimensionar essa Calculadora. Como podem ver, ela está ocupando toda página! Para isso, façam as alterações necessárias conforme o código abaixo:
<template>
<div class="calculadora">
<div class="display">0</div>
<div class="botao">C</div>
<div class="botao">+/-</div>
<div class="botao">%</div>
<div class="botao operadores">÷</div>
<div class="botao">7</div>
<div class="botao">8</div>
<div class="botao">9</div>
<div class="botao operadores">x</div>
<div class="botao">4</div>
<div class="botao">5</div>
<div class="botao">6</div>
<div class="botao operadores">-</div>
<div class="botao">1</div>
<div class="botao">2</div>
<div class="botao">3</div>
<div class="botao operadores">+</div>
<div class="botao zero">0</div>
<div class="botao">.</div>
<div class="botao">=</div>
</div>
</template>
<script>
export default {
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.calculadora {
margin: 0 auto;
width: 350px;
font-size: 40px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(50px, auto);
}
.display {
grid-column: 1 / 5;
background-color: #333;
color: white;
}
.zero {
grid-column: 1 / 3;
}
.botao {
background-color: #f2f2f2;
border: 1px solid #999;
}
.operadores {
background-color: orange;
color: white;
}
</style>
E vejam o resultado final da nossa Calculadora!
Ficou linda não é mesmo?! 😍
A parte do css está concluída. Agora fica faltando desenvolver a lógica de programação da nossa Calculadora. Mas isso, ficará para a Parte II! 😉
Links Importantes e Palavras Finais
Todo o código desenvolvido, está disponível no repositório abaixo:
Caso tenham dúvidas em como instalar o Vue-CLI ou qualquer outra ajuda que necessitem, não se hesitem em criar uma Issue no repositório do projeto.
Outro ponto importante, para seguir com esse tutorial, se faz necessário tem alguns pré-requisitos. Entre eles saber: HTML, CSS e JavaScript. Caso não tenham, indicarei os dois cursos abaixo:
E caso queiram acompanhar o que foi feito de fato durante a live com esse projeto, segue o link do vídeo:
📺 Link do Live Coding: Desenvolvendo Calculadora em Vue.js - Parte I
Bom, na Parte II iremos focar no desenvolvimento da lógica da nossa Calculadora (dentro da tag script). Assim sendo, não percam e fiquem por dentro da próxima live que acontecerá no dia: 00/06/2019 às 22h no Twitch e Youtube simultaneamente.
Para ficarem por dentro dessa e de outras novidades, bastam me seguir lá no twitter!
Até a próxima pessoal! E nos vemos em breve! 😍

Posted on June 9, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.