Review Functions in JavaScript

M.Ark
Posted on May 26, 2022
A function is a reusable block of code that groups together a sequence of statements to perform a specific task.
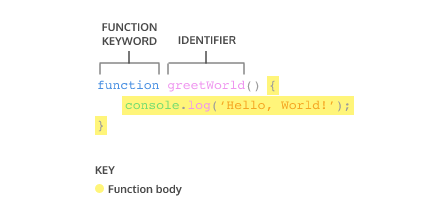
A function declaration :
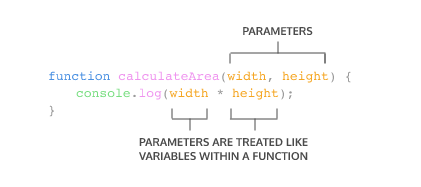
A parameter is a named variable inside a function’s block which will be assigned the value of the argument passed in when the function is invoked:
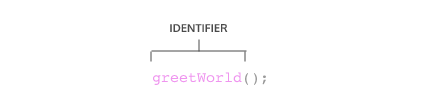
To call a function in your code:
ES6 introduces new ways of handling arbitrary parameters through default parameters which allow us to assign a default value to a parameter in case no argument is passed into the function.
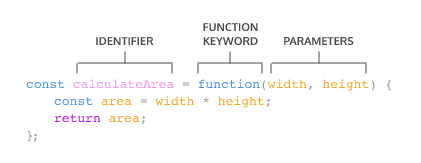
To return a value from a function, we use a return statement.
To define a function using function expressions:
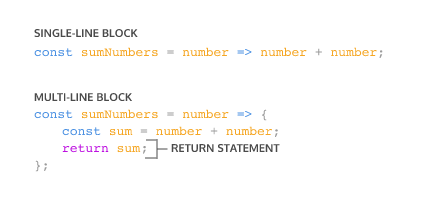
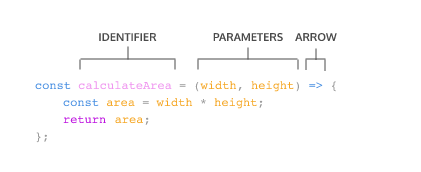
To define a function using arrow function notation:

Function definition can be made concise using concise arrow notation:
It’s good to be aware of the differences between function expressions, arrow functions, and function declarations. As you program more in JavaScript, you’ll see a wide variety of how these function types are used.

Posted on May 26, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024