Release 0.4 Progression

Andre Willomitzer
Posted on December 9, 2021

The Task At Hand
This past week I have been working on solr-node-client repository, and attempting to adjust their test cases to be browser compatible with the help of the maintainers.
In order to do this, I have had to learn a lot about setting up Docker containers locally. This has been made even more of a challenge by the fact that I am on Windows 10 Home, which is missing some nice little features like enabling Hyper-V.
What I have accomplished so far
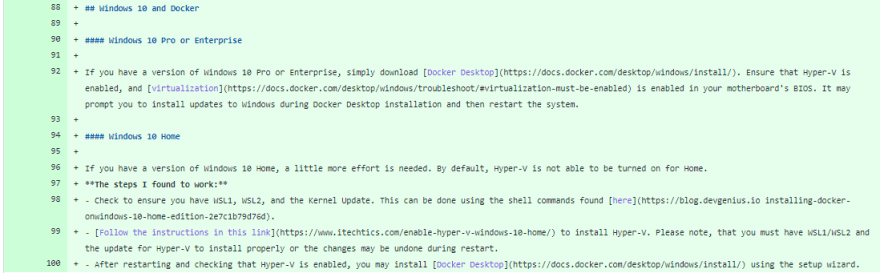
So far, I have managed to install Docker Desktop for Windows 10 Home. This involved workarounds using a batch file (.bat) and installing WSL/WSL2 and the Linux kernel update manually.
First, I had to install developer dependencies for jasmine-core, karma, karma-chrome-launcher, and karma-jasmine. Also in the package.json file, I added a script to run the karma tests: "karma-tests": "karma start --single-run --browsers ChromeHeadless karma.conf.js",.
In the repository itself I have set up the karma.config.js file to use Headless Chrome.  .
.
Running the tests
When I initially ran the tests, I had to start Docker by running npm run solr:current:start to start the Docker container. And then to execute the tests, I ran my karma-test command with it pointing to the existing test directory.
Surprisingly, it didn't work. Because the project uses Typescript rather than JavaScript which Karma is made for, I had to create an exception for .ts files in the config file:
files: [
{
pattern: 'test/**/*.ts',
type: 'js' // to silence the warning. Means load with <script> tag
},
],
To make sure it wasn't my Karma setup, I created a basic Karma test of adding 1+1 and making sure it equals 2. The test passed so I moved on to trying their already created tests.
After running the tests with no Karma warnings, I started to get other errors which were 100% expected because that's why I made the issue branch to try and fix the browser incompatibilities.
One error was about esModuleInterop which I assumed was to do with some parts of the code using old import statements (even some packages) and some using require(). In order to fix these I went into the types.ts file and changed the import statement from import Dispatcher from 'undici/types/dispatcher'; to import Dispatcher = require('undici/types/dispatcher');.
Upon changing that statement, I ran the tests again and had a strange error about "figc" one of the imports not being a function. From here, I decided it would be best to ask the maintainer what to do about this issue because changing the imports did not seem to fix it like it did the other issues.
In the meantime and moving forward...
Since I got a little stuck and Docker Desktop took so many tries, attempts, sweaty armpits to set up I asked the maintainers if I could add some documentation to the README about setting it up so that future developers can have an easier time getting going.
That's all for now!!!

Posted on December 9, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 11, 2024