Days in COVID-19 time and Visual Analytics

Tapas Adhikary
Posted on April 15, 2020

Days in COVID-19 time and Visual Analytics
Introduction
It is been a while writing a blog story. Between the time I had published my last post(way back in January 2020) and now, world has been witnessing something so overwhelming, COVID-19. Days are not easy with lock down all over the country, struggle in getting supplies, tons of fake news around, kids are not having schools and many of us (over)working from home!
After being depressed...
After spending few days depressed about the situations, I understood, the best way to pass it would be to make better use of the time in hand. Time to learn something that I am aspiring for a long time. Hence couple of thoughts came in mind:
- Doing Data Analytics and Visualizations(at least, basic level to start with)
- Build a website that is responsive to render seamlessly on various resolutions.
- Get an Open Source Mindset
COVID data Everywhere
There are so many great projects done recently with the COVID-19 data that are publicly available. There are APIs doing great job collecting and representing data in many formats that suite the needs of Visualizations using Time-Series, List, Drill-Down etc. Here are couple of them I am using:
COVID-19 World App
COVID-19 World is yet another Project to build a Dashboard like app to showcase the data related to the COVID-19(Corona Virus). The intention was to learn about "how to think on data to create visualizations".
COVID-19 World app is running as a website hosted on Netlify.
You can see it here:
👉 https://covid-19-world.netlify.com/
Analytics
COVID-19 World provides some basic but useful analytics to understand the depth and gravity of the situation.
Home Page 🔗
Home page provides the statistics on the data from country India, i.e, my Country.
- Total Number of Confirmed Cases
- Total Number of Active Cases
- Total Number of Recoverd Cases
- Total Number of Deaths
- Trends
- Number of New Cases Found per Day
- New Cases Trends - % Changes Per day
- Trends Change of Confirmed vs Active vs Recovered vs Deaths
- State Data Break-ups
- State: Most Affected
- State: Most Recovered
- District Wise Data Breakups for a State
World Page 🔗
World page provides the rich features and stats about the Countries affected by the virus:
- Compare Countries over the Weeks: Compare the Spreads by Selecting the Countries of your choice. The selection also gets persisted into the localstorage of the browser so that, you can montor those over times.
- Countries with Overall Death Impact
- Countries Recovering Well
- Total Cases and Splits
- Countries with maximum Deaths Today
- Major Country Spreads
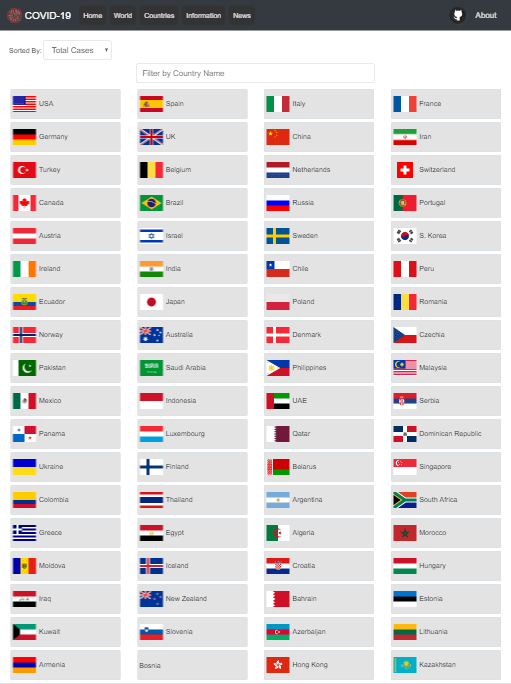
Countries Page 🔗
Countries page list down all the countries affected by the Virus today. This page allows to:
- Find a Specific Country by type-down search.
- Select a Country to drill down on the details.
- Sort the Countries based on, total cases, active cases, deaths and recovery.
Information Page 🔗
Information page provides general information about COVID-19.
News Page 🔗
News page shows the curated news about COVID-19 and Health from different publications over the globe.
Technologies
This app is built from the scratch using following User Interface Technologies:
I would like take a special mention of the Recharts library. It is super cool and very easy to get used to. Recommended for Reactjs based projects.
Open Source
I have open sourced the source code. You can find it on my GitHub here: https://github.com/atapas/covid-19.
I would love to collaborate with you if you would like to enhance it further. Please feel free to create an issue if you would like to. There are few planned items already to work on. I have few in pipeline:
- Implement Dark theme (one is my favorite!😄).
- Right now, Home page displays data from
India. We can get the locale of the browser and set the data of Appropriate Country! - More on Data Visualizations..
Don't be shy from giving it a Star(⭐️).
Cover Photo Credit
Cover Photo by Clay Banks on Unsplash
Last, but not the least
🙏 Stay Home, Stay Safe! 🙏
Yeah we need to. Wish the world a speedy recovery. Stay healthy, Learn something new and Keep Sharing!

Posted on April 15, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.