Spice Up Your NextJS skills the Pro Way

Ashutosh Bhadauriya
Posted on May 14, 2023
You’ve been learning NextJS for a while now, and you are getting pretty good at it. Congrats, that's awesome! But as we all know learning never stops, especially in this fast-paced world of NextJS. So, you might be thinking what’s next then? Checking out how folks in the open source are using NextJS for building real-world apps should be your next step.
Open-source projects are the best way to level up your knowledge. They're kind of like a sneak peek into how all those NextJs concepts you've learned are put to use in the wild. Plus, they're a great place to see how the experts in the field tackle problems. So, I’ve put together a list of some really cool and popular open-source projects built with NextJS.
Open source isn't just about learning; it's about joining in too. So if you’re willing to contribute to any of the projects, don't be shy. Jump in, suggest changes, and chat about ideas and break the ice. It's the best way to really get your grip tight and learn from the best. Enough talking, let's get to projects now.
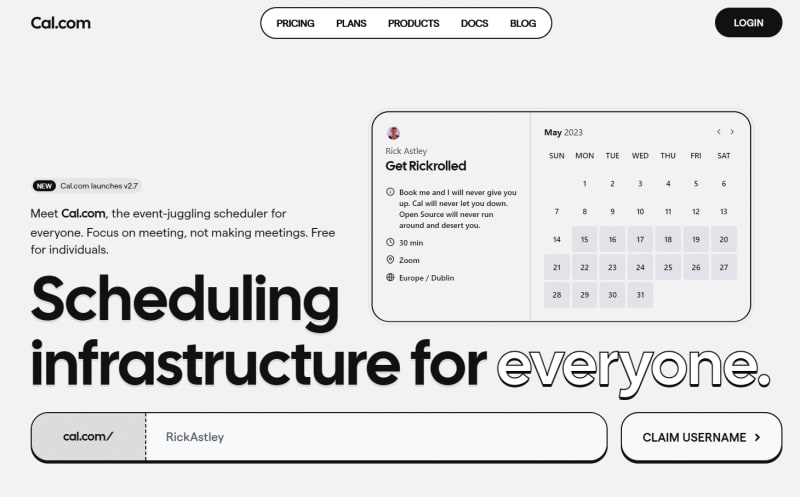
Cal
Cal.com is an awesome open-source scheduling tool. Think of it like a cooler version of Calendly and it's super user-friendly too. And guess what? It's not just some small project. It's actually one of the best and biggest open-source Next projects out there. You’ll definitely learn a lot from this.
Dub
Dub is an open-source link management tool for modern marketing teams to create, share, and track short links. Again, you can think of it as a better version of Bitly. It's built by the awesome Steven Tey, and he keeps sharing updates regarding the project on Twitter, definitely worth the follow.
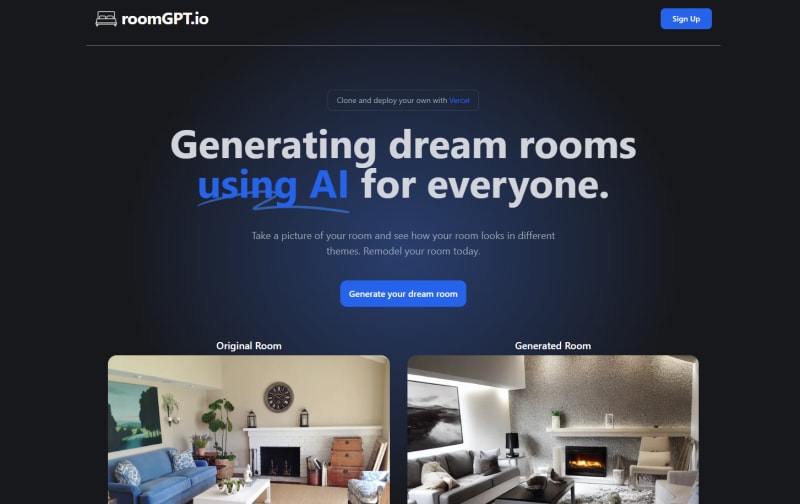
RoomGPT
RoomGPT is the coolest open-source project on the list, you should definitely check it out. It's like your personal interior designer but instead of a human, it's all powered by AI. Got a messy room? No problem. Just take a picture, upload it to RoomGPT, and within seconds, you get a fresh, redesigned look.
React email
React email is a collection of high-quality, unstyled components for creating beautiful emails using React and TypeScript. It reduces the pain of coding responsive emails and also comes with dark mode support. It also takes care of inconsistencies between Gmail, Outlook, and other email clients for you. A great resource again, you’ll definitely learn a lot.
Taxonomy
Taxonomy is not an actual app, but a demo app built using NextJS’s latest app directory. I have learned a lot from it regarding the best practices, the file structure and so much more. Based on the new app directory, it's an open-source project built by Shadcn with all the features you need to get started like authentication, payment integration using stripe, docs, and blog using mdx and content layer, ORM, database. You say it, you have it.
That’s all!
These projects are remarkable and each one has its own flavor. It's clear that NextJS is a robust framework for all types of real-world apps. Now, it's your turn to engage with these projects, learn, become a pro, and make your next great app.
Just a reminder that the open-source community isn't just about watching from the sidelines, but also involving yourself in it. So if you have been waiting long to contribute to open source, now is your chance.
Don't hold back. Dive deep into these projects, get your hands dirty, and learn from the OGs. The journey might be challenging initially, but it's equally rewarding in the end.

Posted on May 14, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.