Deploy Appwrite functions using GitHub actions

Alex
Posted on March 25, 2024
I'm embarking on an exciting journey to integrate automation into my homelab setup. My plan? Leverage GitHub Actions to
streamline tasks within my Kubernetes cluster. It's been a while since I've dived into GitHub Actions, so I figured,
why not blend this endeavor with my passion for Appwrite? This approach not only eases me back into the workflow but
also sets the stage for some reusable code that I can reference to in future projects.
You might be wondering, "Why go through the hassle of using GitHub actions instead of simply linking my GitHub account to the Appwrite Console?" The answer lies in the seamless integration GitHub actions offer within a larger CI/CD pipeline. Imagine having Functions that depend on the presence of a new collection in the database. With GitHub actions, I can orchestrate this in a single swoop, eliminating the need for multiple systems to awkwardly pass the baton to each other.
Prerequisites
- A GitHub Account (and some basic git knowledge)
- A Cloud or Self-hosted Appwrite instance
- NodeJS installed (I use the latest LTS, NodeJS 20, but your milage may vary)
Appwrite
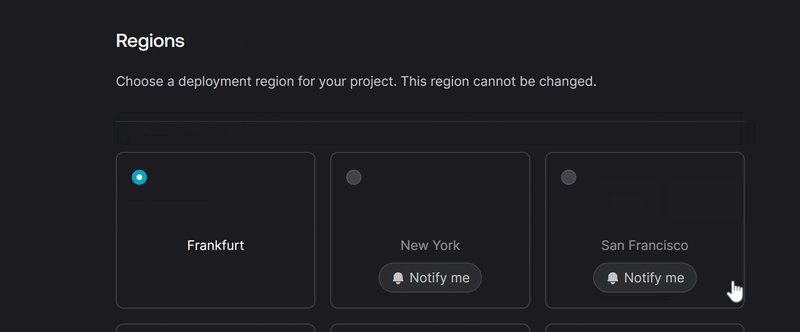
Begin by navigating to the Appwrite cloud or your own self-hosted installation console. Then, initiate a new project (or if you already have a project, proceed to the subsequent step).
Next, proceed to create an API key. This essential step authorizes the GitHub runner to interface with Appwrite. Ensure you save this key somewhere accessible for future reference throughout this tutorial.
Navigate to the project's homepage and find the "+" sign adjacent to the API Key section under the "Integrate with your server" area. Use the guided setup process, and click on the eye icon to reveal your API key, which will appear as a lengthy string of characters.
Appwrite CLI
Let's start with the assumption that your Appwrite instance is a blank slate with no existing resources, and you haven't installed the CLI yet. If you're ahead of the game and already have the CLI set up, there's a neat feature that allows you to synchronize appwrite.json with your current setup. For guidance on this, you can refer to the CLI Documentation.
npm install -g appwrite-cli
Once the above command has finished, go ahead and follow the steps below. This logs your local machine into the Appwrite console, initialises your project and creates a test function.
# Login to appwrite instance
appwrite login
? Enter your email [CONSOLE_EMAIL]
? Enter your password [CONSOLE_PASSWORD]
# Initialise Project
appwrite init project
? How would you like to start? Link this directory to an existing Appwrite project
? Choose your Appwrite project.
> github-actions-test ([PROJECT_ID])
# Create a Function
appwrite init function
? What would you like to name your function? My Awesome Function
? What ID would you like to have for your function? unique()
? What runtime would you like to use?
Node.js (node-16.0)
> Node.js (node-18.0)
PHP (php-8.0)
Ruby (ruby-3.0)
Python (python-3.9)
Dart (dart-2.17)
Dart (dart-3.1)
Save contents of the codeblock below in ./github/workflows/deploy-functions.yaml
name: Deploy Appwrite Functions
on: workflow_dispatch
jobs:
deploy-functions:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Use Node.js
uses: actions/setup-node@v4
with:
node-version: '20.x'
- run: npm install -g appwrite-cli
- run: appwrite -v
- run: appwrite client --endpoint ${{ vars.APPWRITE_URL }} --projectId ${{ vars.APPWRITE_PROJECT_ID }} --key ${{ secrets.APPWRITE_API_KEY }}
- run: appwrite deploy function --all --yes
Once this is all done and dusted, commit and push this to your repository. Moving on we will go and set your repository up to work with actions and execute!
GitHub Setup
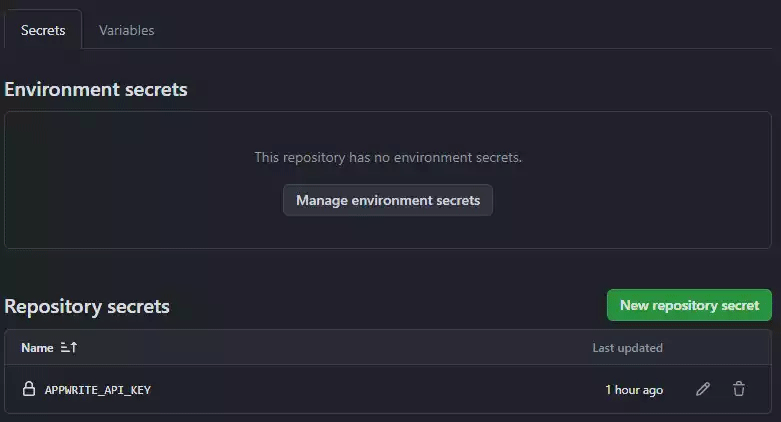
Navigate to the repository where you've just uploaded your code and workflow. From there, proceed to Settings > Secrets and Variables > Actions, and make sure you're viewing the 'Secrets' tab.
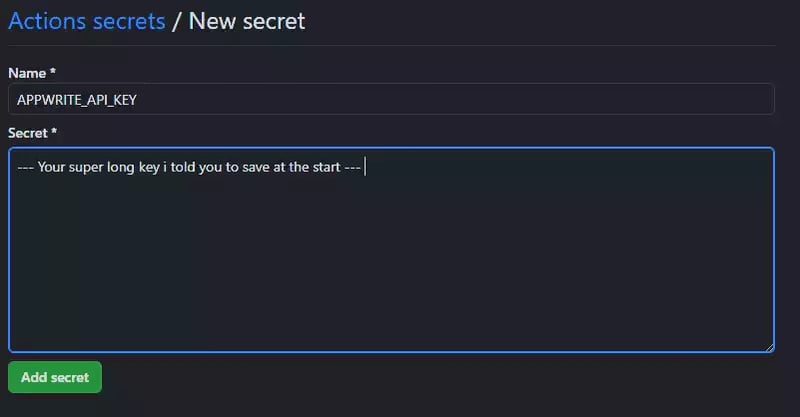
Select 'New Repository Secret'. When prompted for the secret's name, label it APPWRITE_API_KEY and input the lengthy string I advised you to keep safe into the secret value field. Don't forget to save your changes.
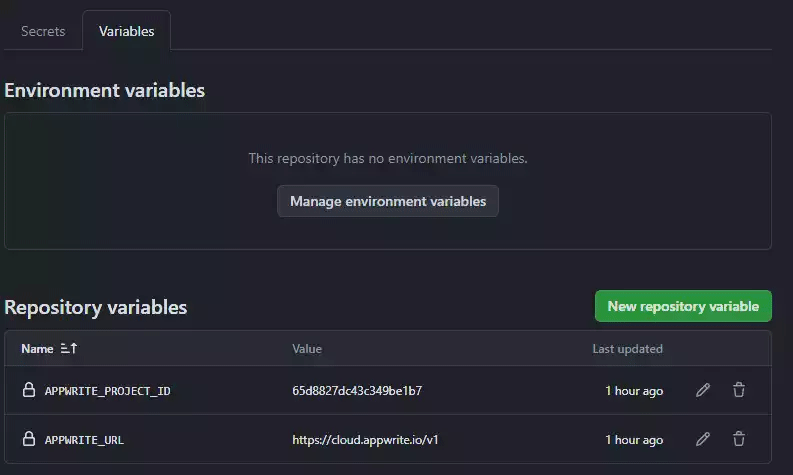
Then, switch to the variables tab. You'll follow a similar procedure as before, but this time create two new variables named APPWRITE_PROJECT_ID and APPWRITE_URL. You can locate your project ID and URL within your project's settings. Below is an example to guide you.
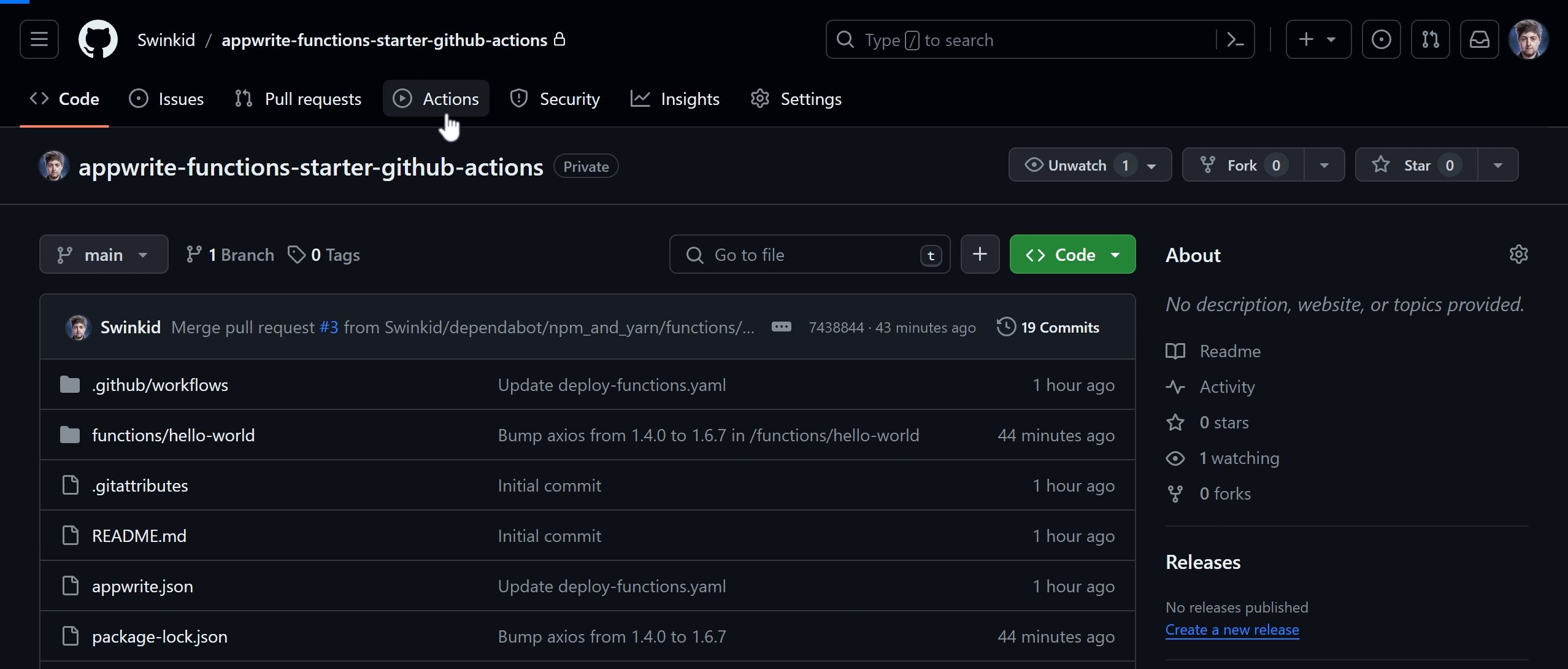
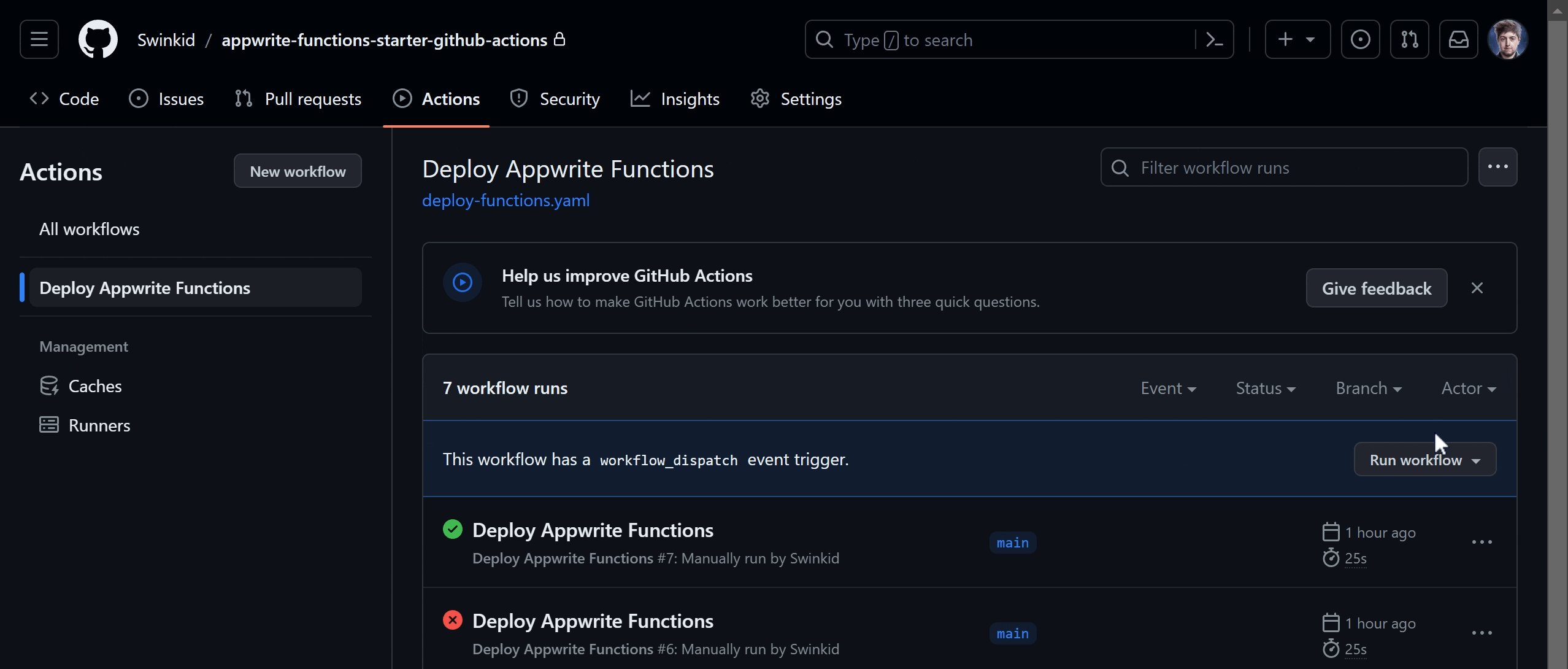
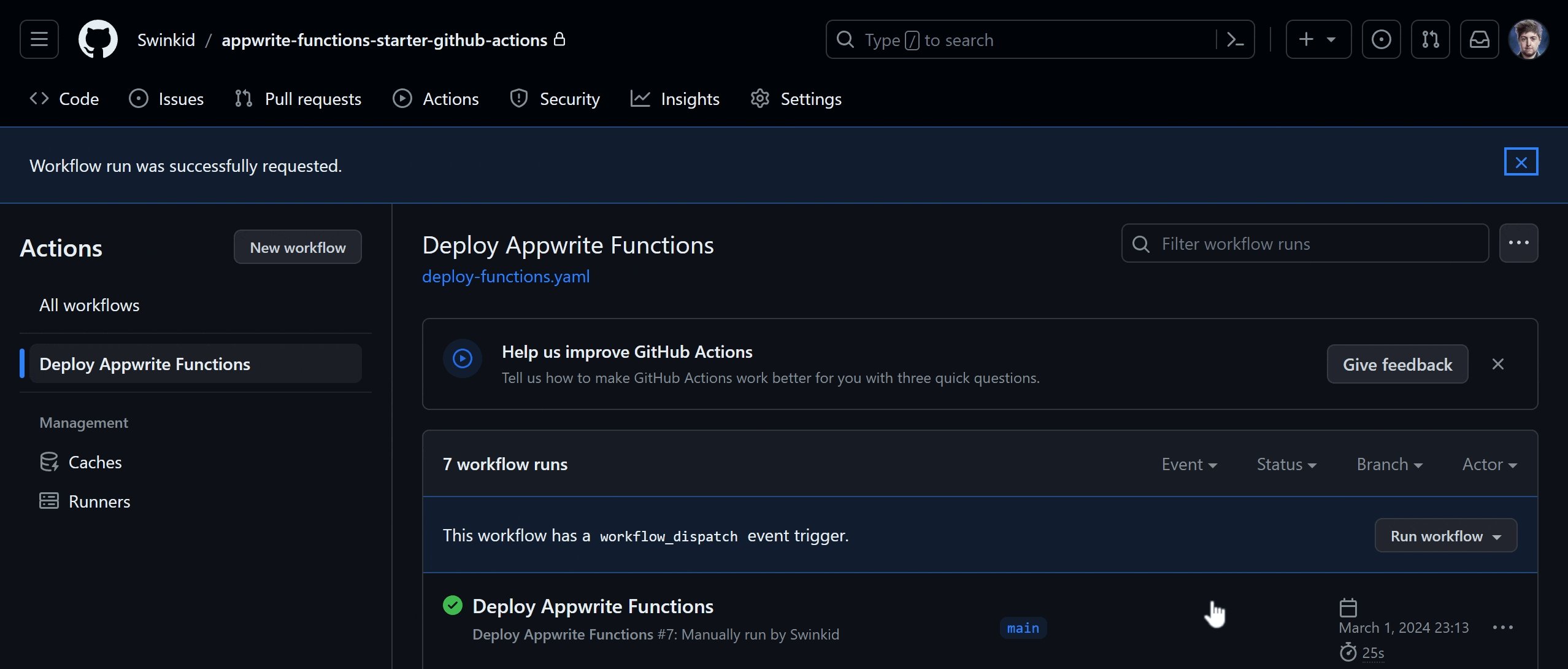
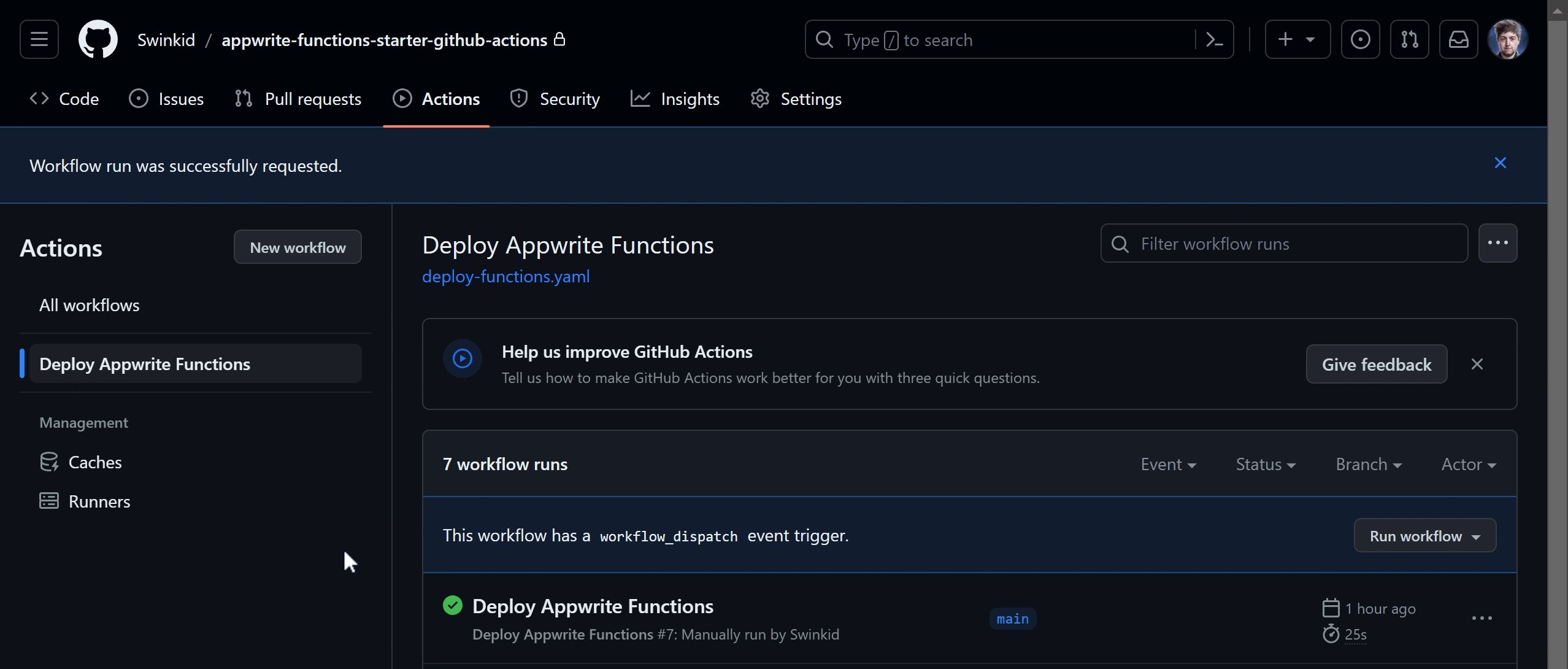
Navigate to the Actions tab within your repository. On the left side, you'll find 'Deploy Appwrite Functions'. Click on it, then select the 'Run workflow' dropdown and proceed by submitting it with the default settings.
Cross your fingers, do a little dance, and hit refresh! With a bit of patience (and maybe some magic), you should witness your workflow springing to life. Allow it a few minutes—perhaps enough time to brew a cup of tea or engage in a quick interpretive dance. Then, mosey on back to the Appwrite console. Lo and behold, your function should be standing there, deployed and ready for action. You've now officially become a GitHub Actions wizard. Take a bow, and accept your virtual round of applause. Congratulations!
Resources

Posted on March 25, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.