Running Rust in WebAssembly in a Pool of Concurrent Web Workers in JavaScript

Alessandro Genova
Posted on January 18, 2021

Your scientists were so preoccupied with whether or not they could, that they didn't stop to think whether they should.
I would like to share a little experiment I did for no other reason than to show I could.
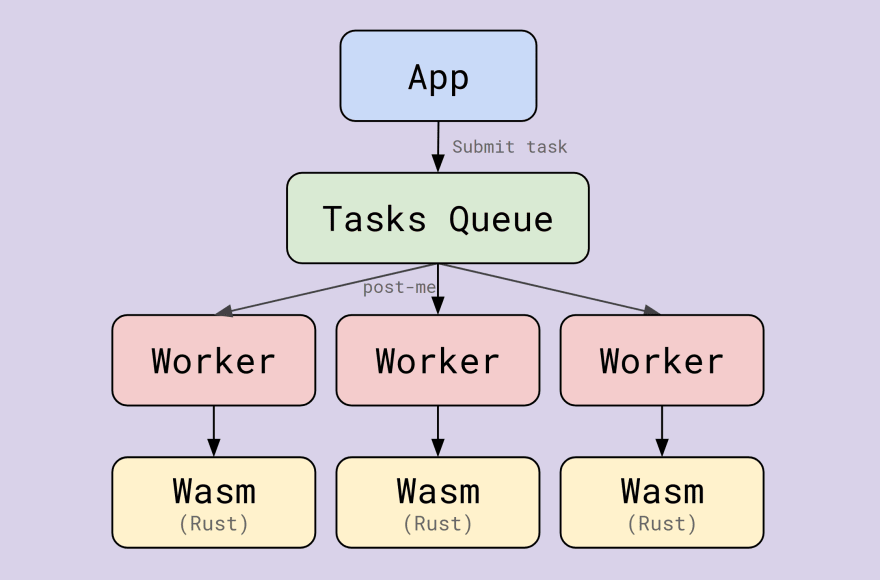
In this proof of concept, the main application starts a pool of web workers that it later uses to offload a series of heavy tasks.
The task in question is to to render a single frame of a simple 3D scene using ray-tracing (path-tracing). The computationally intensive rendering is performed by a rust library compiled to WebAssembly.
These are the tools I used:
-
alesgenova / post-me
📩 Use web Workers and other Windows through a simple Promise API
-
alesgenova / ray-tracer
A simple ray tracing engine
-
rustwasm / wasm-bindgen
Facilitating high-level interactions between Wasm modules and JavaScript
- Small in-house task queue to dispatch tasks to workers when available.
-
reactfor the skeleton of the app.
If you would like to run this madness, an instance of this application is deployed here.
If you would like to see the details of the implementation, you can find the source code of the app on Github
Bonus
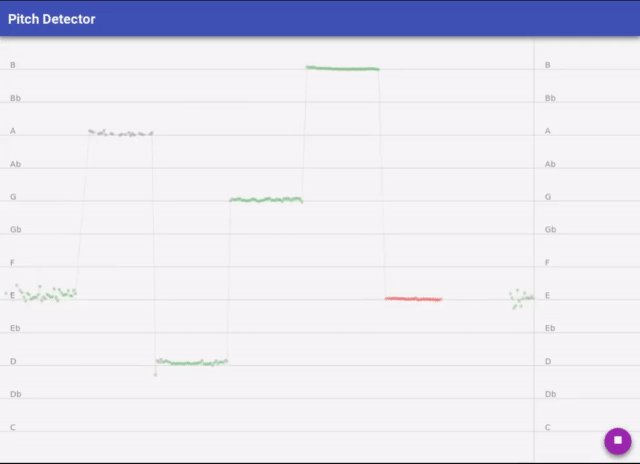
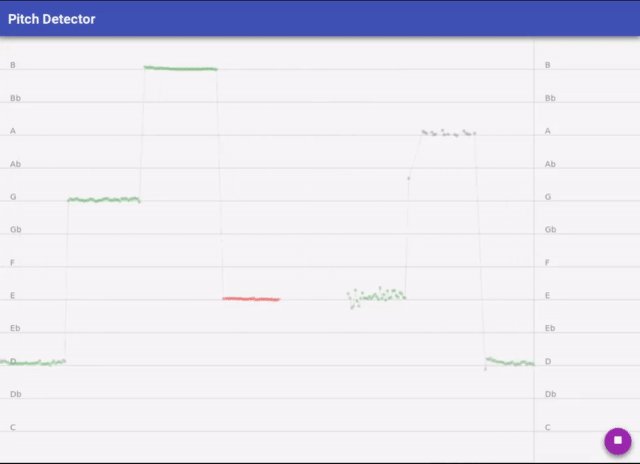
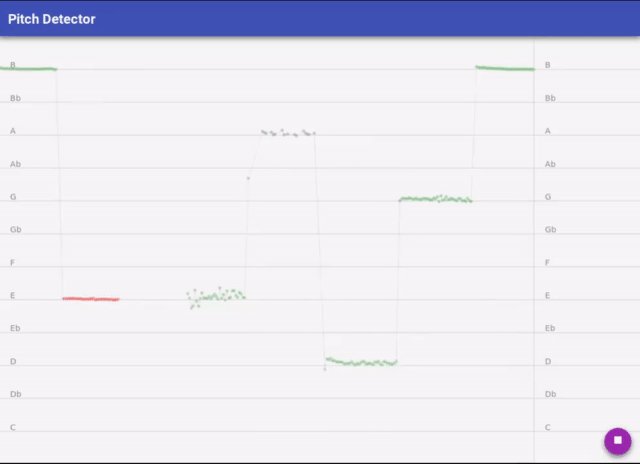
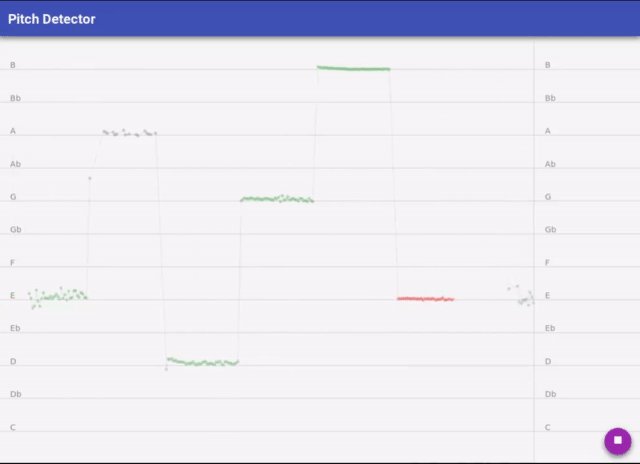
Using a similar approach, I also created an app that can detect the pitch of sounds being captured by the device's microphone.
-
alesgenova / post-me
📩 Use web Workers and other Windows through a simple Promise API
-
alesgenova / pitch-detection
A collection of algorithms to determine the pitch of a sound sample.

Posted on January 18, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

January 18, 2021