Markdown file auditing: what I learned.

Andre Willomitzer
Posted on November 16, 2021

C Programming At Seneca
For the longest time, the C Programming class notes at Seneca were hosted on a website. However, given the development in web technologies and frameworks since their creation the professors and heads at Seneca have decided to reformat the notes into Markdown using Docusaurus.
Because this a huge undertaking, and we're all learning software development which includes documentation writing, the job of auditing the new Markdown files has come to us students.
What are we looking for?
Generally the automatic conversion tool did a good job of taking the website notes and creating Markdown files. The files were added to Docusaurus and include dark mode. However, some things it missed or converted to non-standard ways of writing Markdown.
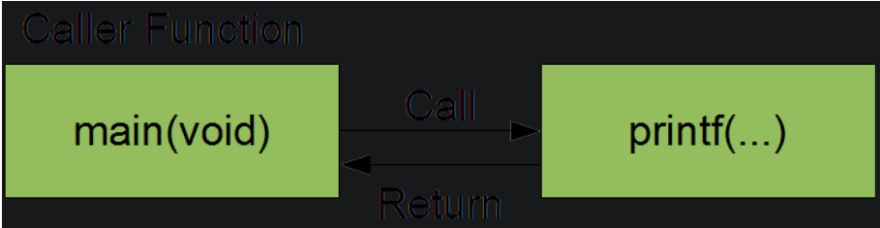
For example, in the file I audited called functions.md the images were loaded properly using Docusaurus. But because the original website did not have dark mode capability, the images backgrounds were not adjusted. This lead to issues like black arrows on a black background:
Before
How I fixed it was using a <span> element around the images on the page with the class name mdImg. Inside the global CSS file I added a selector of .mdImg > p > img and changed the background color to white background-color: #ffffff;. I used a <span> because they are inline as opposed to <div> which is block-level and may mess with responsiveness accidentally.
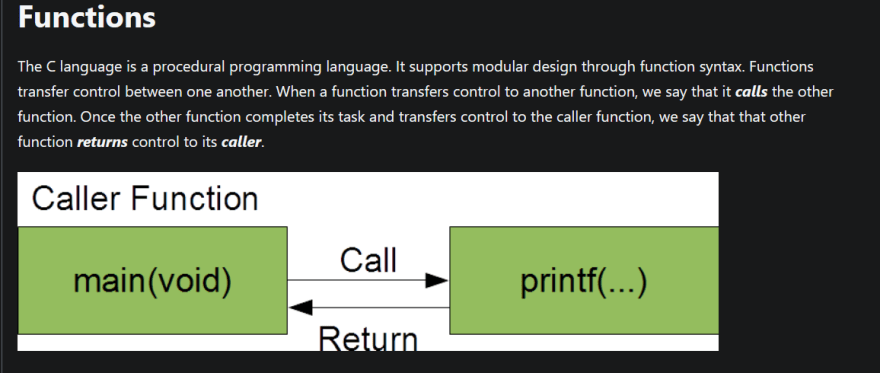
After
React specific changes
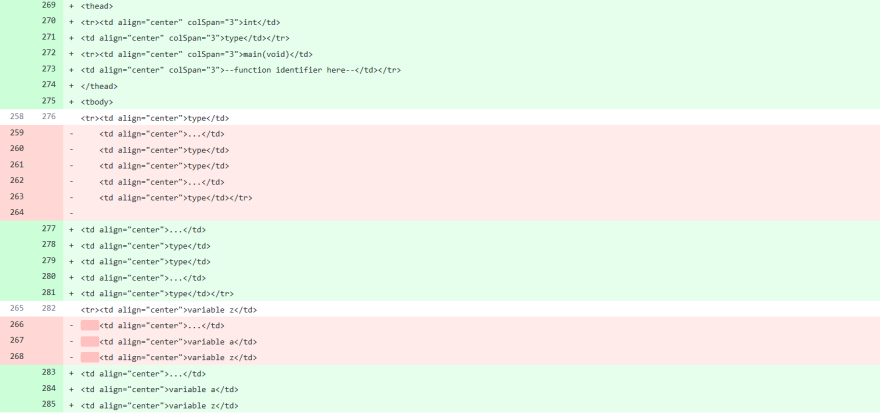
Since Docusaurus is built using React, and the original website was made using HTML/CSS. As such, when the HTML elements were rendered they used class and colspan. React uses className and colSpan. It didn't cause a direct error, but my friend Kevan Yang pointed out it had many console errors so I changed all the classes. Furthermore, it didn't cause an error again but the <tr> elements needed a matching <thead> and <tbody>:
You may also notice that I removed spaces before <tr> because that's another issue in React rules that <tr> can't have blank spaces before or between it.
Other small fixes
Some smaller fixes included fixing the mispelling "parameter", adding alt tags to images, and adding Markdown admonitions for notes instead of blockquotes.
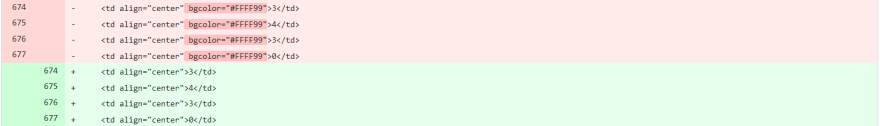
I also removed inline CSS that was causing table backgrounds to be yellow even in dark mode:
What I learned
Auditing the file taught me a lot about attention to detail, in large part due to my friends code reviewing the pull request. I caught a lot of the issues myself at first, but things like the console error and the image in dark mode being incompatible I learned a lot about researching how to fix issues I haven't encountered before.

Posted on November 16, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.