Deploy Nuxt ke Vercel

Kamiswara Angga W.
Posted on January 31, 2022
Mengalami masalah ketika deploy aplikasi Nuxt JS ke Vercel? Ya, saya juga. Berikut ini cara saya deploy Nuxt JS ke Vercel. Cara ini masih jalan pada 1 Februari 2022. Mungkin di masa depan cara deploy aplikasi Nuxt di Vercel akan berubah dan cara ini sudah tidak bisa dipakai lagi.
1. Bikin file bernama vercel.json di root project
Ini isi code dari file vercel.json:
{
"version": 2,
"builds": [
{
"src": "nuxt.config.js",
"use": "@nuxtjs/vercel-builder"
}
]
}
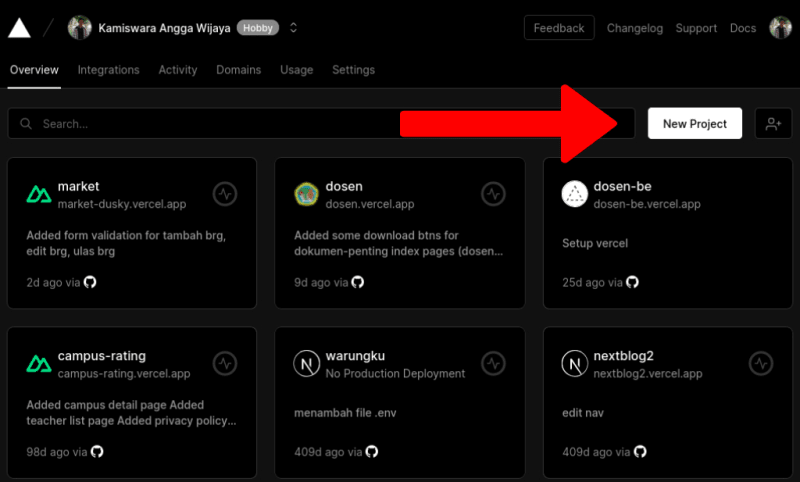
2. Login di Vercel, lalu klik New Project
Setelah login, maka kamu akan diarahkan ke semacam halaman dashboard. Klik tombol New Project untuk bikin project baru.
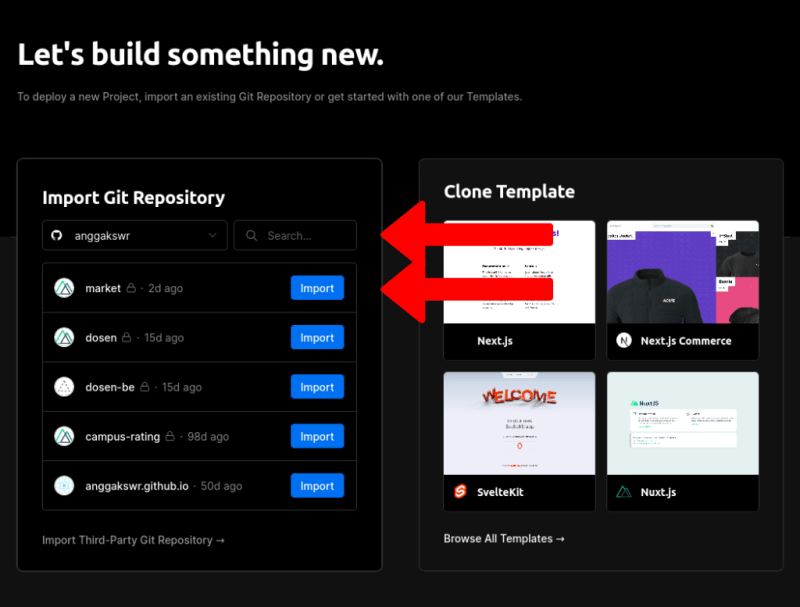
3. Import project dari Git repo
Cari project-mu dan klik Import. Menurut saya ini adalah cara paling mudah untuk import project kita.
4. Configure Project
Vercel bisa otomatis mendeteksi teknologi / framework apa yang kita gunakan di FRAMEWORK PRESET. Di bagian Configure Project, klik Build and Output Settings.
5. Build & Development Settings
Ganti OUTPUT DIRECTORY jadi .nuxt/dist dengan cara
klik OVERRIDE di sebelah kanan.
6. Jika kamu lebih suka yarn
Kalau kamu lebih suka pakai yarn, ubah jadi seperti ini. Klik Save, dan selesai. Tunggu saja, nanti aplikasimu dapat diakses melalui URL yang tersedia. Biasanya butuh waktu cepat atau paling lama 24 jam.
7. Sekian
Deploy secara gratis di Vercel bermanfaat buat testing aplikasi kita atau sekedar pengen nunjukkin ke client mengenai tampilan / UI website yang udah jadi.
Terimakasih sudah membaca.

Posted on January 31, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.