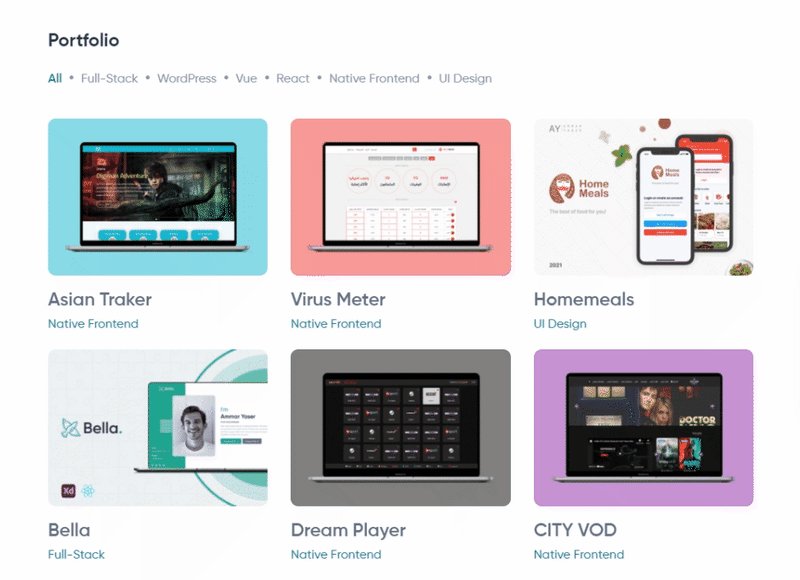
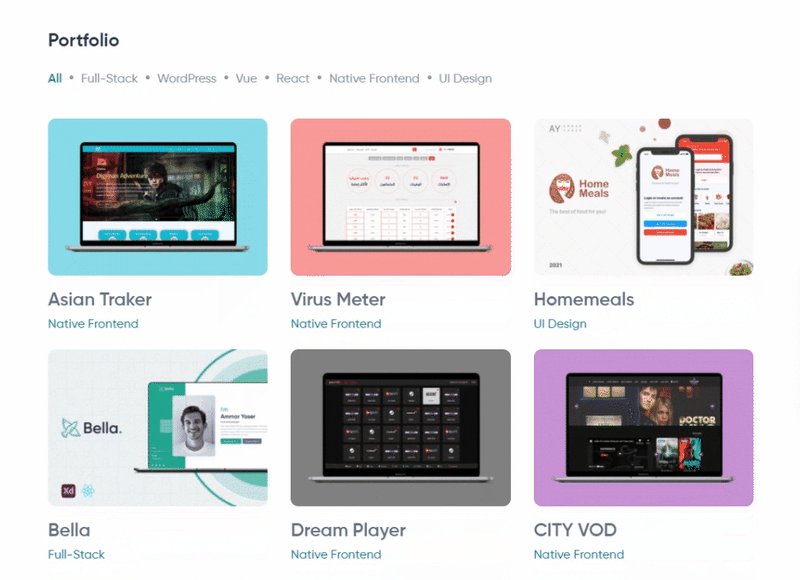
How To Make Filterable Portfolio With React.js

Ammar Yaser
Posted on October 15, 2021

In the past, it was not easy to control a web application, if you wanted to do a simple function, it required a lot of code, but now with the advancement of technology, it has become easy to do these functions.
So, I’m coming today with the easiest way to make a filterable portfolio by categories using React.js
First, you need to install create-react-app
npx create-react-app my-app
cd my-app
npm start
Now you have created a react app :)
The next step is to create a file called portfolio.js in src/portfolio/portfolio.js
And configure it in the App.js file
import React from 'react';
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Portfolio from "./pages/Portfolio/Portfolio";
function App() {
return (
<div className="Main">
<Router>
<Switch>
<Route path="/portfolio" exact component={Portfolio} />
</Switch>
</Router>
</div>
);
}
export default App;
Now we have an empty file called portfolio.js let’s create the component
import React, { Component } from "react";
class Portfolio extends Component {
render() {
return (
<div>Portfolio Page</div>
)
}
}
export default Portfolio;
We need to create states to control the the portfolio
- getAllPortfolio: contain all the portfolio items
- portfolio: contain the current state of portfolio (on category change)
- categories: contain our categories
- selectedCategory: contain the selected category
import React, { Component } from "react";
class Portfolio extends Component {
state = {
getAllPortfolio: [
{
id: 1,
name: "Project 1",
category: "Devices"
},
{
id: 2,
name: "Project 2",
category: "Accessories"
},
{
id: 3,
name: "Project 3",
category: "Devices"
},
{
id: 4,
name: "Project 4",
category: "Tools"
},
{
id: 5,
name: "Project 5",
category: "Fruits"
},
],
portfolio: [],
categories: ["All", "Devices", "Accessories", "Tools", "Fruits", "Shoes"],
selectedCategory: "All",
};
render() {
return (
<div>Portfolio Page</div>
)
}
}
export default Portfolio;
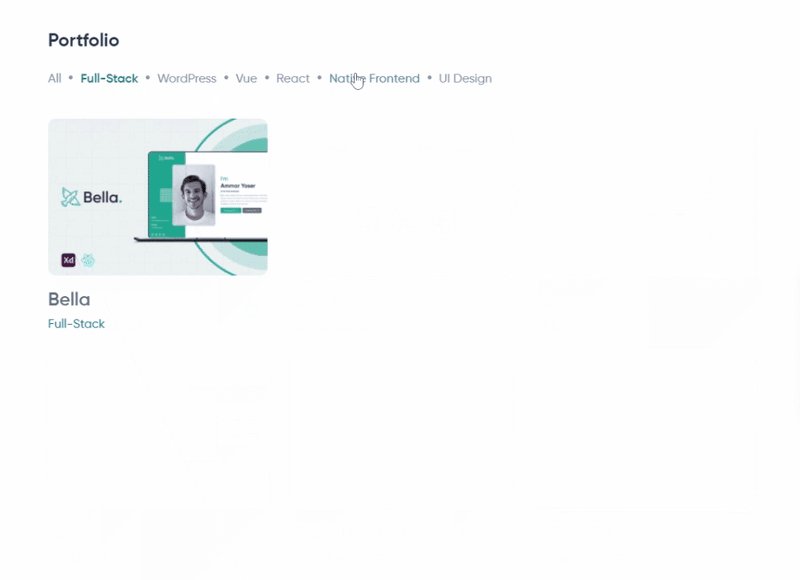
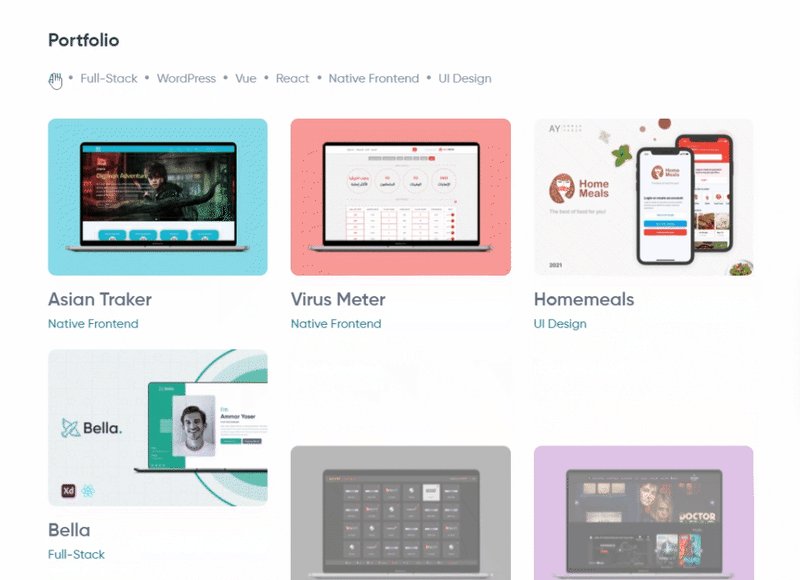
Now this is the time that we will make these states work together and perform the action, we will write a function filterItems()
filterItems = (e, category) => {
e.preventDefault();
if (category === "All") {
this.setState({
selectedCategory: category,
portfolio: this.state.getAllPortfolio,
});
} else {
this.setState({
selectedCategory: category,
portfolio: this.state.getAllPortfolio.filter(
(item) => item.category === category
),
});
}
};
Then, let’s render our elements to the DOM
render() {
const portfolioItems = this.state.portfolio.map((item) => (
<div className="work" key={item.id}>
<h3>{item.name}</h3>
<span>{item.category}</span>
</div>
));
const categoriesList = this.state.categories.map((cat) => (
<a
href="#"
className={cat === this.state.selectedCat ? "active" : ""}
onClick={(e) => this.filterItems(e, cat)}
>
{cat}
</a>
));
return (
<div className="Portfolio">
<div className="all-content">
<section>
<h3>Portfolio</h3>
<div className="categories">{categoriesList}</div>
</section>
<div className="works">
<div className="row">{portfolioItems}</div>
</div>
</div>
</div>
);
}
I hope you like it and learn something new :)
You can follow me on Twitter, Behance, Dribbble, GitHub

Posted on October 15, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 13, 2024