Women of React 2020 Recap!

Aishwarya Borkar
Posted on April 27, 2020

When I first registered for the Women of React conference, I wasn't sure what to expect. I've never been to a purely technical conference before, that too a completely virtual one. Especially since I've lost the concept of time and a healthy sleeping schedule (thanks quarantine), I figured there was no way I'd wake up in time for the conference to start.
Narrator: Little did Ash know that she was about to be glued to her screen for the new few hours, ignoring her FitBit nudges to get up and walk around.
Okay, well, can you blame me? Cassidy Williams absolutely nailed it as MC and seamlessly segued from one talk to another. Speaking of talks (there's a pun in there somewhere), it honestly felt like the organizers had read my mind and curated a list of topics tailored towards my interests. How did they know...
If you weren't able to virtually attend on Saturday, worry not! I got you. Keep on reading and comment below which talk or session you found the most helpful. 🤓
🧩 TL;DR Accessible Components:tips for building out accessible components
🗣 Yuraima Estevez
👉 Timestamp
👉 Slides
Have you found yourself passionate about #a11y but not knowing where to start? Yuraima breaks it down into 3 easy steps: semantic HTML, ARIA attributes, and keyboard navigation. When it comes to semantic HTML, there are over 100 elements yet somehow divs and spans are the most commonly used. You cannot easily infer their purpose from their names. So use button instead of div!
🎨 Design Systems
🗣 Neha Sharma
👉 Timestamp
👉 Slides
Neha's talk left me buzzing with ideas. Not that I consider myself a design system expert (heck, I learned about the concept of atomic design for the first time during her talk!) but I do enjoy maintaining the design system at my workplace. Thanks to Neha, I'm going to propose that a template for a component to make it easier for other developers to contribute to the design system and that we can integrate Lighthouse analysis into the CI/CI pipeline for the components repository.
📈 Level up your Design System with styled-system
🗣 Taley'a Mirza
👉 Timestamp
👉 Slides
I silently cheered when I watched Taley'a talk about styled-system because I remembered how it initially confused the heck out of me when I was still relatively new to design systems. Talks like this always help me refocus on the why. Using styled-system makes it easy to apply styles responsively across breakpoints. I imagine this is especially important since for a lot of websites, most of the traffic is originating from mobile browsers!
🔥 Fireside Chats 🔥
🗣 Cassidy Williams, Rachel Nabors, Sara Vieira, Jenn Craighton, Pariss Athena, Shruti Kapoor
👉 Timestamp
I've always wondered if I know enough about a certain topic to give a talk on it. Hearing from these ladies was a great confidence boost. Check out the following thread for their tips 👇
I love these tips on conference talks!
😣 Admit you're nervous, it humanizes you and people can relate to you more.
🤔 Curate conference topics by picking out what you felt another talk didn't cover and want to know more about.
#womenofreact202019:56 PM - 25 Apr 2020
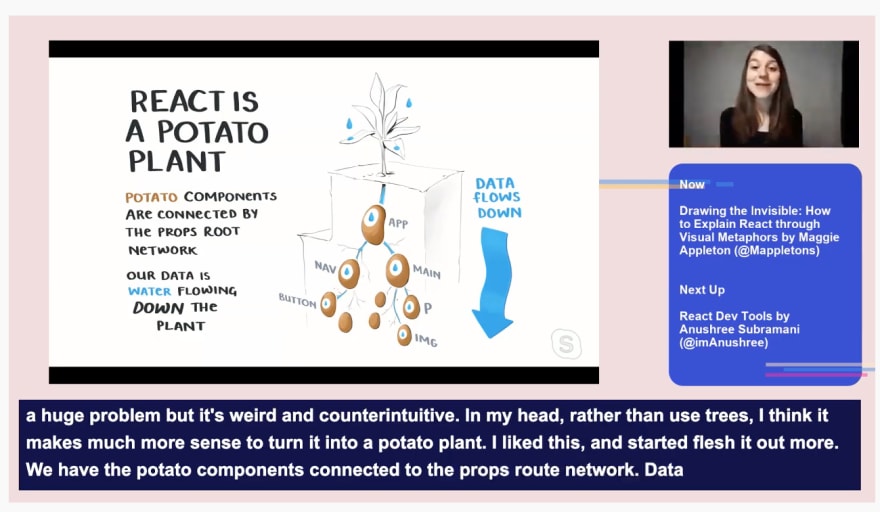
👩🏻🎨 Drawing the Invisible: How to Explain React through Visual Metaphors
🗣 Maggie Appleton
👉 Timestamp
👉 Slides
This talk was a breath of fresh air. Like wow. Here's a peek into one of Maggie's metaphors 👇
I appreciated the callout to focus on metaphors that are universal, and not particular to one language or culture. Using visual metaphors allows more people to understand typically abstract programming concepts. I plan to give a demo at work around Maggie's philosophy and whip up some metaphors of my own to sell my coworkers on the notion that visual metaphors will lead to improved documentation and a happier developer experience.
🛠 React DevTools
🗣 Anushree Subramani
👉 Timestamp
👉 Slides
I loved Anushree's storytelling. I wish I had a mentor like Radhika to guide me through frontend development without judgment. Seriously, where can I find myself a Radhika?! It was also a wakeup call to realize the extent to which I could be leveraging DevTools instead of console.log!
⚡️ Lightning Talks ⚡️
🏝 Self-care in tech
🗣 Carolyn Stransky
👉 Timestamp
👉 Slides
This talk was the cherry on top of a sundae (sundae = amazing conference). Adjusting to work life balance during quarantine has been tough, and compounded with my imposter syndrome, I've been feeling quite down on myself lately. I needed this reminder to take a step back and to nourish my mental health.
🧪 Testing, tEstIng, TeStInG or how to test React apps with generated input data
🗣 Olena Sovyn
👉 Timestamp
👉 Slides
A common painpoint for testing is manually generating input data for all the various combinations of use cases. Sure, you can copy paste, but Olena provides you an alternative with unit test templates and property based testing. I'm definitely going to refer to her slide on Cartesian product for how to calculate the amount of input data needed.
⚖️ Button vs. Div
🗣 Jen Luker
👉 Timestamp
👉 Slides
Jen expands on the example that Yuraima had referred to in her talk and demonstrates (live!) what goes into making a div accessible. Folks, I am completely sold on semantic HTML at this point.
🔍 React Finding the Fun: Using TDD with React
🗣 Eve Porcello
👉 Timestamp
👉 Slides
All right, who agrees that Eve deserves an Oscar for her accurate portrayal of a developer writing tests? Major props for sneaking in a costume change AND coding live. TDD is a strategy I'm going to implement to unblock myself when I'm coding in a new language. Confession: I always get hung up on syntax and forget to focus on universal concepts. Reading tests and running tests is a great way to get up and running in a new language because you don't have to worry about the nuances of the language and you learn what to expect with regards to how the code should behave.
💼 Preparing for React tech interviews
🗣 Adrianne Valdivi
👉 Timestamp
👉 Slides
Fun fact: I actually had Adrianne's slides bookmarked from when I needed to brush up on my React knowledge for job interviews. You should too. She does a great job of focusing on what companies are most interested in when interviewing frontend candidates.
Unfortunately, I had to log off early and miss the Q&A with the React core team, but I plan on updating this article when I go back and watch the livestream. :)

Posted on April 27, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 12, 2024