Revolutionize Your Editor: Create a Custom Extension to Search Through Medium Blog Posts in Visual Studio Code

Pandeyashish17
Posted on January 6, 2023
This tutorial shows you how to create a Visual Studio Code (VS Code) extension that fetches Medium blog posts and allows you to search through them directly within the editor. Follow these steps to create your own extension and customize your VS Code experience:
Install the yo and generator-code packages globally by running
npm.
install -g yo generator-codeRun
yo codein your terminal. You will be prompted to select options for your extension.
Choose the following options:
- Extension type: New Extension (javascript)
- Extension name: mediumBlog
- Extension identifier: Blog
- Description: Leave blank
- Initialize git repository: Yes
- Bundle source code with webpack: No
- Package manager: npm
- Open new folder with VS Code: Open with code
- Copy and paste the following code into your package.json file:
{
"name": "medium-blog-ashish",
"displayName": "Medium Blog",
"description": "Search Medium Blog Of @kingofthepirates",
"version": "1.0.1",
"publisher": "AshishPandey",
"repository": {
"url": "https://github.com/Pandeyashish17/vs-code-extension-medium-blog"
},
"icon": "logo.png",
"engines": {
"vscode": "^1.52.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:extension.searchMedium"
],
"main": "./extension.js",
"contributes": {
"commands": [
{
"command": "extension.searchMedium",
"title": "Search Medium"
}
]
},
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint",
"test": "node ./test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.52.0",
"@types/glob": "^7.1.3",
"@types/mocha": "^8.0.4",
"@types/node": "^12.11.7",
"eslint": "^7.15.0",
"glob": "^7.1.6",
"mocha": "^8.1.3",
"typescript": "^4.1.2",
"vscode-test": "^1.4.1"
},
"dependencies": {
"axios": "^0.21.1",
"fast-xml-parser": "^3.17.6"
}
}
- In your extension.js file, paste the following code:
const vscode = require("vscode");
const axios = require("axios");
const xmlParser = require("fast-xml-parser");
async function activate(context) {
const res = await axios.get("https://medium.com/feed/@kingofthepirates");
// Replace "kingofthepirates" with the desired Medium username.
const articles = xmlParser
.parse(res.data)
.rss.channel.item
.sort((a, b) => new Date(b.pubDate) - new Date(a.pubDate))
.map((article) => {
return {
label: article.title,
detail: article.description,
link: article.link,
};
});
let disposable = vscode.commands.registerCommand(
"extension.searchMedium",
async function () {
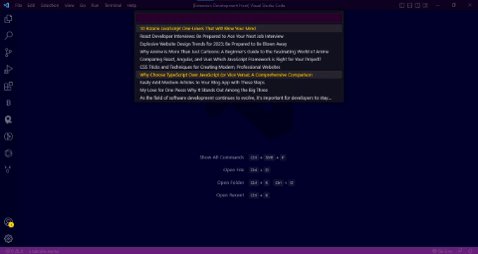
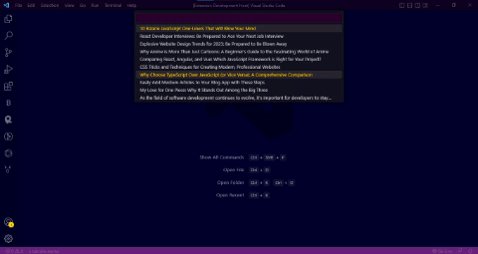
const article = await vscode.window.showQuickPick(articles, {
matchOnDetail: true,
});
if (article == null) return;
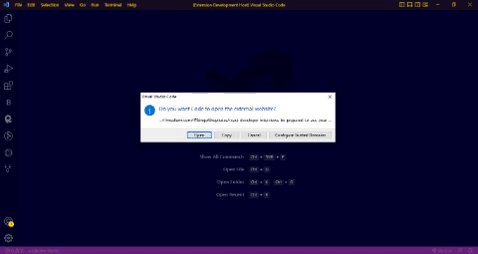
vscode.commands.executeCommand("vscode.open", vscode.Uri.parse(article.link));
}
);
context.subscriptions.push(disposable);
}
module.exports = {
activate,
};
This code uses the axios library to fetch the Medium RSS feed for the specified username, parses the feed using fast-xml-parser, and stores the articles in an array. It then registers a command that displays a list of articles using the showQuickPick function, and allows the user to open the selected article in their browser by calling the open command.
Run
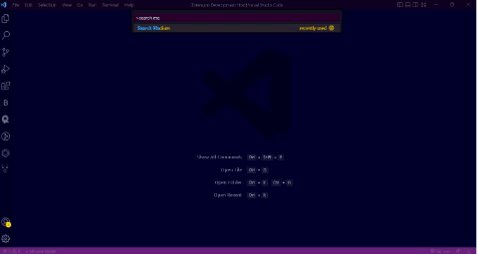
npm installto install the required dependencies.Test your extension by running
npm run testor "press F5". And to test it, press ctrl + shift +p and type "search medium" in your new vs code window. And that's it. In the same way, you can create your extension for your dev articlesTo publish your extension, follow the instructions in the VS Code Extension documentation.
That’s it! You now have a working VS Code extension that allows you to search through Medium articles directly from the editor. You can customize the extension by modifying the code and adding additional functionality.

Posted on January 6, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.