Flutter2 Widgets - Link | RawAutoComplete | CupertinoFormSection

aseem wangoo
Posted on March 7, 2021

Website: https://web.flatteredwithflutter.com/#/
We will cover briefly about
- Link
- CupertinoSearchTextField
- CupertinoFormSection
- CupertinoFormRow
- CupertinoTextFormFieldRow
- ScaffoldMessenger
- RawAutoComplete
Link
As quoted by Flutter’s Product Manager Chris Sells
Flutter has built a foundation for building richly interactive web applications. We primarily focused on performance and improvements to our rendering fidelity.
One of such web-specific features is the Link widget
Link(
uri: Uri.parse('https://flatteredwithflutter.com'),
builder: (_, followLink) {
return ElevatedButton(
onPressed: followLink,
child: Text('Click me!!'),
);
},
);Note: This widget is present inside the url_launcher package
CupertinoSearchTextField
Few iOS widgets have been added to the Cupertino design language implementation.
One of them is CupertinoSearchTextField
CupertinoSearchTextField(
onChanged: (value) {
print('Search text: ' + value);
},
onSubmitted: (value) {
print('Search Submitted text: ' + value);
},
suffixIcon: const Icon(Icons.search),
);- When the user begins typing, onChanged gets invoked
- When the user presses the done button (keyboard), onSubmitted gets invoked.
CupertinoFormSection and CupertinoFormRow
An iOS-style form section.
As per the docs:
The base constructor for CupertinoFormSection constructs an edge-to-edge style section which includes an iOS-style header, rows, the dividers between rows, and borders on top and bottom of the rows.

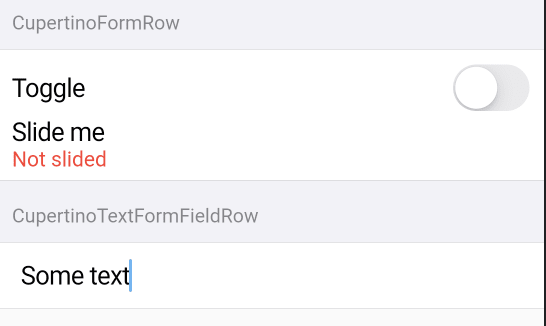
CupertinoFormSection(
header: Text('CupertinoFormRow'),
children: <Widget>[
CupertinoFormRow(
child: CupertinoSwitch(
value: toggleValue,
onChanged: (value) {
setState(() => toggleValue = value);
),
prefix: Text('Toggle'),
helper: Text('Slide me'),
error: toggleValue ? null : Text('Not slided'),
),
],
),- Initialize the CupertinoFormSection which has a required children parameter
- The form has a header and footer property.
CupertinoFormRow
- Creates an iOS-style split form row with a standard prefix and child widget.
- It gives space for error and helper widgets that appear under the form.
CupertinoTextFormFieldRow
As per the documentation
Creates a CupertinoFormRow containing a FormField that wraps a CupertinoTextField.
CupertinoFormSection(
header: Text('CupertinoTextFormFieldRow '),
children: <Widget>[
CupertinoTextFormFieldRow(
controller: _textController,
onChanged: (value) {
print('TextFormField text: ' + value);
},
onFieldSubmitted: (value) {
print('TextFormField Submitted text: ' + value);
},
),
],
),- We pass in an instance of TextEditingController.
- When the user begins typing, onChanged gets invoked
- When the user presses the done button (keyboard), onFieldSubmitted gets invoked.
ScaffoldMessenger
This is used to manage SnackBars for descendant Scaffolds. This class provides APIs for showing snack bars.
Reason for creating ScaffoldMessenger:
The ScaffoldMessenger was created to deal with a number of SnackBar-related issues,
- the ability to easily create a SnackBar in response to an AppBar action,
- creating SnackBars to persist between Scaffold transitions,
- being able to show SnackBars at the completion of an asynchronous action, even if the user has navigated to a page with a different Scaffold.

FloatingActionButton(
child: const Icon(Icons.add_alert),
onPressed: () {
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(
SnackBar(content: Text('Hey Snackbar!')),
);
},
);
- We obtain the ScaffoldMessengerState for the current BuildContext via ScaffoldMessenger.of.
- For showing the snackbar, we use the ScaffoldMessengerState.showSnackBar function.
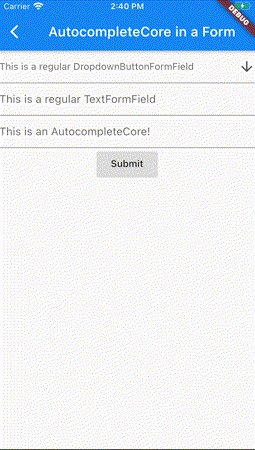
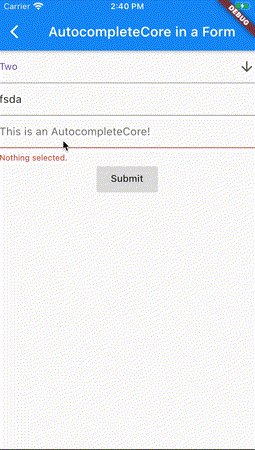
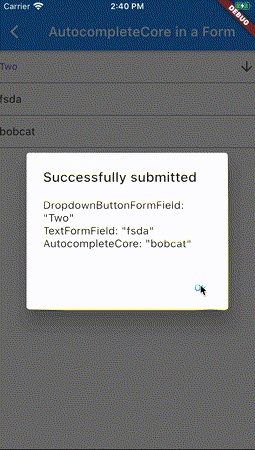
RawAutocomplete
A widget for helping the user make a selection by entering some text and choosing from among a list of options.

// RawAutocomplete<T>
RawAutocomplete<String>(
optionsBuilder: (TextEditingValue textEditingValue) {
// YOUR LOGIC
},
onSelected: (String selection) {
// YOUR LOGIC
},
fieldViewBuilder: (_,
TextEditingController textEditingController,
FocusNode focusNode,
VoidCallback onFieldSubmitted) {
// YOUR LOGIC
},
optionsViewBuilder: (_,
AutocompleteOnSelected<String> onSelected,
Iterable<String> options) {
// YOUR LOGIC
),
)- The type parameter T represents the type of the options. In our case, this is a String.
- The user’s text input is received in a field built with the fieldViewBuilder parameter.
- The options to be displayed are determined using optionsBuilder
- Finally, the options are shown using optionsViewBuilder.

Posted on March 7, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.


