Typescript is actually amazing.

Amine
Posted on December 31, 2019

I appreciate JavaScript's versatility and the speed it offers when developing software. However, this speed comes with tradeoffs, and one of the core tradeoffs, similar to that of any dynamic language, is the absence of a type system. I often find myself jumping between files to ensure I'm adhering to the correct function signatures, which increases cognitive load. Additionally, I've felt a sense of uncertainty about how well my software is functioning due to the frequent TypeErrors I encounter.
To address this issue, I had two solutions to choose from: Flow by Facebook and TypeScript from Microsoft. I opted for TypeScript due to its large community and rich ecosystem.
TypeScript to the rescue
I heard about typescript a long time ago honestly, and I kept ignoring it. I had lot of misconceptions about it. I thought it was a language on its own, more oriented towards OOP, and it’s like java but for web devs. After watching Jake Ginnivan talk about how amazing modern typescript is, I was sold and started learning about it immediately. Today I’ll share with you some of the concepts I liked about it.
All that said, I may be off on something and would highly appreciate any criticism. This is my first time deciding to share something with the world, so your help will allow me to improve, Thank you, now let’s move on to the real business.
What is it tho?
I like to think of typescript as a shield for javascript, you add types and you can capture early those errors in the editor ( I use Vscode. ) and you get also free IntelliSense which boosts your productivity, and It makes working with high-level APIs more efficient.
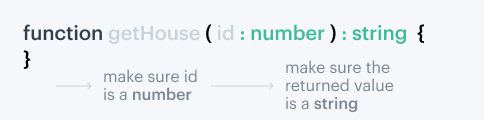
Here we have a function that takes id as a number and returns the home address as a string. Typescript will make sure you’re respecting the rules each time you call this function.
This rule applies to variables and classes too.
One sidenote, Typescript infers the types correctly most of the time, so you don’t need to write types for obvious types.
you can learn more about type inference here:
https://www.typescriptlang.org/docs/handbook/type-inference.html
Magical features:
Type Queries:
We know the typeof operator is used in javascript to return the type of its operand, in Typescript the keyword typeof is very different, let’s see how:
const house = { id: 34345, address: " 3B Col, 90000 ",members: 4 }
Copy and paste this code in .ts file, you will see that typescript inferred { number, string, number } as the type of the house, and that’s what I want, we can easily get that type with the typeof keyword.
const house = { id: 34345, address: " 3B Col, 90000 ",members: 4 };
type House = typeof house;
Nice! now we have a house type that we can use in our code.
Type Lookups
We all work with objects a lot, let’s say we want to write a function that we pass in an object and key to get a value:
function getProp<T>(obj: T ,key: string){
return obj[key]
}
but the problem with this is typescript can’t figure out the returned value, it will be a type of any and we don’t want that, but there is a way we can use to make sure typescript knows the returned value as well as what type of keys can we pass in.
The keyof operator
Let’s stick with the house object and build upon it.
const house = { id: 34345, address: " 3B Col, 90000 ",members: 4 }
type House = typeof house;
we can type the the keys of an object using keyof
type HouseKeys = keyof House; // "id" | "address"| "members"
if you still find yourself confused by my explanation I highly recommend you to check Marius Schulz blog about it.
Let’s rewrite our function now,
function getProp<T, P extends keyof T >(obj: T ,key:P ){
return obj[key]
}
we can pass T[P] as returned type but typescript is clever enough to figure that out. Now our returned value type, our key is also typed and we can get sweet IntelliSense as a bonus.
I hope this article helped you in any way, and please leave your opinion about what I should improve on, I’m a little bit anxious about its structure, but I promise I’ll get better at it.
Learn more about Typescript
TypeScript Evolution by Marius Schulz.
TYPESCRIPT: How I Learned To Stop Worrying And Trust The Compiler
I'll share more resources once I find them.

Posted on December 31, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 28, 2024