How I improved the performance of my home page

Ayabonga Qwabi
Posted on August 17, 2020

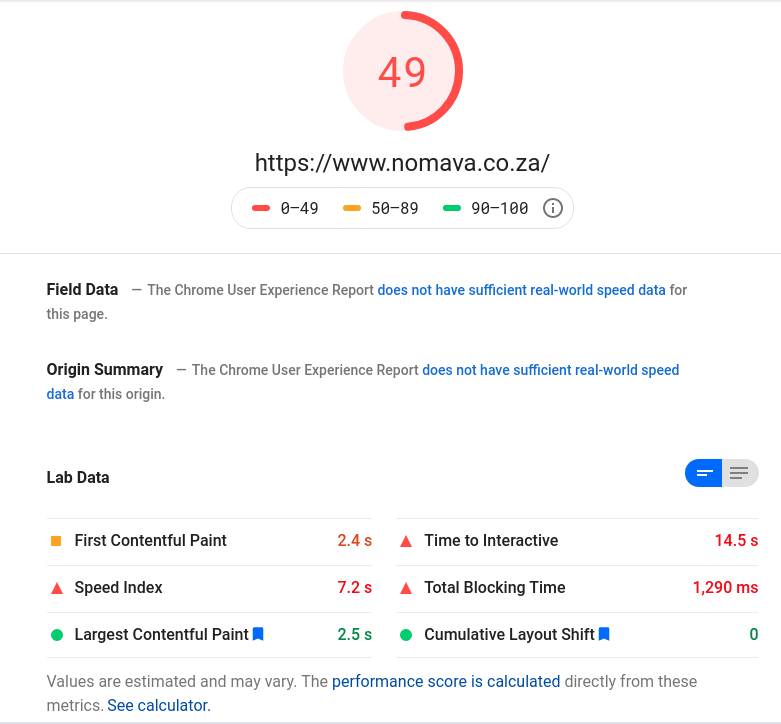
These were the page speed insights for the home page of my website on mobile devices. They were terrible. It took 24.1 seconds to make the website interactive and 5.7 seconds before the user could see anything discernable on the webpage. Something had to be done and detailed below is what I did.
Tree Shaking
Tree shaking is the process of eliminating unused or dead javascript modules or functions imported into your code.
import utils from 'object-utils'
const myObject = {};
console.log(utils.isEmpty(myObject)) // true
In the above example we are importing the Utils module for the sole purpose of checking if our object is empty or not. Though this may be an elegant solution to our problem it creates other issues we may need to be concerned about.
In the first line of the code we are importing all the functions housed within the Utils module which in a sense imports the whole file into our project thus making our transpiler create a big Javascript bundle to load into our client.
In order to minimize the size of our bundle we need to handpick the functions we want to use instead of importing the whole module
import { isEmpty } from 'object-utils'
const myObject = {};
console.log(isEmpty(myObject)) // true
We need to keep in mind that "JavaScript is an expensive resource to process" and instead of importing whole modules into our code we should rather pick the select few that we’re going to use.
After performing this task through out my code I was able to greatly improve the loading speed of my home page and reduce Time to interactive by 10seconds
Image Optimizations
I also came to the understanding that some of the thumbnail images that were being rendered in the home page were huge and by huge I mean ranging from 300kb to 900kb. These were seriously taking a toll on the amount of time it took to reach our first meaningful paint.
So since I built my website with GatsbyJS I decided to browse their extensive library of plugins and I came across the Gatsby Image API , which has the ability to transform images and optimize them based on the criteria you feed it.
So I gave it a criteria to process the images to have a maximum width and height of 200px and convert them to webP format. So I added a GraphQl query to do this.
query assets {
allImageSharp {
edges {
node {
id
fluid(maxHeight: 200, maxWidth: 200) {
base64
tracedSVG
srcWebp
srcSetWebp
originalImg
originalName
}
}
}
}
Now the thumnails were being converted to file sizes of no more than 20kb. Which was great!
I was now reaching my first meaningful paint at optimal speeds. Although this was great for UI perfomance it wasn't as much for the user experience because the time it took for my users to interact with my web page was still way too long.
Code Spliting
I therefore decided to try splitting my code by demand and rendering components in locations where they are needed. While looking at the page insights I noticed there was a lot of JavaScript being unused in my web page and most of this was from my Facebook plugins (Comments, Likes and Facebook Page plugins).
They were being unused because I had been adding links to their scripts on my Layout component which basically gets rendered on every page. My logic was that If I included these scripts on the upper most component I won’t have to link to them on the lower components (components which get rendered inside other components) because the resources would have already been loaded into the page by the Layout.
Inevitably that took a toll on the performance of my web page and I had to move these scripts to the pages where they were being used and the results were astounding.
I had now made my web page highly performant, but I couldn’t help but wonder if I could take this a bit further.
Value Analysis
Value analysis basically questions whether features in a web page are nice to have or are a need to have. One such component I had to analyze was the Facebook Messenger button. This component was loading a big JavaScript sdk which had a significant effect on the loading time of my web page. I'm not sure wether this was because I was using a third-party npm package or wether Facebook scripts are ususaly big.
As much as it was nice to have people send messages directly to my Facebook page it wasn’t very much a need because my website was a blog site and it din't really need real-time communication and besides the contact details page arguably accomplished the same thing. So I opted to remove it.
After I removed it I saw an incredible increase on the performance of the page both on mobile and desktop.
Jeremy Wagner on a Google Developers tutorial said “Improving JavaScript performance is, as always, a task fit for developers. After all, who better to improve application architecture than the architects themselves?”
There are a myriad of tools and strategies which we can use to increase the performance of our websites. These are just a handful that I found niche to my project.
Please share with us which tools you prefer to use to improve perfomance below.

Posted on August 17, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.