
Adam Smolenski
Posted on September 5, 2020
So when you run rails new, the waiting game starts. Well if you can wait a minute it's not much of a waiting game, but what exacting is it installing?

Let's take a look at the Gemfile:
source 'https://rubygems.org'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.6.1'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '~> 6.0.3', '>= 6.0.3.2'
# Use sqlite3 as the database for Active Record
gem 'sqlite3', '~> 1.4'
# Use Puma as the app server
gem 'puma', '~> 4.1'
# Use SCSS for stylesheets
gem 'sass-rails', '>= 6'
# Transpile app-like JavaScript. Read more: https://github.com/rails/webpacker
gem 'webpacker', '~> 4.0'
# Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks
gem 'turbolinks', '~> 5'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.7'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 4.0'
# Use Active Model has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use Active Storage variant
# gem 'image_processing', '~> 1.2'
# Reduces boot times through caching; required in config/boot.rb
gem 'bootsnap', '>= 1.4.2', require: false
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :development do
# Access an interactive console on exception pages or by calling 'console' anywhere in the code.
gem 'web-console', '>= 3.3.0'
gem 'listen', '~> 3.2'
# Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring
gem 'spring'
gem 'spring-watcher-listen', '~> 2.0.0'
end
group :test do
# Adds support for Capybara system testing and selenium driver
gem 'capybara', '>= 2.15'
gem 'selenium-webdriver'
# Easy installation and use of web drivers to run system tests with browsers
gem 'webdrivers'
end
There are a few more dependencies, but let's tackle these first.
Websters dictionary defines rails as.... wait no... Sorry blogs need bad jokes.
Anyway, so you're reading this or interested in Rails so you have a basic understanding of it. It's a web framework based on the MVC structure. So Model-View-Controller which is similar to a bunch of the other frameworks out there, among the more popular are Django for those who use Python, Laravel for PHP programmers. (Yeah yeah.... I know Javascript is a thing but I haven't personally through those programs yet). Both of those seem to have built around similar ideas with Rails being the pioneer. There are lighter weight frameworks that don't rely on the MVC ideas, but that makes them less expandable and harder for data analysis. Some of those include Flask and Lumen , although those both have extensions to make them like their more structured brethren.
Anyway... MVC is a great structure so that's probably why you're in Rails to begin with. Basically to adapt to new devices and interfaces all you have to change is the View part leaving your underlying logic in tact. Enough about the rails dependency, you're already here.

So... previously mentioned MVC's have models, which then have information. Databases are a great way to be able to store user information and retrieve it later. Although SQLite is not the best database to use, it is great for starting up a project because it doesn't require much else other than just a database file. So you can use Active Record (that's another gem!) to find information in your database and then implement it into an instance and vice versa. So user info can be manipulated with ruby and stored in your database (sqlite database) or taken out from a search and go the other direction. Active Record makes SQL more user friendly where you don't have to write out the SQL commands, but use lovely pre-built methods. For production you will probably move up to something like Postgres or a number of other databases, which will be different gems, and the main difference is that they have servers but active record will interact in a similar method so not to worry.

Not quite a shoe brand, but if it fits.... So Puma is a webserver gem. So when you start up your server you to interact with your webapp the first line you will see is => Booting Puma This is basically opening up a port on your computer to accept incoming traffic. For development on a solo project this is not that critical. For deployment there are bindings and port changes you will need to do based on where you are hosting your website. There are a few other server gems you could use, but puma is said to be the fastest solution and preferred by some sites like Heroku. An equivalent in python would be Gunicorn, which serves a similar purpose.

What is style if not personal sass? Anyway, you may notice your rails projects when you generate resources will generate a scss file per controller in your assets folder. What the heck is this? Well SCSS is a more updated of SASS. It is a CSS compiler. For more info here's a great article. But as a programmer you are probably used to writing variables and nesting arguments. SCSS makes this all possible. So this gem gives you that compatibility in your rails project. Awesome right, well that's what the A in SASS stands for... Syntactically Awesome Style Sheets.

Webpacker makes me thing of Spiderman... And Spiderham was the best version of them all, I had the comics growing up... don't judge. Anyway, sorry I meant.
Available Webpacker tasks are:
webpacker:info Provides information on Webpacker's environment
webpacker:install Installs and setup webpack with Yarn
webpacker:compile Compiles webpack bundles based on environment
webpacker:clean Remove old compiled webpacks
webpacker:clobber Removes the webpack compiled output directory
webpacker:check_node Verifies if Node.js is installed
webpacker:check_yarn Verifies if Yarn is installed
webpacker:check_binstubs Verifies that webpack & webpack-dev-server are present
webpacker:binstubs Installs Webpacker binstubs in this application
webpacker:verify_install Verifies if Webpacker is installed
webpacker:yarn_install Support for older Rails versions. Install all JavaScript dependencies as specified via Yarn
webpacker:install:react Installs and setup example React component
webpacker:install:vue Installs and setup example Vue component
webpacker:install:angular Installs and setup example Angular component
webpacker:install:elm Installs and setup example Elm component
webpacker:install:svelte Installs and setup example Svelte component
webpacker:install:stimulus Installs and setup example Stimulus component
webpacker:install:erb Installs Erb loader with an example
webpacker:install:coffee Installs CoffeeScript loader with an example
webpacker:install:typescript Installs Typescript loader with an example
It can enable all these add ons and give you some of those handy rails helper methods.

Ok, now I just couldn't find a logo for Turbolinks. But this is a very subtle gem that works in rails. Rails in its crafty way has javascript built in to a lot of things that you don't even realize, AJAX isn't just a cleaner. Turbolinks is a way to speed up your page load when linked internally. Without knowing your experience in rails, many projects are built on erb templates. These templates normally don't include the head or the standard html declarations you're used to. Why is that? It's because ruby extends all of those templates from a layout called application.html.erb by default. Now you can change this but here's the fun thing about Turbolinks. If you look at the the html.
<!DOCTYPE html>
<html>
<head>
<title>Blog Investigations</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
You see the data-turbo-links-track here. This works on the first load, where it makes sure that all your assets are up to date. But after that, Turbolinks is just loading what is between the <body> and </body> tags. That is unless your controller has a different layout specified. But unless you are changing your head from page to page, it is holding on to your javascript and css. If you have a huge stylesheet this can make or break some repeat customers.
JBuilder
Ok nothing funny for a logo, the only thing I found was a fitness app. Also wasn't able to figure out if this has automatic rails uses. On it's surface it allows you to create and parse json in your rails app. So a useful gem if you were going to use Rails as an API host, which renders json response instead of html responses. Just a simple trade-off, so maybe nothing too exciting about this gem unless you're going the API route. If you look at other blog posts, I'm headed there, so maybe more on this in the future.

This is a gem that helps with scale. Again frameworks with rails were built to expand. However, the more users, the more requests. With your database this could be very taxing. Redis has a bunch of functions but one of it's most prominent is basically having an Active-Record cache, so if there is a request sent to the database Redis can store this is recent memory and know whether or not things have been changed. You are able to set a time limit so it will send a new request after a while. But if you are constantly refreshing a page without things changing this will cut down on database queries. Redis can also function as its own database, storing on information about queries, but this requires another gem called Sidekiq. This may be useful for trying to see what functions are most used by your site.

Bcrypt is a gem for password security. It adds a salt and a hash generator for when a user stores or uses a password. This is important to make sure your passwords aren't saved in plaintext making them easily accessible to someone who may be perusing your database. Since people reuse the same passwords, you may not be worried about privacy but your user is. This gem does it simply with one line of ruby has_secure_password and following their docs will make encryption a little easier than you would expect.

image_processing is the next gem. This is mainly to handle photo uploads by users. For example, most of your social media sites have specific sizes for you profile photo and for ease of loading maybe it wants a certain file type. Image processing can take care of that on upload so you can save space on your servers, or apply certain constraints on what a user is putting on the site.
Bootsnap
So this is about speed yet again. Bootsnap saves some things in the cache on the server side. Like Redis for your database, if a page hasn't changed and someone requests the same thing in the same manner, it will be readily available on the server in the tmp/cache. It will up your memory usage but again, some large apps (reading from Shopify's experience) load time went from 25 seconds to 6 seconds. People are impatient when it comes to load time, so there are some pros and cons to weigh here.
Development apps!
Web-console
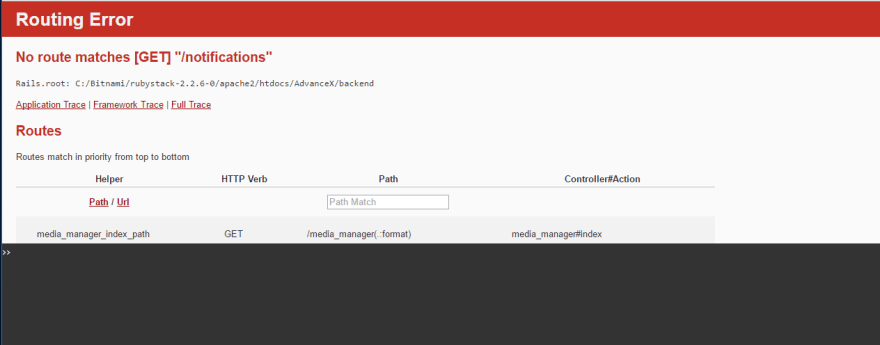
Web-console is a fun one. It is similar to binding-of-caller and better_errors. Which are worth checking out. But web-console adds a ruby terminal in your browser when you've broken something, or when you just type console in your controller. Here's a photo from Stack Overflow.
 You can type and explore your variables in that console and hopefully diagnose the problem. You can also call console anywhere in your code and it will give you whatever page with the console in the browser. Nifty if you need to just stop things and see what's there. Similar to bye bug but you won't have to mess around with your server in the terminal.
You can type and explore your variables in that console and hopefully diagnose the problem. You can also call console anywhere in your code and it will give you whatever page with the console in the browser. Nifty if you need to just stop things and see what's there. Similar to bye bug but you won't have to mess around with your server in the terminal.
Listen
Listen is another one of those subtle apps, but are important when you are testing. It detects if you've changed a file, so when you repeatedly go back hoping to fix that bug, it knows it's a new file it should be looking at and not in the cache.
Spring/Spring-watcher-listen
Similar to listen, but this allows you to do all the silly things that cause you grief when dealing with rails without having to reboot that much. Forget a migration? Need to add to the database from the command line.. These gems make it possible to do that without having to reboot everything. Side note: I've stopped with the logos because searching for this actually brought up Spring-rolls for Ruby Tuesdays and Poland Spring Ruby Red Grapefruit... not the best use of time.

Ok I lied, I like this logo. Anyway the last 3 in the test group sort of work all together. So you may have noticed that rails will generate tests for you if you use their generators. Capybara is a way for rails to go over your site and check those tests you write, it is an automated web browser. So this is useful for test-driven-development. Selenium is the driver to interpret the code, capybara is checking the tests. Web-drivers is an add on to help with different browsers, depending on how you run your testing. Anyway, there is a lot more to learn about these 3 gems and how to use them but... maybe next time?
Also there are many more gems out there for rails, these are just the ones that are generated in the Gemfile (didn't look in the .lock for dependencies) There's a lot more to explore out there but hopefully this gives you a good understanding of what is included when you run that first rails new command.

Posted on September 5, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

