Timothy Foster
Posted on October 12, 2021

Ah yes, sarcasm, the pinnacle of human language. Life would be so incredibly dull without it.
And yet, despite sarcasm's profound influence on both oral and written conversation, we don't have a way to denote it in text! I mean, at least in person you can roll your eyes or change your tone to indicate some witty derision. But text? It's just neutral words on a page. We can't even use code to properly mark something as sarcastic!
Or can we?
- Can't we use punctuation⸮
- Beyond the period 🧐
- Huh, textual punctuation? </sarcasm>
- </sarcasm> is official?!
- HTML Tags are like Knives
- Tagging Sarcasm with HTML
- Sooo... where does this leave us?
Can't we use punctuation⸮
Do you enjoy lemonade on a hot summer day. I know I sure do?
...Is it just me, or is something off about those two sentences⸮
Sorry, that was meant to be a rhetorical question! You could tell because I used the percontation point, that backwards question mark thing. It was invented in the 1500s specifically for questions not meant to be answered. You don't really see it a lot ever nowadays though, as it fell out of favor a long time ago.
The Percontation Point sure looks funky.
Anyways, those first couple sentences feel wrong because I used unexpected punctuation. In a way, our periods, exclamation points, and question marks convey tone, namely a neutral, excited, and questioning tone respectively.
So if punctuation makes words sound exciting, how about punctuation for making something sound sarcastic?
And people have tried that! Let me introduce you to...
- The point d'ironie (1899)
- The irony point (1966)
- The ironieteken (2007)
- The SarkMarkTM (2010, and yes... it's even trademarked)
And of course, none of these ever caught on. Looks like we're stuck with just three ways to end a sentence, ., ?, or !.
Except...
Beyond the period 🧐
The web has inspired written (typed?) language to adapt in fascinating ways, not the least of which is the advent of emoji. Text loses facial cues, so... let's just add faces to text!
End a sentence with an emoji and suddenly the words have a voice 😊
Let's see how emoji changes one simple sentence...
- That was a good joke 🤣
- That was a good joke 👏
- That was a good joke 🙃
The first two seem sincere in their praise, albeit in different ways. That last one, though, sounds a bit... sarcastic 🤔
So in a way, emoji used this way can be thought of like punctuation, giving sentences a very wide variety of tones you'd otherwise only be able to pick up in person.
But maybe a yellow face isn't appropriate or possible where you want to make your snide comment. Is there a way to use just text as punctuation?
Huh, textual punctuation? </sarcasm>
Using text as punctuation may sound a bit silly at first, but people have (and still do) actually do this for sarcasm! Peruse the internet long enough and you might have seen people write sentences like this:
John Doe is a brilliant politician </sarcasm>
That </sarcasm> bit denotes sarcasm (clearly). And yes, I did just link Urban Dictionary as a reference </sarcasm>.
Nowadays, it's usually shortened to just /s.
So where did such a funny looking thing come from anyway?
Well, it turns out to be a bit of a code joke! Websites are coded (in part) using a language called Hypertext Markup Language (HTML). HTML gives pages structure, determining whether a block of text is a paragraph, or a heading, or some other thing. This is done using tags; for example, the bolded "code joke" from the earlier sentence uses the <strong> tag, which indicates it is an important phrase.
A web author would code it like this:
It is a <strong>code joke</strong>!
Every start tag is paired with an end tag, so the </strong> there indicates the end of the important text.
And while <sarcasm> is not a real HTML tag, people started using "</sarcasm>" to indicate the end of a sarcastic phrase!
Wait wait wait, did I say it wasn't a real tag? Let me correct myself real quick...
</sarcasm> is official?!
Funnily enough, </sarcasm> is in the official HTML rulebook!
All the way down in section 13.2.6.4.7 is a little blurb telling browsers what to do if they encounter </sarcasm> in code:
[When handling a token with] An end tag whose tag name is "sarcasm": Take a deep breath, then act as described in the "any other end tag" entry below.
Ironically, the instruction itself is rather sarcastic. But perhaps disappointingly, this is saying there's nothing special about the sarcasm end tag, and it should be treated like everything else. In other words, it's just a jab at the historical use of the meme.
And besides, this just the end tag; the handbook has nothing for a start tag <sarcasm>, and every real HTML element has a start tag.
Hmm, speaking of real HTML elements... above we saw that <strong> was used to mark text as being very important, and yet it wasn't named <important>. So, even if there's not an HTML element named <sarcasm>, is it possible for there to be something we could use for sarcasm?
In other words, is there a way to denote sarcasm... with code?!
HTML Tags are like Knives
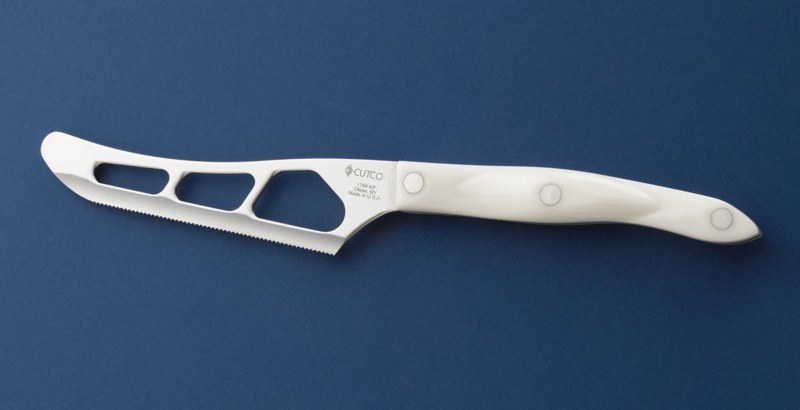
Did you know that some knives have holes in them?
Those holes aren't there to be trendy. It turns out a knife like this is designed specifically for cutting cheese. I dunno if you're like me and just cut cheese with a normal knife, but sometimes when I do that the cheese sticks to the blade. The holes on a cheese knife prevent that stickage, allowing for a cleaner, far more exquisite cut.
Indeed, cooking is an advanced enough field that it has a specific knife for practically any conceivable purpose...
...kinda like HTML tags! The official HTML rulebook lists a myriad of tags, each with a specific purpose in mind.
See, HTML tags impart meaning, or semantics, to text they annotate. Here are some examples:
-
<strong>indicates that the text is important, serious, or urgent. -
<blockquote>is used for text that is a direct quote from somewhere else. -
<h1>denotes the main title of the web page. As a side effect, it also usually makes the title visibly larger.
Because each tag has specific semantics, it's possible to misuse them. Just as how I shouldn't use a butter knife to cut boned meat, a web author would not use an <h1> tag just to make some text big. The <h1> tag is only for the page's title, so to make some different text big the author would need to use something else.
So our question, really, is whether or not the glorious HTML handbook has a tag whose semantics include sarcasm!
Studies with computers have shown that machines are not great at identifying sarcasm without significant help. Using code to annotate things like importance, emphasis, and sarcasm can help machines. One practical use is with screen readers, which read web pages aloud to those who cannot see the page. Maybe there's a future where if text is marked as sarcastic, the screen reader can indicate as much by fluctuating its tone.Why would we want this anyway?
Tagging Sarcasm with HTML
Let's say your friend told a pretty bad pun, and somehow your able to respond with HTML code. You want to say, "That was perfect." Problem is, that phrase on its own is very ambiguous. If only you could mark it somehow...
<SOMETHING?>That was perfect.</SOMETHING?>
The... <i> Tag?
Well, there are dozens upon dozens of HTML tags, and none of them are specifically for sarcasm. How perfect 🙃
The one tag that comes the closest is the <i> tag. It has many uses, one of them being used for text that is in an alternate voice or mood
. In a way, sarcasm is a different mood from the rest of the text, so lacking an alternative...
<i class="sarcasm">That was perfect.</i>
It is recommended to use class to specify why the <i> tag is being used, since the tag can be used for many different things.
There's one very big problem with this idea, though.
By default, the <i> tag italicizes text, and by convention, italic text is interpretted as verbal stress, not sarcasm. It is possible to undo the italics with Cascading Style Sheets (CSS), a web technology that lets authors adjust how things look. But doing that leaves us back at the beginning: "That was perfect," with no indication of sarcasm!
Even though the text is semantically tagged as being sarcastic, it does not outwardly present itself that way, which is arguably less than useless. If only there were some other way to make something appear sarcastic...
Textual semantics is usually tied with conversations about accessibility, making pages work for abled and disabled people alike. By adding semantics to a page, it becomes more usable by people who cannot otherwise see the page.
Thing is, accessibility goes both ways. If a screen reader announces text as a title to a non-sighted person, then that text better appear like a title to sighted people as well!
Emulating Verbal Cues
Sarcasm gets lost in text due to losing certain cues, like body language and tone. We saw that emoji are kind of able to simulate facial language, so is there a way to simulate tone?
In fact, there is, and I've been using it all throughout this post!
All of the italic text hints at some kind of verbal stress. In HTML code, this is accomplished using the <em> tag, and according to the rulebook, its purpose is to emphasize words and phrases in order to change the overall meaning of the sentence.
This <em>emphasizes</em> the word.
For example, the following two sentences are exactly the same, but because a different word is emphasized in each, they imply different situations.
- "I did not eat the cookie." - implying something else was eaten
- "I did not eat the cookie." - implying something else happened to the cookie
So let's get back to our "That was perfect" phrase. Now equipped with the glorious power of <em>, we can do two things:
- Add word cues, extra words that suggest a deeper meaning
- Add verbal stress to sharpen the phrase's sarcasm
Wow, that was just perfect.
Wow, <em>that</em> was <em>just</em> perfect.
No! Even though both tags result in italic text, they have different purposes. The Can't I use
<i> instead of <em> for italics?<i> tag is for an alternate mood, which is why it is appropriate to use to tag an entire sentence as generally sarcastic. The <em> tag is used for verbal emphasis, which is why it is better for modifying key words to simulate speaking a phrase sarcastically.
But don't use <q>!
There's one last HTML element worth talking about: <q>! It represents text that is quoted from another source
, and has the effect of automatically adding quotation marks.
Sarcasm is often associated with so-called "air quotes", but the <q> element is only for quoting some other thing. In fact, the HTML handbook goes so far to say it is inappropriate to use the q element for marking up sarcastic statements
!
So yeah, don't use it 🙃
Sooo... where does this leave us?
Text loses both verbal and non-verbal cues, making it harder to detect sarcasm. Oh no!
But when there's a will, there's a way!
- Recreate facial cues with emoji 🙃
- Wittily use textual convention to your advantage </sarcasm>
- In HTML code, tag a sentence as sarcastic with the
<i>tag. - Or, strategically stress words with italics and
<em>.
So thousands of words later, I guess I should end by asking one last question.
Was this ever really a problem to begin with⸮
Resources
- How to show sarcasm in text - Sarah Peters
- Irony Punctuation - Wikipedia
- Egocentrism Over E-Mail - Kruger et al
- Extracting relevant knowledge for the detection of sarcasm - Justo et al
- HTML Living Standard

Posted on October 12, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.