Five major changes when moving to vuetify 2.1

Andreas Offenhaeuser
Posted on October 6, 2019

This is a crosspost from my personal blog blog.anoff.io
I just migrated the code for the devradar editor to the latest major version of vuetify.
There is an officiel migration guide that helped me solve 70% of the issues but here is a quick overview of the biggest issues I encountered and what actually changed.
🚨 This was written for a migration from
vuetify 1.5.14tovuetify 2.1.1
Also all code samples are typescript, but should also work for Javascript projects
Bootstrapping
Looking at the new Quick start section of vuetify 2.x you will notice that the way vuetify is added to Vue.js has changed.
Previously vuetify was just included via Vue.use() now it also needs to be instantiated.
//main.ts (vuetify 1.5)
import Vue from 'vue'
import App from './App.vue'
import '~vuetify/src/stylus/main'
import Vuetify from 'vuetify'
Vue.use(Vuetify, {
theme: appConfig.theme
})
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
render: h => h(App),
template: '<App/>'
})
The new setup would look like this
// main.ts (vuetify 2)
import Vue from 'vue'
import Vuetify from 'vuetify/lib' <1>
import App from './App.vue'
import 'vuetify/dist/vuetify.min.css' <2>
Vue.use(Vuetify) <3>
const vuetifyOpts = { <4>
theme: appConfig.theme
}
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
render: h => h(App),
template: '<App/>',
vuetify: new Vuetify(vuetifyOpts) <4>
})
<1> Load vuetify
<2> include the css instead of stylus sheet
<3> Register vuetify with Vue.js
<4> Configure and instantiate vuetify in the new vue instance
Loading styles
This was already implicitly shown in the previous section but might be worth another mention.
Whereas previously the vuetify styles were provided via a styl(us) file they are now precompiled css.
// vuetify 1.5
import 'vuetify/src/stylus/main.styl'
// vuetify 2.x
import 'vuetify/dist/vuetify.min.css'
Also note that the npm module sass is required and node-sass no longer works.
You may need to swap by running
npm uninstall node-sass
npm install --save-dev sass
Adding vuetify types to typescript config
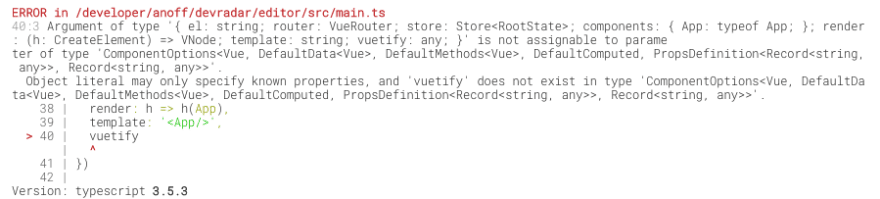
If you get a compile error from typescript stating that Argument of type '{..}' is not assignable to parameter of type 'ComponentOptions<..>' or Object literal may only specify known properties, and 'vuetify' does not exist in type you need to register the vuetify types with typescript.
This was something I had not done before and may only be necessary with the change to vuetify 2.
// tsconfig.json
{
"compilerOptions": {
"types": [
"webpack-env",
"node",
"vuetify" <1>
]
}
}
<1> add vuetify to the types property
Theme options
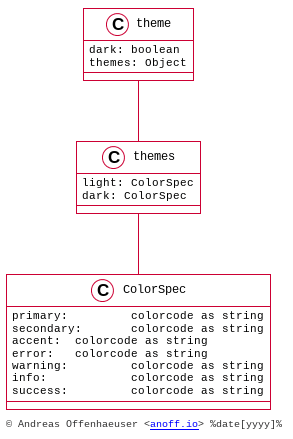
If you are using a custom theme you might need to adapt to the new object structure that supports light and dark mode for your app.
It is mostly moving the color specification of the theme into another nested layer.
Add MDI font
Vuetify now uses the material design icons for default icons like the hamburger navigation menu.
Install it as a dev dependency if you have not done so yet.
Alternatively you could configure Vuetify to use another icon font, see the official getting started docs for infos on that.
npm install --save-dev @mdi/font
Then add it to your main.ts
import '@mdi/font/css/materialdesignicons.css'
Component changes
With the above changes your app should build correctly, however there will still be a lot of errors in the browser as many components have breaking changes.
Below are the main changes I had to fix in my devradar editor application.
Application Toolbar
There is a new component v-app-bar that should be used for application wide navigation toolbars.
// vuetify 1.5
<v-toolbar
app dense scroll-off-screen
color="accent"
>
// vuetify 2
<v-app-bar
scroll-off-screen
dense
color="accent"
>
List view
All components in the list category have been renamed from list-tile-xyz to list-item-xyz.
Best just run a replace all operation and see if it broke anything 😉
Done
These changes made my application compile and render the home app component without issues.
Various components changed and you may need to consult the migration docs for specific cases -- or just look at the new API docs directly as they are way more detailed.
If you stumbled upon this post, I hope it helped you. If it did not I would love to hear what you are missing in the comments or via Twitter DM 👋

Posted on October 6, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.