Texto Fluido e Responsivo com Tailwind e Clamp()

André Peixoto
Posted on February 5, 2023

Essa era uma dúvida que eu tinha...
Como aumentar ou reduzir o font-size de acordo com o tamanho da tela mas de forma fluída
Calma lá jovem! Você deve ter pensado em @media queries, mas não é bem isso.
É uma técnica muito usada e adequada quando falamos em responsividade, e por isso gosto tanto do Tailwind, pois é extremamente simples.
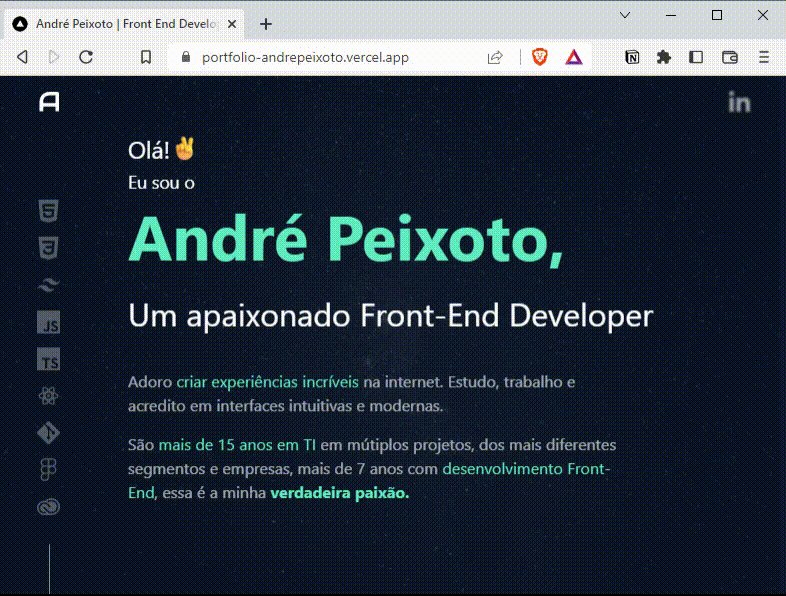
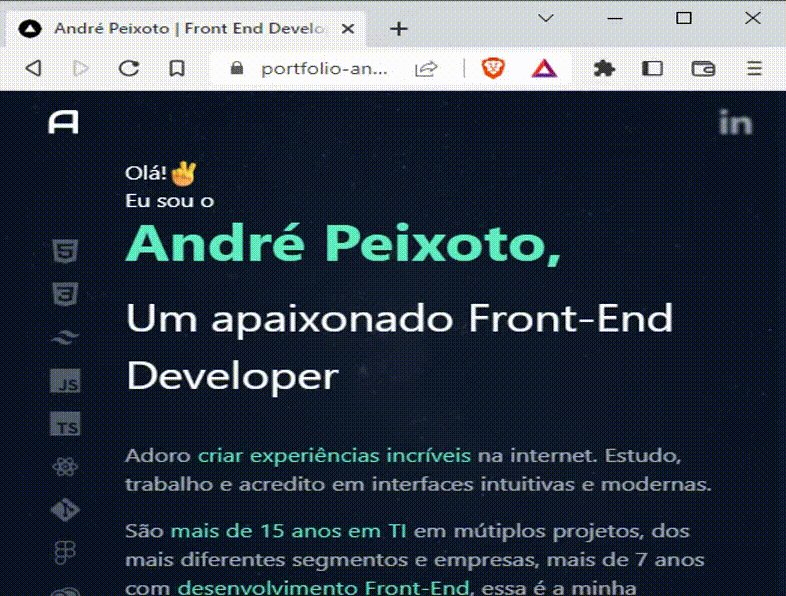
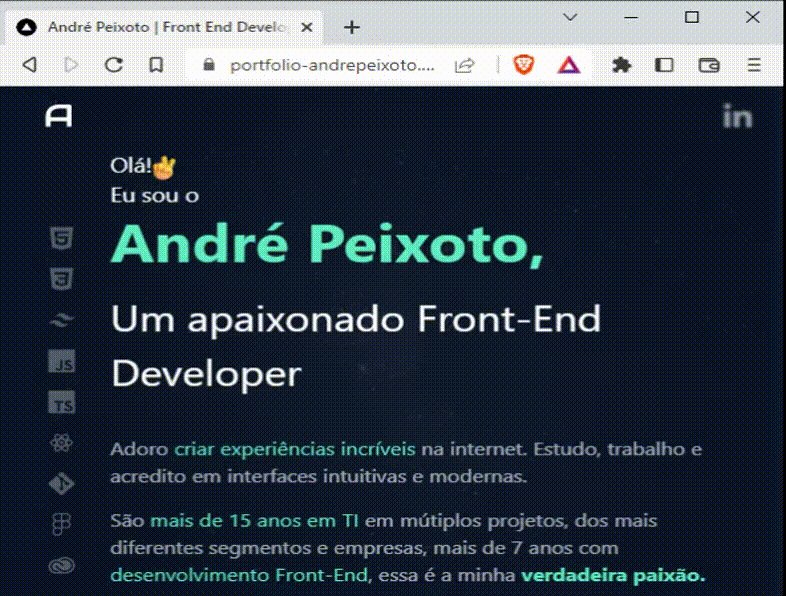
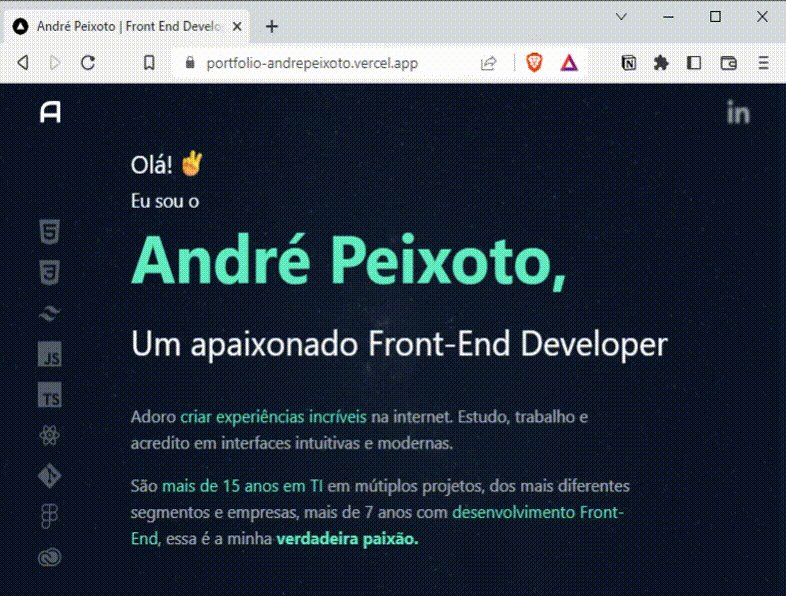
Mas o que digo é sobre esse exemplo abaixo... repare no tamanho do meu nome "André Peixoto" como ele aumenta ou reduz de forma fluida. Isso não acontece com media queries.
Com o Tailwind é simples de ter esse efeito, vou mostrar como fazer isso com clamp().
theme: {
extend: {
fontSize: {
corpo: "clamp(15px, 4vw, 25px)",
titulo0: "clamp(14px, 3vw, 30px)",
titulo1: "clamp(17px, 4vw, 25px)",
titulo2: "clamp(22px, 6vw, 32px)",
titulo3: "clamp(36px, 8vw, 78px)",
titulo4: "clamp(40px, 8vw, 78px)",
},
No arquivo tailwind.config.js você acrescenta o parâmetro clamp().
O primeiro valor é o tamanho mínimo, o segundo o valor de referência, nesse caso usei o vw (viewpoint), mas pode ser % e outras aplicações, e o terceiro o máximo valor possível.
Nesse artigo pode achar mais detalhes sobre o clamp.
Agora, no arquivo global.css eu criei uma chamada dentro do Layer Components, como no exemplo abaixo.
@layer components {
.titulo-3 {
@apply text-titulo3 ...;
}
E por fim é só usar agora essa classe no seu texto.
<div>
<a href="#" className="titulo-3 ...">
André Peixoto
</a>
</div>

Posted on February 5, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.