Custom Snippet do Styled Components no VSCode

André Peixoto
Posted on May 5, 2023

Se você não sabe o que é Snippet, explico...
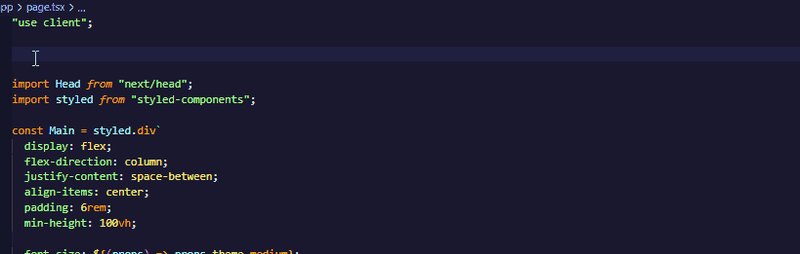
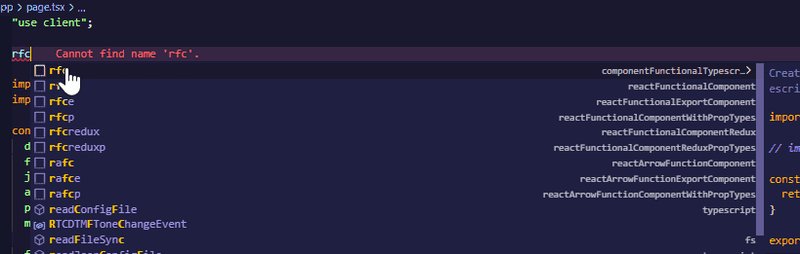
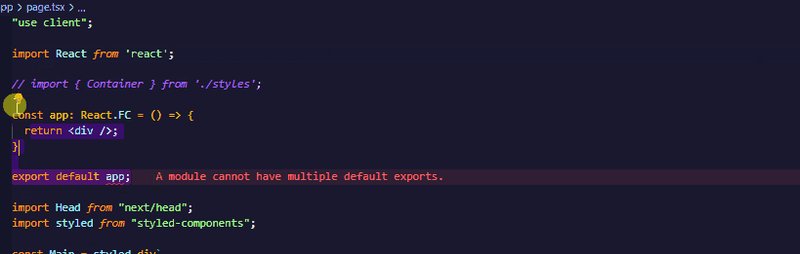
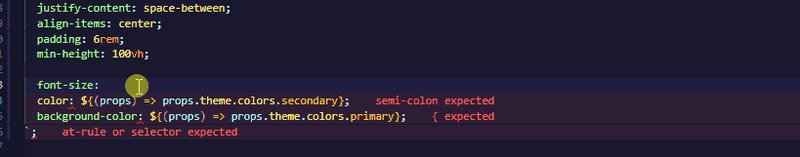
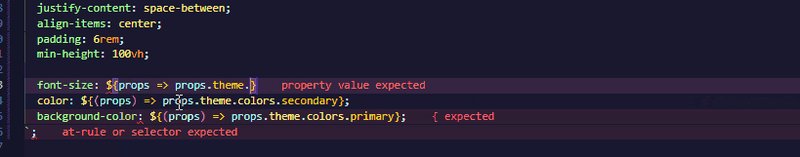
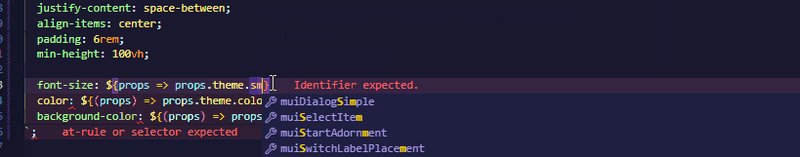
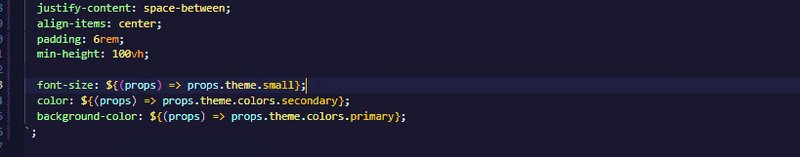
São pequenos atalhos que usamos pra agilizar a escrita do código, veja abaixo 👇
Mas o interessante é que você pode criar seus próprios Snippets, óbvio que é indicado pra códigos que você usa com frequência, é esse o caso que eu quero mostrar aqui.
Eu criei esse Snippet pra agilizar a escrita do Theme do Styled Components.
Então vamos ao...
Passo a Passo
Vou mostrar aqui como criar seu Snippet pra esse caso do Theme no Styled Components, mas você pode fazer o que quiser depois.
1 Criando Seu Snippet Global
- No VSCode digite
CTRL + SHIFT + P - Depois digite
snnipet - Selecione a opção » Snippets: Configure User
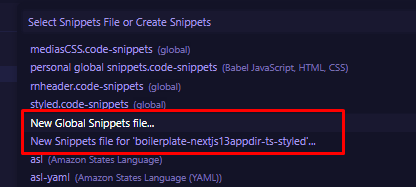
Agora você pode escolher criar um Snippet global ou apenas para o projeto que está trabalhando, nesse caso recomendo que seja global.
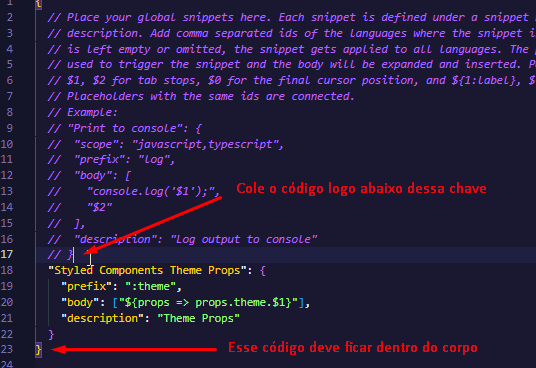
Ele vai abrir um arquivo no seu VSCode e basta adicionar esse código no local que indiquei na imagem
"Styled Components Theme Props": {
"prefix": ":theme",
"body": ["${props => props.theme.$1}"],
"description": "Theme Props"
}
Esse prefix "prefix": ":theme", é o atalho que você vai digitar, pode mudar pra forma que desejar e que for mais conveniente pra você.
Viu só, dica rapidinha e útil no dia a dia.
Aproveitando, confere meu GitHub aqui ✌

Posted on May 5, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.