Cample.js - one of the fastest frameworks without a virtual DOM on the Internet!

antonmak1
Posted on April 23, 2024

In this article I would like to conduct the latest Cample.js performance report. Over the two years of working on the framework, small results have emerged that I would like to consider.
The report includes performance comparisons with popular libraries and frameworks, as well as comparisons with pure javascript implementations.
All test results are based on the keyed implementation in the js-framework-benchmark repository on github. They themselves are located on the page of results No. 123.
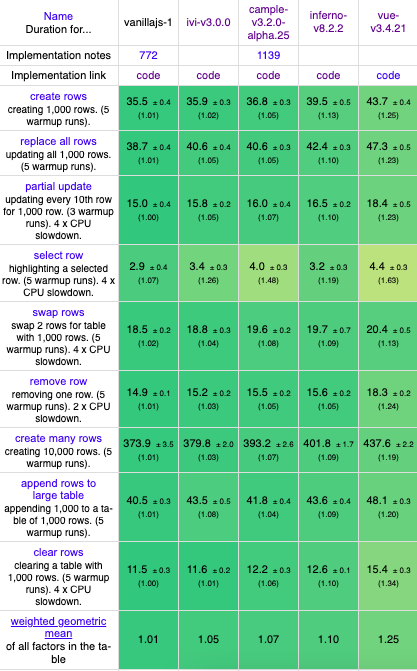
General test
The first and subsequent comparisons will take place with the Vue framework, as well as with the Inferno and Ivi libraries, and with a pure javascript implementation. The test includes general indicators of the speed of working with a table in HTML. General indicators mean creating rows in the table, deleting them, changing positions, etc.
Based on general indicators from previous tests, we can see an increase in productivity of about 3% (from 1.10). In general, the results are more or less normal (almost as close as possible to the results of vanillajs-1), which is generally not bad. I know that it is possible to overclock the framework to the results of level 1.03-1.05, but there is not much sense anymore, but perhaps I will finish it to these results.
Memory allocation
The tests are based on processes occurring in the memory of the machine on which the site is displayed, after performing some actions from the general test. Such actions, for example, are memory usage after clicking the “Update every 10th row 5 times” button or memory usage after adding 1000 rows, etc.
Here, the situation with previous tests is much better. Based on general indicators, it can be seen that the productivity increase was somewhere around 5-7% (from 1.69), which is already better than it was the release ago. These indicators are just as important as the indicators from the general test, because the distribution of computer memory for solving a problem (Let’s say, “draw” 10 thousand rows in a table) also affects the loading speed of the site.
Regarding the virtual DOM and reactivity
I am convinced that reactivity without a virtual DOM is faster than with it, because unnecessary object comparison and update activities are removed. In fact, we can already say that it is much easier to work directly with the real DOM than it was a few years ago, because many new functions have been added to JavaScript that allow you to do this. New frameworks and libraries are appearing that no longer use the virtual DOM either at all or in the form in which it was originally invented.
I spoke about this topic in more detail in this article, where I examined, albeit superficially, but, in my opinion, quite accurately this problem.
I would like to note that the framework may well be an example of reactivity working without a virtual DOM. Yes, perhaps there is a lack of working with asynchronous data and Proxy, but in general it can work without it.
I hope that the topic of reactivity without a virtual DOM and not using a virtual DOM at all in future work with the real DOM will move forward, because other than creating node templates, in fact, the virtual DOM is rarely needed, if at all.
Regarding the framework in general
I think that there is no longer much point in developing the framework in the form in which it exists. This syntax, although convenient, still requires a lot of work to create something truly worthwhile. Therefore, in general, after two years, as something new, it is quite good, but, up to the production level, it is still not suitable.
A special starting point for the project was created (npx cample-start), but even this is the minimum that is required for all frameworks and libraries. It also requires a lot of effort, which, again, is hardly possible.

Posted on April 23, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.