Today i build annoying popup form from Scrimba

anderu
Posted on December 29, 2023

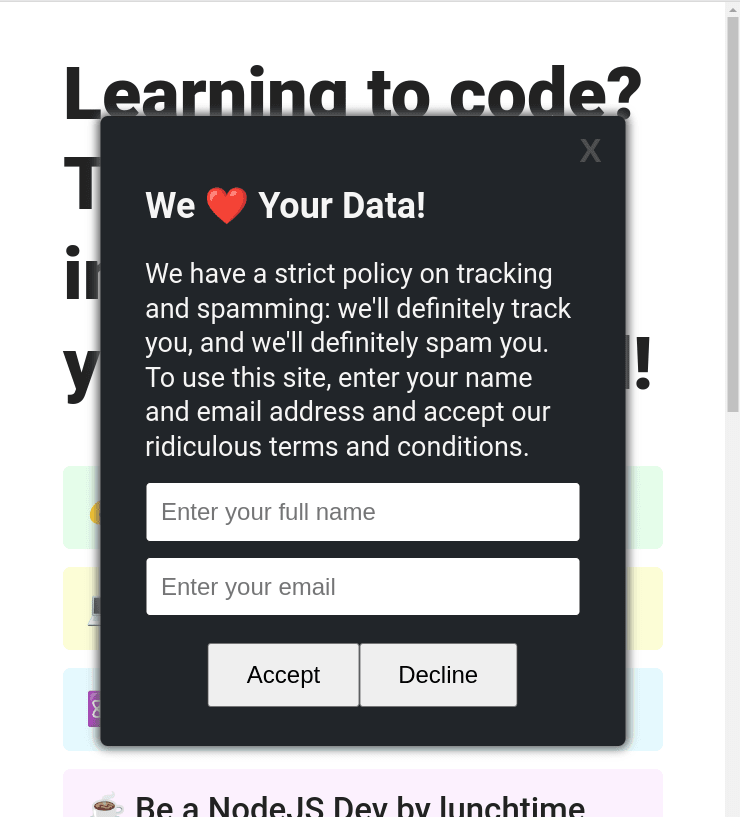
This is how the popup form look like.
setTimeout(function(){
modal.style.display = 'inline'
}, 1500)
Firstly, I set the display: none and then use setTimeout 1.5 second and the form will popup
consentForm.addEventListener('submit', function(e){
e.preventDefault()
const consentFormData = new FormData(consentForm)
const fullName = consentFormData.get('fullName')
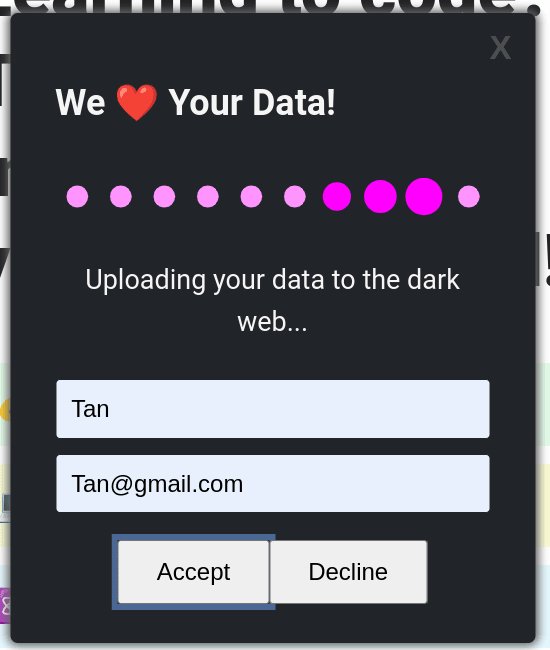
modalText.innerHTML = `
<div class="modal-inner-loading">
<img src="images/loading.svg" class="loading">
<p id="upload-text">Uploading your data to the dark web...</p>
</div>`
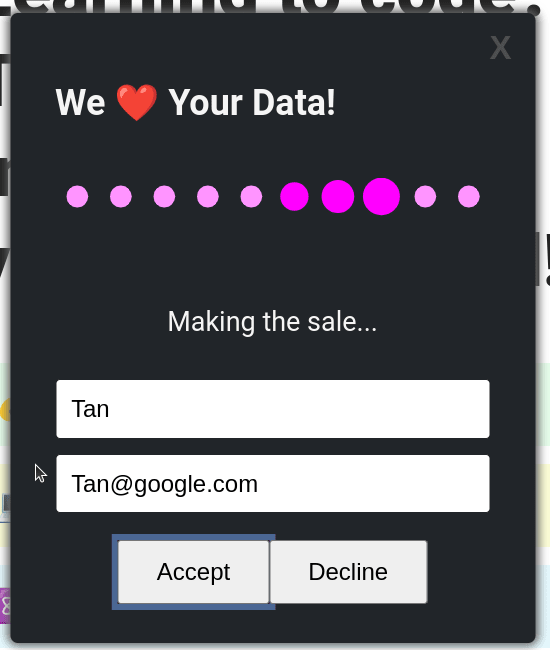
setTimeout(function(){
document.getElementById('upload-text').innerText = `
Making the sale...`
}, 1500)
setTimeout(function(){
document.getElementById('modal-inner').innerHTML = `
<h2>Thanks <span class="modal-display-name">${fullName}</span>, you sucker! </h2>
<p>We just sold the rights to your eternal soul.</p>
<div class="idiot-gif">
<img src="images/pirate.gif">
</div>
`
modalCloseBtn.disabled = false
}, 3000)
})
Then the user MUST write down their name and email as i set the closed button disable status. The disable status will turn into false after user submit the form.
declineBtn.addEventListener('mouseenter', function(){
modalChoiceBtns.classList.toggle('modal-btns-reverse')
})
The 'Decline' button also can't work as i addEventListener mouse over action on the 'Decline' button. The 'modal-btns-reverse' class which is flex-direction: row-reverse will shift the 'Accept' and 'Decline' button position with the use of classList.toggle('className'). So user have no choice but have to click 'Accept' button to submit the form.
The use of setTimeout method change the status of the form by modify the innerText and innerHTML. Then the last status also took the form data of 'fullName' with the use of FormData.Get() method and then the closed button work again.
Eat, sleep, code, repeat!
Andrew Tan

Posted on December 29, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 27, 2024