2048 Game 🕹 using Flutter - Work in Progress 🚧

Arnav Puri
Posted on February 25, 2020

Building classic 2048 game from Scratch
While browsing through algorithms to practice I came across a challenge which was to implement 'swipe left' on a given list of numbers.
So for instance, if you have a row like this:
var numbers = [2, 0, 2, 4, 4, 8]
and if you call leftSwipe(numbers) it should return
[4, 8, 8, 0, 0, 0]
I implemented it and thought of taking it to the next level and implement whole game logic.
So for the 2048 game, there are basically two components, (Which app doesn't have these two components 🤷🏻♂️)
- Logic
- UI
So I implemented logic in pure #Dart
It basically has these components:
- Left, Right, Up and Down swipe
- Add 2 randomly at empty spaces (0 in the list)
- Check if the board is full (no zeroes left)
- Check if the user has won (if 2048 is present)
You can go ahead and have a look at the code for these steps here. I know, I know, I can refactor it. I will do it later. Eventually. Promise.
I have got the basic UI working which also you can check out on Github here
Things to add:
- Game Over and You Win notification 🎯
- Undo feature (It's not cheating if it is a feature) 😜
- Animations 🤩
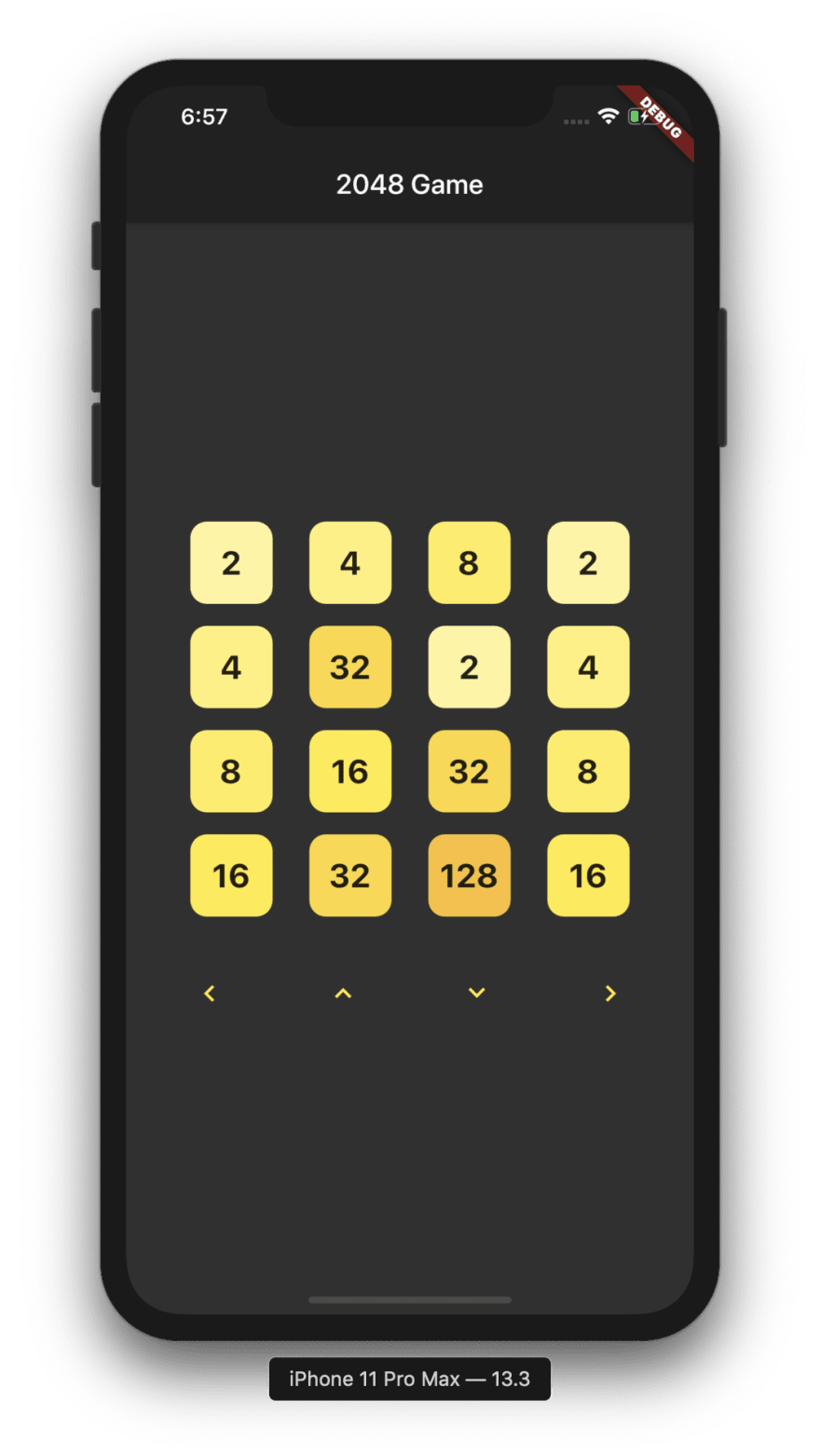
As of now, this is how app looks like:
Feel free to give stars to the repo, fork it, or send me some bitcoins.
Let me know what you think and if you would like future progress updates 😉

Posted on February 25, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.