Easily consume back-end API's in Angular 4x faster!

Akshay Mahajan
Posted on March 1, 2022

Angular is the web framework of choice for many professional developers. The future development roadmap for angular seems promising and will prevail increasingly high demand in coming years. This is the reason why I'm heavily invested in the angular ecosystem.
I work as full-stack web developer and developing a feature for the product is highly intensive task and require working on front-end and back-end simultaneously.
Actual Problem
Working on back-end with ORM hooks is easy when either its plain old CRUD or with extended Business Logic (BL). But when it comes to consuming API's on front-end, this can be tedious task to write every single API for the back-end. We sure can implement abstract BaseHttpAPIService and extend it to our services, but support for params, pathParams, transformer/adapter and many other can be tedious and require much planning and can prove to be a a lot of boilerplate.
So how do I do it the efficient way?
Well, I have come up with a solution which did helped me in consuming the API's 4x faster. The number quantified over here may differ for other's but it surely proved to be right for me.
The solution is based on
Repositorypattern with the help ofEntitymodel.
Let me show you how I did it.
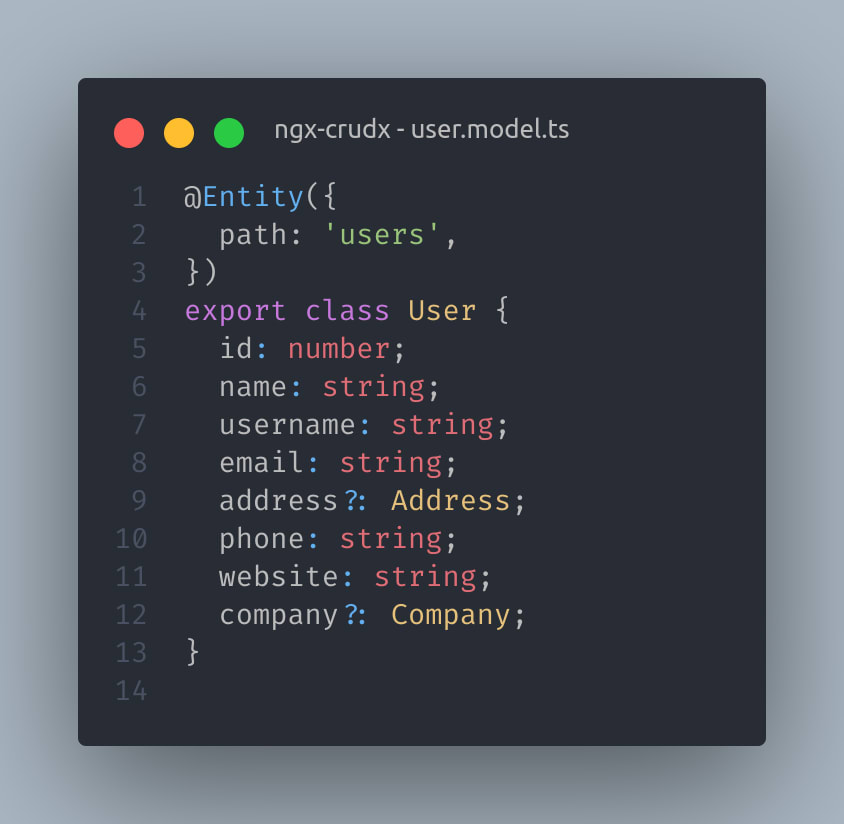
Create a Model
I know many of you usually declares model in your project and are on the same page as like me. But still, I would like to show you with some code snippets.
Annotate the Model with @Entity decorator
Just a bare simple @Entity decorator which will have just 1 property (for now) as path that corresponds to the back-end relative path like /users.
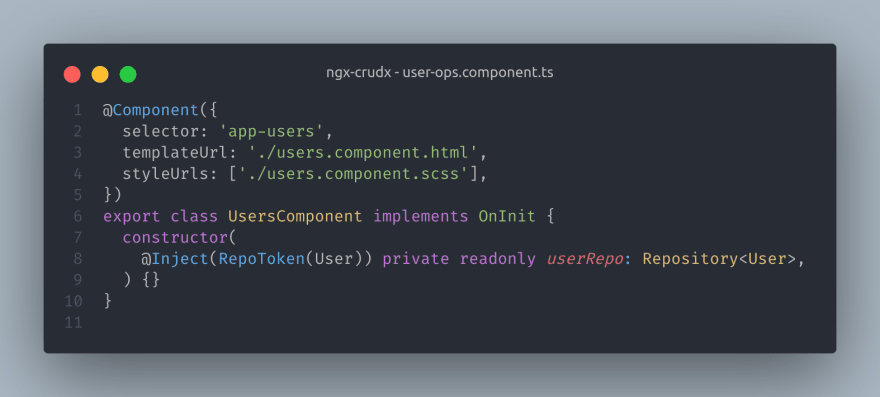
Redeem a token for User Repository Service
We injected (via DI) the User Repository Service like we normally do in Angular constructor.
You must be thinking from where the @Entity decorator, RepoToken and Repository came from; Right? Just stay with me, this is going to get excited.
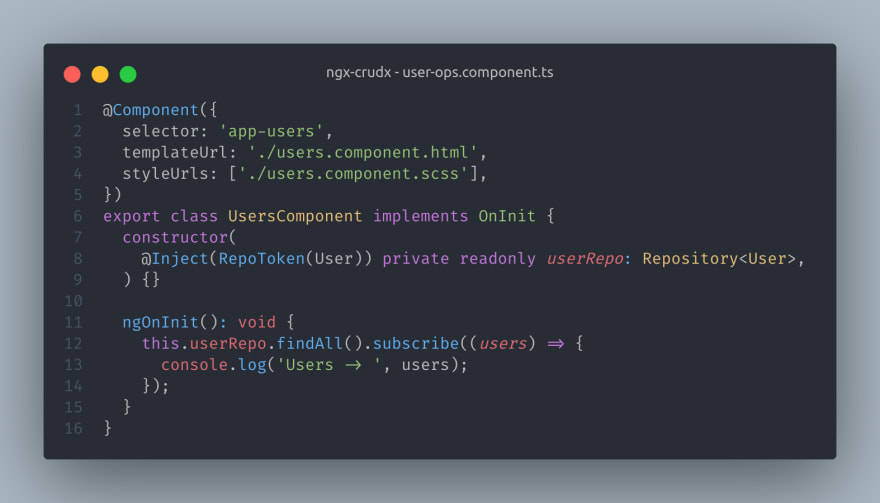
Consuming the API in an efficient manner
Since now we have injected the service, we can access the methods of the repository which sounds like findAll, findOne, createOne etc.
Shut-up and tell me how to use it now!
Hahahah! Okay! You wanted to know how I did it. I created a library that can help you in doing all this and even more with configurations.
I have curated 😎 the ngx-crudx library to solve the huddle of consuming the API in angular. Go checkout the library. Below are the list of features currently supported:
Features
- Single codebase, yet different Repository for entity. Hence, DRY followed. 😃
- Annotate Entity model with
@Entitydecorator to add extra metadata. - Add support for Custom Repository.
- Support for multiple micro-services (URL bindings) as multiple connections.
- Ability to transform (Adapter) body and/or response payload on the fly with easy configuration.
- Engineered an interceptor for query params (both at entity level and as well as individual route level).
- Produced code is performant, flexible, clean and maintainable.
- Follows all possible best practices.
Final Thoughts
The ngx-crudx is amazingly powerful and configurable. If you like the library, give it a star ⭐ which keeps me motivated to build great stuff. If you want to contribute or find any typo/bug, raise an Issue and lets discuss about it.
Github repository: https://github.com/androizer/ngx-crudx
NPM Package: https://www.npmjs.com/package/ngx-crudx

Posted on March 1, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.