Imba is a friendly full-stack programming language for the web that compiles to performant JavaScript It has language-level support for defining, extending, subclassing, instantiating and rendering DOM nodes.
Get started
npx imba create hello-world
cd hello-world
npm start
Documentation
To get started with Imba, we recommend reading through the official guide.
Why Imba?
Minimal syntax
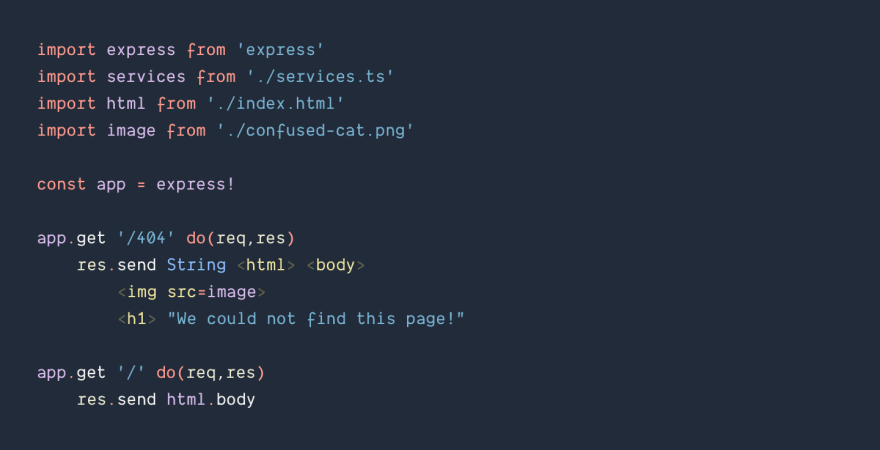
Imba's syntax is minimal, beautiful, and packed with clever features. It combines logic, markup and styling in a powerful way. Fewer keystrokes and less switching files mean you'll be able to build things fast.
Runs on both server and client
Imba powers both the frontend and the backend of Scrimba.com, our learning platform with 100K+ monthly active users. On the frontend, Imba replaces e.g., Vue or React, and on the backend, it works with the Node ecosystem (e.g., npm).
Integrated styling
Inspired by Tailwind, Imba brings styles directly into your code. Styles can be…