Express js model routes controller

Andi Ismail
Posted on December 6, 2022

mkdir express_mrc
cd express_mrc
npm init -y
npm install express prisma dotenv
npm install -D @babel/core @babel/node @babel/preset-env
(babel hanya kita install di Develop saja, dikarenakan prisma masih menggunakan es-5 yang sintaksnya berbeda dengan react dan next js sudah menggunakan es-6)
npx prisma init
ganti database url menggunakan sqlite dan port 9000
//.env
DATABASE_URL="file:./db.sqlite"
PORT=9000
ganti provider data resource db dengan sqlite dan buat model data siswa
//schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "sqlite"
url = env("DATABASE_URL")
}
model DataSiswa {
id Int @id @default(autoincrement())
nama_lengkap String
usia Int
alamat String
phone String
email String @unique
nis String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}
npx prisma db push
otomatis aka menjalankan generate, akan muncul otomatis db sqlite file di folder prisma
buat file baru connection.js yang berada di folder prisma
//connection.js
import { PrismaClient } from "@prisma/client";
const db = new PrismaClient()
export default db
buat file baru bernama .babelrc . babel adalah berfungsi sebagai compiler yang akan mengubah code kita sama dengan react dan next js
//.babelrc
{
"presets":["@babel/preset-env"]
}
di package.json tambahkan src/index.js
sebelumnya install nodemon npm install -g nodemon secara global, cek apakah sudah terinstall nodemon nodemon -v kalau sudah terinstall gak usah npm install lagi untuk menjalankan server disisi development jadi ketika ada perubahan dia akan otomatis kerestart servernya gak usah manual stop server ketika melakukan perubahan disisi code
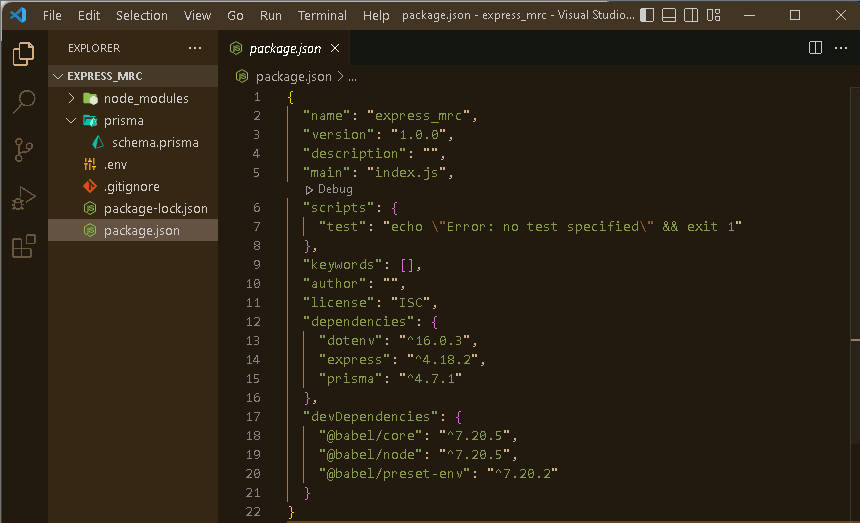
//package.json
{
"name": "express_mrc",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"dev": "nodemon --exec babel-node ./src/index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@prisma/client": "^4.7.1",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"prisma": "^4.7.1"
},
"devDependencies": {
"@babel/core": "^7.20.5",
"@babel/node": "^7.20.5",
"@babel/preset-env": "^7.20.2"
}
}
selesai tahap instalasi, selanjutnya buat folder utama src didalamnya terdapat folder controller dan folder routes, untuk modelnya sudah dibuatkan sama schema.prisma
//index.js
import express from 'express'
import env from 'dotenv'
env.config()
const app = express()
const PORT = process.env.PORT
//middleware
app.use(express.json())
//route
app.get("/", (req, res)=>{
res.status(200).json({
success :true,
message : "Berhasil terhubung ke beckend"
})
})
app.listen(PORT, ()=>{
console.info("Server berhasil berjalan...")
})
env.config untuk membaca file .env tulisan PORT karena mengikuti file .env yang tulisannya besar semua PORT=9000. file .env .gitignore node module tidak di push ke github. middle ware json berfungsi menangkap body dengan bentuk json. route, method yang digunakan get, ada ufnction didalamnya ada request dan response, objek didalam method json . setiap memberikan respon kita kasih status, statusnya (200), menampilkan pesan success true
trakhir kita buat method listen POSRT console.info ('berhasil berjalan....)
jalankan app
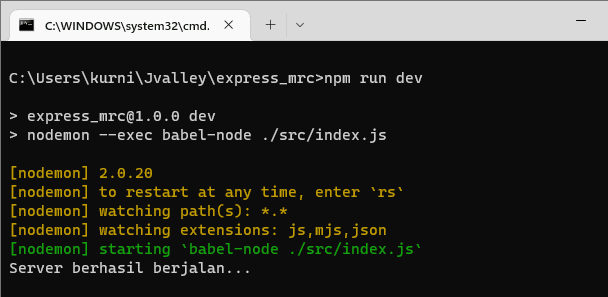
npm run dev
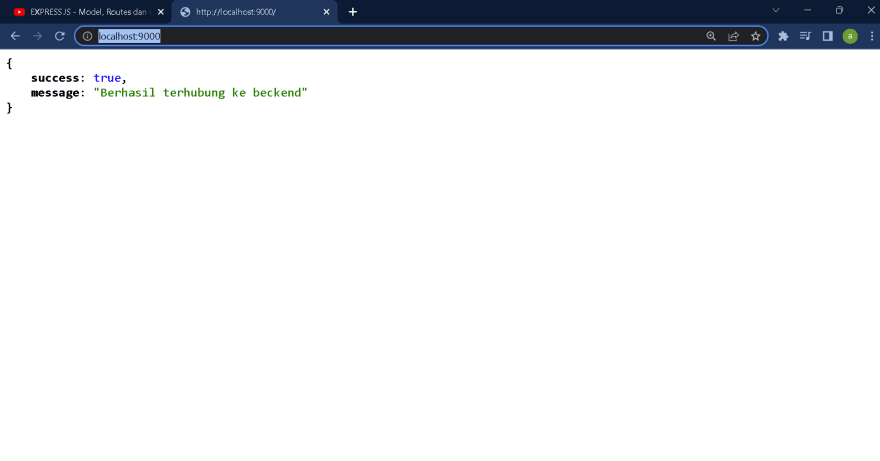
menampilkan cmd dan localhost:9000
selanjutnya kita akan pisahkan controller dan route, buat siswa_controller.js
//siswa.controller.js
import {reques, request, response} from 'express'
import db from "../../prisma/connection"
//create data siswa
export const siswa_create = async(req=request, res=response)=>{
try{
const data = await req.body
const createDataSiswa = await db.dataSiswa.create({
data : data
})
return res.status(201).json({
success :true,
data : createDataSiswa
})
} catch (error){
return res.status(500).json({
success : false,
error : error.message
})
}
}
//read data siswa
export const siswa_read = async (req=request, res=response)=>{
try{
const result = await db.dataSiswa.findMany()
return res.status(200).json({
success : true,
data : result
})
}catch(error){
return res.status(500).json({
success : false,
error : error.message
})
}
}
selesai controller, selanjutnya ke routes buat file siswa_routes.js
//routes/siswa_routes.js
import express from "express"
import { siswa_create, siswa_read } from "../controllers/siswa_controller"
const siswa_routes = express.Router()
siswa_routes.post("/api/siswa/create", siswa_create)
//route read siswa
siswa_routes.get("/api/siswa/read", siswa_read)
export default siswa_routes
routes sudah jadi, selanjutnya kita ganti routes yang ada di index
//index.js
import express from 'express'
import env from 'dotenv'
import siswa_routes from './routes/siswa_routes'
env.config()
const app = express()
const PORT = process.env.PORT
//middleware
app.use(express.json())
//route
app.use(siswa_routes)
// app.get("/", (req, res)=>{
// res.status(200).json({
// success :true,
// message : "Berhasil terhubung ke beckend"
// })
// })
app.listen(PORT, ()=>{
console.info("Server berhasil berjalan...")
})
install rest client, untuk melakukan rest, bisa thunder client atau aplikasi terpisah seperti postman.
buat file baru tester.rest
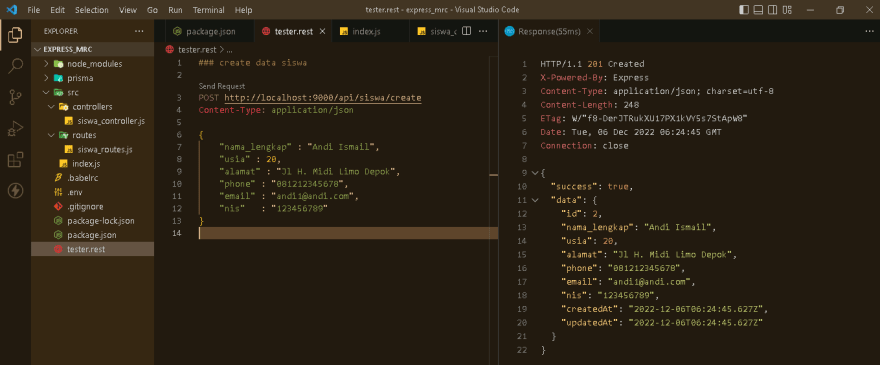
//tester.rest
### create data siswa
//disini harusnya muncul tulisan send request
POST http://localhost:9000/api/siswa/create
Content-Type: application/json
//disini kasih kosong, untuk header
{
"nama_lengkap" : "Andi Ismail",
"usia" : 20,
"alamat" : "Jl H. Midi Limo Depok",
"phone" : "081212345678",
"email" : "andi1@andi.com", //perhatikan ini uniq
"nis" : "123456789"
}
tekan tulisan sent request nanti akan muncul respon disebelah kanannya dan berhasil menambahkan data.
sekarang kita tambahkan read data siswa
//tester.rest
### create data siswa
POST http://localhost:9000/api/siswa/create
Content-Type: application/json
{
"nama_lengkap" : "Andi ",
"usia" : 25,
"alamat" : "Jl H. Midi Limo Depok",
"phone" : "081212345678",
"email" : "andi123@andi.com",
"nis" : "123456789"
}
### read data siswa
GET http://localhost:9000/api/siswa/read
Content-Type: application/json
Berhasil membuat create data dan read data.

Posted on December 6, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024