Flutter Day- Recap

aseem wangoo
Posted on June 26, 2020

Disclaimer: This recap, is based upon my perspective, and does not serve as a replacement for the Flutter Day…:) Enjoy
Article here: https://flatteredwithflutter.com/flutter-day-recap/
FlutterHack20 submission
Team Signature
Overview
What is Flutter Day?
Flutter Day is a 24-hour online educational event on Flutter with code labs, 3 live stream sessions, and a Q&A hosted by the official Flutter team!
Schedule…
There were a total of 3 schedules :
Session #1: Building beautiful UIs (Flutter Day)
Part 1: Welcome
Andrew Fitz Gibbon gives an intro What is Flutter Day? And what are we doing on your screen today?
Part 2: Building beautiful UIs with Flutter and CodePen
Zoey Fan, Alex Vazquez, and Mariano Zorrilla go through codepen and the interesting works there…
Part 3: #AskFlutter: UI & Design (Andrew Fitz Gibbon and John Ryan)
Q: Options regarding the online development of Flutter Apps?
A: Dartpad, codepen, maybe (VSCode online)
Q: State Management Recommendation?
A: Provider, as per John
Q: How to scale a Flutter Website for mobile and desktop?
A: Use MediaQuery, to know the size of the screen you are showing
- Use LayoutBuilder, to provide a callback for the incoming constraints
Q: Things to know as a Senior Flutter Developer?
A: If you have an app shipped to the play/app stores and you got users, then you are on the right track.
Q: Options regarding the online development of Flutter Apps?
A: Dartpad, codepen, maybe (VSCode online)
Q: State Management Recommendation?
A: Provider, as per John
Q: How to scale a Flutter Website for mobile and desktop?
A: Use MediaQuery, to know the size of the screen you are showing
- Use LayoutBuilder, to provide a callback for the incoming constraints
Q: Things to know as a Senior Flutter Developer?
A: If you have an app shipped to the play/app stores and you got users, then you are on the right track.
Session #2: Flutter DevTools
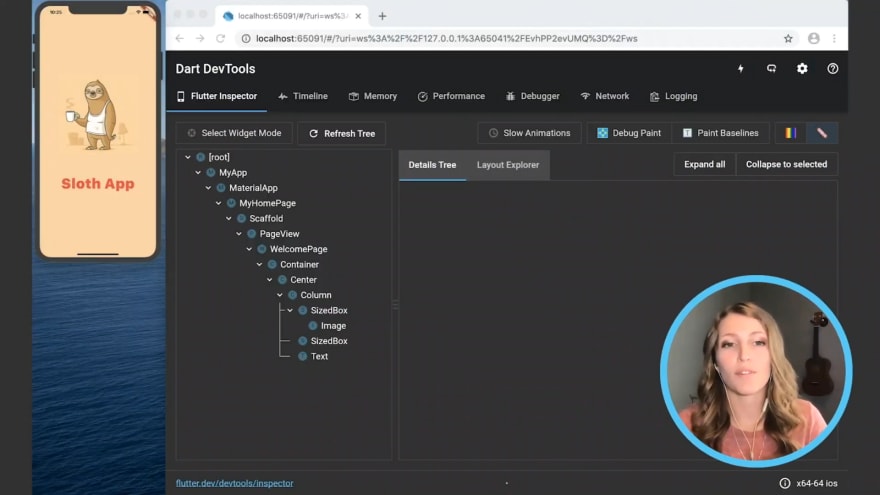
Part 1: Flutter DevTools by Filip Hracek and Kenzie Schmoll
DartDev Tools Intro :
- Tooling suite for Flutter and Dart Devs consisting of — layout inspection tools, performance tools, memory tools, etc
- DartDev Tools rewritten in Flutter adding some new features to it
- Use LayoutExplorer for UI specific issues (render flow errors like in the image below)

Note: Text is not flexible by default unless you put it inside Expanded / Flexible…
- To find spikes in performance overlay, use the Timeline feature of DevTools
There is an option called Track Widget Builds
When we receive events from the Flutter Framework, it sends these events to the DartDev Tools to see what specific widgets took more than usual time for built….
Note: Track Widget Builds is disabled by default…This is because
- It takes a lot of resources
- It makes profile build apps slower
- For looking across multiple frames of the app, use the record option under Performance…
Tip: Use isolates to take off computational intensive tasks from the main thread…
- Memory tool for inspecting Dart Memory and Android Memory

Network tool for inspecting all the HTTP requests…

- Full source-level debugger inside DartDevTools
- Logging Tool that listens to the logs coming in the app, whether they are GC events or regular console logs…
Tip: You can do a negative filter, for instance, -gc, all the logs with gc are removed
For more info, visit here.
Part 2: #AskFlutter: Flutter DevTools (Andrew Fitz Gibbon, Filip Hracek, and Kenzie Schmoll)
Q: How to boost the performance for Flutter Web projects?
A: Use a CanvasKit enabled build
By default, Flutter’s web support uses DomCanvas, but you can enable the CanvasKit rendering engine with this command:
flutter run -d chrome --release
--dart-define=FLUTTER_WEB_USE_SKIA=true
One word of caution: the CanvasKit engine still has a few rough edges; for early adopters who are putting Flutter into production, the DomCanvas engine offers the greatest stability.
CanvasKit: Skia running on Web browser through web assembly…
Expect Flutter to run slower on Web, due to overheads. Make your apps a little less complex, if you don’t need some animations or shadows, omitting them is a good option…
Q: How do we check code coverage of tests?
A: There is some coverage option
flutter test --coverageThis generates a lcov file and you can observe the code coverage graphs. But this does not happen automatically for tests.
Q: Difference between Expanded and Flexible?
A: Expanded is flexible with a flex of 1 by default and forces a child to fill up the available space.
Flexible gives the option of setting flex and does not force a child for filling space.
Q: Can we have a Widget Size inspector inside DartDevTools?
A: Depends on the priority. Raise PR.
Q: How to speed up a shadow or raster heavy apps?
A: Shadows are performance intensive. You can cache the shadow if it's not changing, avoid computing the shadow over every frame.
Q: How to implement the changes made in LayoutExplorer (DartDevTools) in the code?
A: In case of changes to cross-axis alignments or flexes you can fiddle inside the explorer…However, in the future, the team would like to revamp the LayoutExplorer, which may have a button to apply changes to the code.
Q: How to reduce the app size in the release?
A: The team is building a code size debugging tool, and will be adding to DartDevTools. You will be able to look at the compiled AOT or a snapshot from the AOT compiler, analyze the size of packages inside your application, what were the things included when you integrated the package, and to make a better decision.
Note: Currently Flutter app is at 6.5 Mb, (no matter what)
In some cases, the size comes from the assets. Flutter has support for flavors, so maybe you can target the assets based on the flavors.
Q: State management in 2020?
A: DartDevTools utilizes Provider package for passing down models etc. In addition to it, they also use ValueNotifiers, ValueListenableBuilder
Consider using Provider and in general, not a good idea to be direct, since there are different types of apps, needing different data structures or data saving techniques
Q: PWA vs Flutter?
A: Both, since Flutter can do a PWA. Also best use of Flutter for Web, right now is, let's say you need to provide a part of your app on the web, you can do with Flutter for Web.
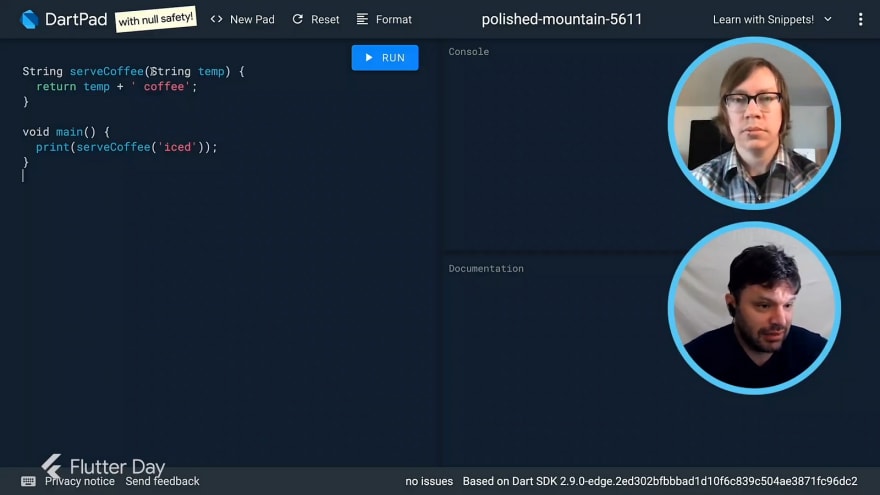
Part 1: Null safety in Dart by Bob Nystrom and Kevin Moore
Goals:
- To avoid null references, instead, push them to compile time.
- Smaller and faster code, as there would be no additional code for null checks.
Overview:
- If you try to put
serveCoffee(null) // it will give you compile time warning- In case you want to allow null, you can use a question mark (?)
String serveCoffee(String? temp) {}- In case you want to opt-out of the compile-time check, and have at runtime instead, use
! (bang operator)
//
return temp! + 'coffee';
- Introduction of late keyword
late String temp;
Instead of checking the property statically, check at runtime.
For more info on null safety, check this.
Part 2: #AskFlutter: Dart (Andrew Fitz Gibbon, John Ryan, and Michael Thomsen)
Q: What is the next big feature for dart (after null safety)?
A: There is a range of features. Dart team has a great pool of ideas (including community ones). There are brainstorming sessions, prototypes, and at some point implementation.
Dart, as an open-source language, has a language funnel in its repo. Check out here. You can track the features of the language funnel.
Q: Does the AOT compiler perform tree-shaking?
A: All the iOS or Android written in Flutter has tree-shaking. So all the unused code is definitely removed.
Flutter only takes whatever it wants, even in the cases of platform-specific plugins.
Q: Will the new keyword be removed?
A: No plans to remove new for now.
Q: Why does dart don’t have multi-threading?
A: When dart was designed, we didn’t want to bring complexity to it. Multi-threading is a complex topic itself in ComputerScience. But dart supports isolates.
The growing use case of Flutter is do work in the background, while the UI runs smoothly, and when the background process is finished, hand over the data back to UI, which is tricky using isolates. The team hopes to do something in this area.
Q: Can dart be used for the backend? Is dart flutter only?
A: Dart is a fully-fledged programming model. You can do dart with backend.
Some of the packages using dart as backend include Aqueduct, Shell
Q: How to use Dart as a controller for Arduino or RaspberryPi?
A: Using gRPC or Http. Recently, dart announced ffi (Foreign Function Interface) which can be used
- To call O.S level APIs
Q: When will we get a data class like features (rich enums or sealed data classes)?
A: You can do data classes or sealing or a combination of both. This is one of the hard parts, but this is definitely an area of interest
Q: Is there a way to cache the result from an expensive function?
A: You can create a private field, for the most recent result, inside your dart class. Also, look up inside the flutter packages, if someone has already solved something similar.
For instance, there is a package available for the caching of network images. There is an async package, that has AsyncCache for caching expensive asynchronous computations.
Q: Why is String capitalized, whereas int, nums, etc aren’t?
A: It’s a mystery.
Q: How to do function comparison in dart?
A: Function comparison was not supported initially, but now it’s there. You can compare top-level functions and static functions.
Q: Why are there still chances of runtime exceptions after null safety?
A: There are basically two cases of apps:
- Apps with null safety: In these apps, if you have powerful features like bang operator.
- Apps with multiple dependencies: Some packages used were not programmed with null safety or some packages haven’t enabled null safety
Q: Will there be a destructor for classes?
A: Currently, there are no destructors. It relates to how the garbage collector works. For having high performant apps, Flutter customizes the garbage collector tool.
But this can be useful in some cases like ffi feature. Expect to see in such cases in the future.
https://www.youtube.com/aseemwangoo
Article here: https://flatteredwithflutter.com/flutter-day-recap/

Posted on June 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.