Ana Luiza Pardini
Posted on January 26, 2024

Ultimamente tenho frequentado comunidades dev e me deparo com um déficit de conhecimentos forte em Figma e em como construir um bom mockup no app para trabalhar com automação ou facilitar a vida quando partimos para o front-end da aplicação.
Esse post é para você que já se aventurou no figma mas não sabe aplicar as melhores práticas para otimizar sua vida ou de sua equipe.
Sumário
- Conceitos básicos
- Frames
- Grid
- Auto layout
- Components
- Variantes
- Protótipos
- Organização é essencial
- Cores
- Tipografia
Conceitos básicos
O figma tem uma infinidade de opções e ferramentas, mas nesse artigo vou buscar te dar uma boa base e nos seguintes trazer um aprofundamento de cada item que mencionarei.
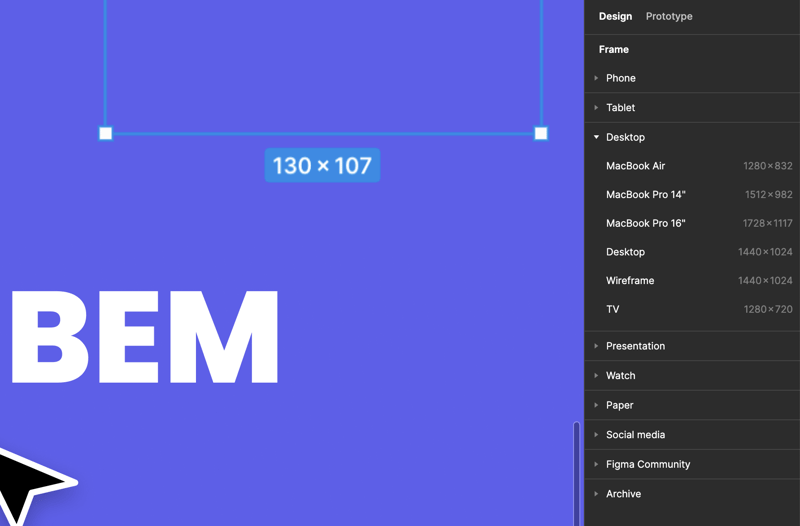
Frames
Utilize a ferramenta de criação ao seu favor, lá tem tamanhos predefinidos para a maioria das telas. É de suma importância quando você quer ter um design 100% responsivo usar o desktop, phone e tablet, além de várias outras opções.
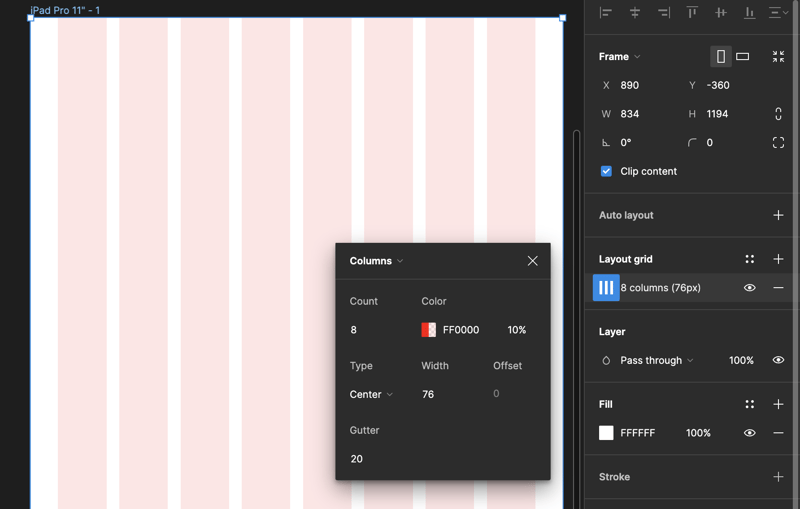
Grid
O grid é seu maior aliado para deixar seu site com o melhor alinhamento e distanciamento correto dos seus elementos.
Nele você pode definir três tipos, pixels, column e row, o mais indicado para centralização horizontal é column e por conseguinte o row para vertical, com esse combo o seu mockup ficará muito melhor e fácil de montar.
⚙️ Configuração que mais utilizo:
- Desktop: Column 12 e margin 60
- Phone: Column 6 e margin 34
- Tablet: Column 8 e margin 60
E para se aprofundar melhor nesse mundo o figma tem um vídeo explicando tudo sobre.
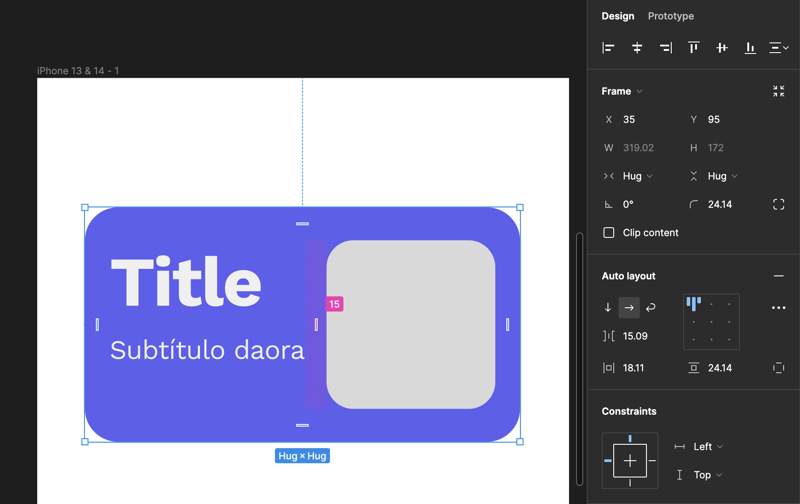
Auto Layout
Sem dúvidas essa é a configuração mais necessária do seu design, é com ele que você poderá aplicar as configurações certas para atribuir na sua folha de estilo.
Ele tem o papel de imitar uma div e seu comportamento, com ele você terá todas as opções de posicionamentos dos seus itens, padding, margin, justify, aling e o flex direction dos elementos.
💡 Dica abstrata
Sempre ligue o auto layout a uma div quando for organizar seus elementos de texto, imagem, etc. Da mesma forma que você tem uma div dentro da outra com configurações distintas o mesmo se aplica para essa ferramenta.
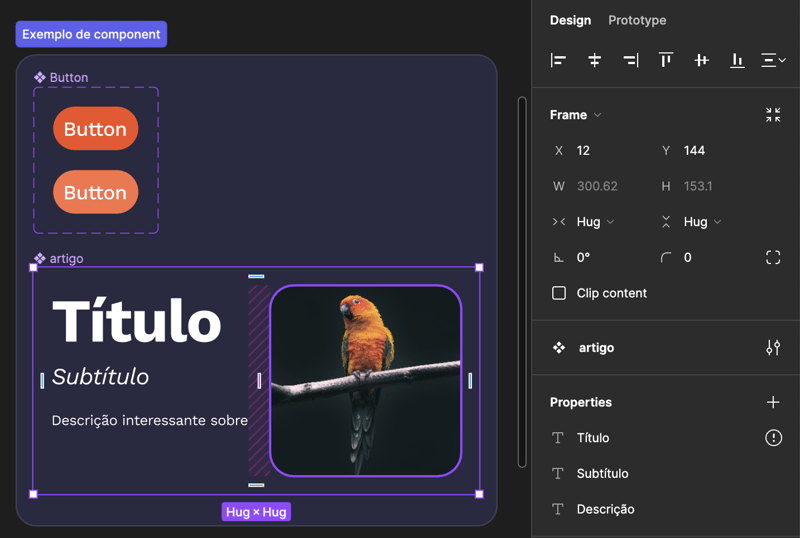
Components
Assim como dentro das principais linguagens e frameworks que tem o foco de enfatizar e otimizar o uso dos componentes, dentro do Figma nós temos a possibilidade com esta ferramenta de configurar variantes, propriedades e status booleanos.
Variantes
Se você ja trabalhou com props ou diretivas, sabe do poder que tem dentro da construção de um site, e no figma temos também!
Você pode dentro do Figma, até a versão atual deste post, ter propriedades de texto, booleanas, variantes de modelos, e troca de instancias.
Com isso você pode por exemplo fazer vários modelos de um único elemento, modo claro e escuro, quando estiver em hover, quando selecionado, em telas diferentes, e muitas outras possibilidades.
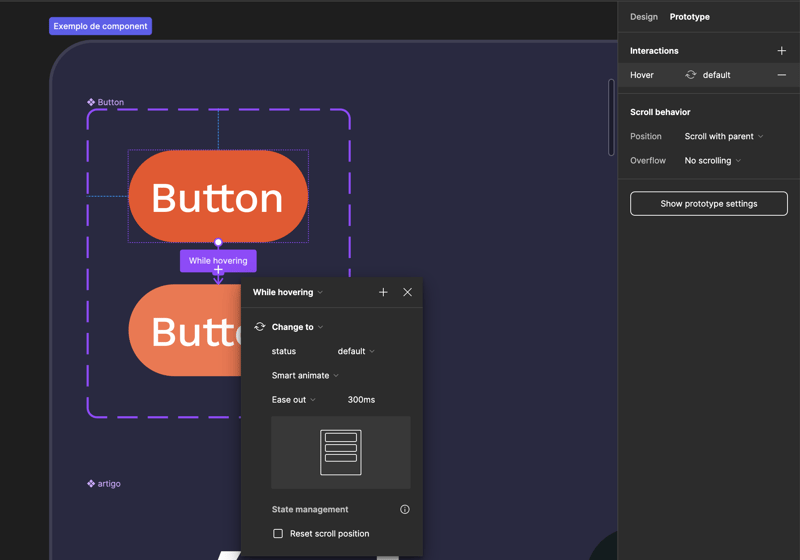
Protótipos
Dar vida ao seu site dentro do figma é possível também, vamos imaginar que você quer ver como tudo vai funcionar antes de realmente codificar aquilo, com essa ferramenta você consegue e é bem intuitiva viu!
Com esta funcionalidade você imita as ações que o html recebe do usuário, como já citado o hover, click, selected, pressing, ações do mouse, e também pode ser configurado para acontecer algo após delay.
Organização é essencial
E em como todo fluxo de trabalho e criação, temos que saber nos organizar dentro dele e facilitar o entendimento de qualquer um sem precisar passar horas explicando cada peça, com o section você pode definir os temas de cada componente que você está construindo, ícones e seus tamanhos, telas, e tudo que você julgar útil ter etiquetado.
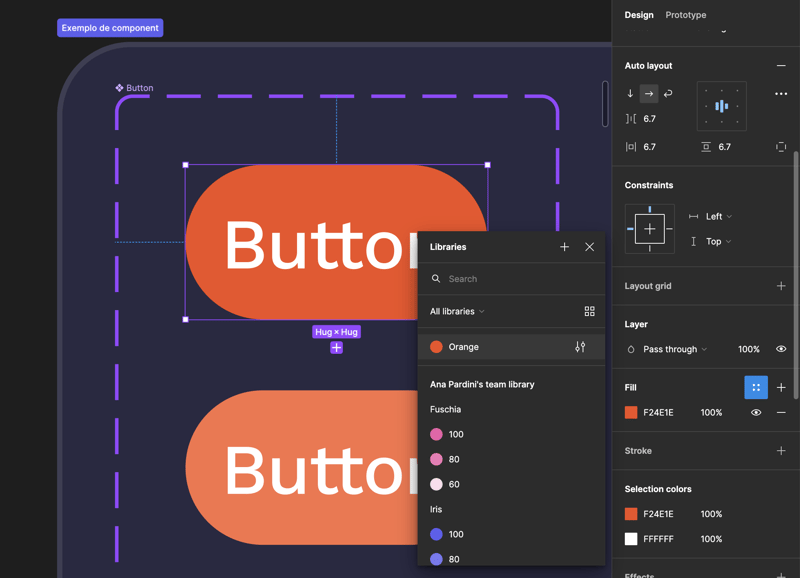
Cores de forma muito mais fácil
Você ja se pegou usando o conta gotas para pegar uma cor várias vezes porque estava com preguiça de copiar o código dela? Não precisa disso, da pra armazenar o valor dela numa variável também!
Além de somente a cor, conseguimos também os estilos de cor como linear, radial, angular e diamond, e as tipografias!
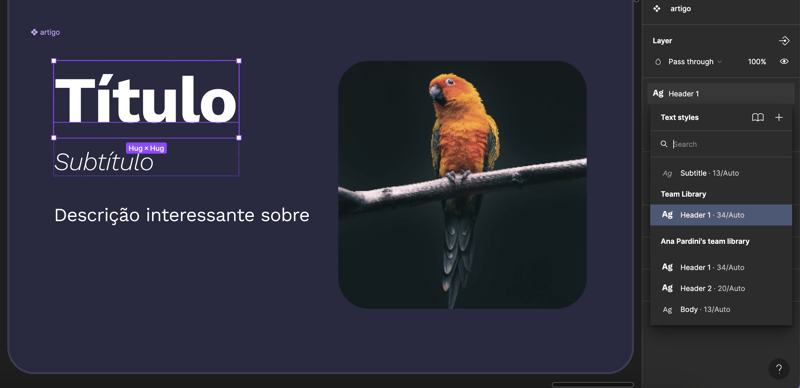
Header, subtitles e estilos de texto!
Essas variáveis também tem suporte para definir estilos de texto que você desejar, então ter uma section para a tipografia e tamanhos é muito importante!
Conclusão
Hoje em dia não é mais obrigatório ter que passar horas no html css e se lascando para entender o pdf que o designer mandou, temos pessoas incríveis criando soluções para otimizar e melhorar nosso dia a dia. E se quiser saber mais sobre esse software incrível é só me acompanhar por aqui e também acompanhar o YouTube oficial deles!

Posted on January 26, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.