Scrimba Solo Project - Restaurant Ordering App (Part 2)

anderu
Posted on January 7, 2024
- Continue on part 2 for this project, I not sure why i can't deploy the page on github so i have to push it to Netlify.
const handleInput = function () {
let inputValue = this.value;
if (this.id === 'card-num') {
if (inputValue.length > 16) {
inputValue = inputValue.slice(0, 16);
}
} else if (this.id === 'cvv-num') {
if (inputValue.length > 3) {
inputValue = inputValue.slice(0, 3);
}
}
this.value = inputValue;
};
inputNumber.addEventListener('input', handleInput);
inputCvv.addEventListener('input', handleInput);
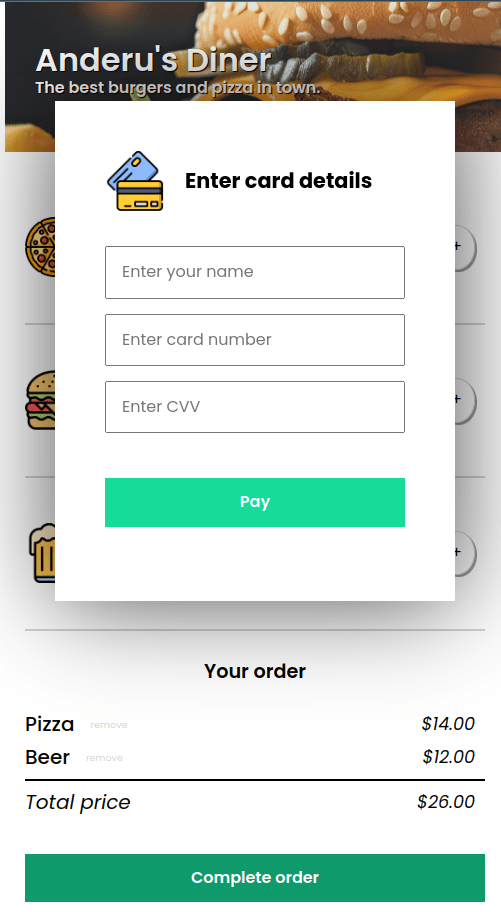
- After select for the item, user will click on 'Complete Order' and a popup card will ask for card detail. I use
handleInput()function to set the limit of the card number to 16 digit and CVV to 3 digit.
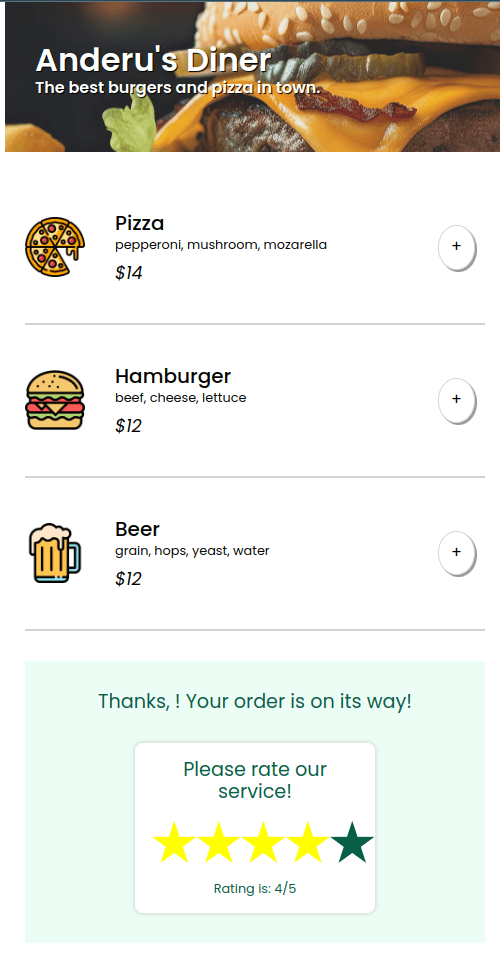
- After that user will click on 'pay' button and a thank you message will show.
function starRating() {
const stars = document.querySelectorAll('.star');
const output = document.querySelector('#output');
function gfg(n) {
remove();
let cls = '';
for (let i = 0; i < n; i++) {
if (n == 1) cls = 'one';
else if (n == 2) cls = 'two';
else if (n == 3) cls = 'three';
else if (n == 4) cls = 'four';
else if (n == 5) cls = 'five';
stars[i].className = 'star ' + cls;
}
output.textContent = 'Rating is: ' + n + '/5';
}
function remove() {
let i = 0;
while (i < 5) {
stars[i].className = 'star';
i++;
}
}
stars.forEach((star, index) => {
star.addEventListener('click', () => {
gfg(index + 1);
});
});
}
function createStar(index) {
const star = document.createElement('span');
star.classList.add('star');
star.textContent = '★';
return star;
}
- I get the rating function from geeksforgeeks and the star color change based on user click, example 5 star is green color while 1 star is red color.
- Screenshot above show the github issue, please let me know if you know what is the main cause and thank you for reading until this part.
let life = {
first: 'eat',
second: 'sleep',
third: 'code',
forth: 'repeat',
};
const {first, second, third, forth} = life
function capital(word) {
return word[0].toUpperCase() + word.slice(1)
}
console.log(`${capital(first)}, ${capital(second)}, ${capital(third)}, ${capital(forth)}!`);
Andrew Tan
💖 💪 🙅 🚩

anderu
Posted on January 7, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.