All you need to know about useState Hook in one article

Ayoub
Posted on June 21, 2022
Introduction
Usestate is a react hook that makes our life a breeze . It is like a normal variable that stores data (string , number, object , array …..).But why do we need it if It does the same Job of a variable ?
There is something special about useState that variables can't do.
You will understand what I'm talking about when you finish this article.
First ,We will compare normal variable with useState and you will see the full picture and the power of useState.
Normal variable
Take a Look at the code below and make sure you try this on your own. This is the only way you can get better. Trust me :).

Line 4 : we have our counter variable with value 0 .
Line 8,9,10 : When we click on the button the counter variable increment by 1 but the problem is.
Line 15 : the counter doesn’t update to the latest value which in our case “ 1 ”.
If we keep clicking Nothing happens on the screen
Wait a minute ….
In line 10 : Console.log(counter) is actually showing the updated version of counter in our console .
Basically whenever we click on the button .Counter increments in the background and our console shows the updated variable.
The only missing piece of the puzzle is displaying the updated version of the variable on the screen in line 15
How to use useUseState
Finnally, useState came to the rescue .
From now on we will say state instead of variable .
This hook (useState) has the power to listen to our counter state everytime and everywhere it changes and it has also the ability to display the updated state. This is the definition of magic .
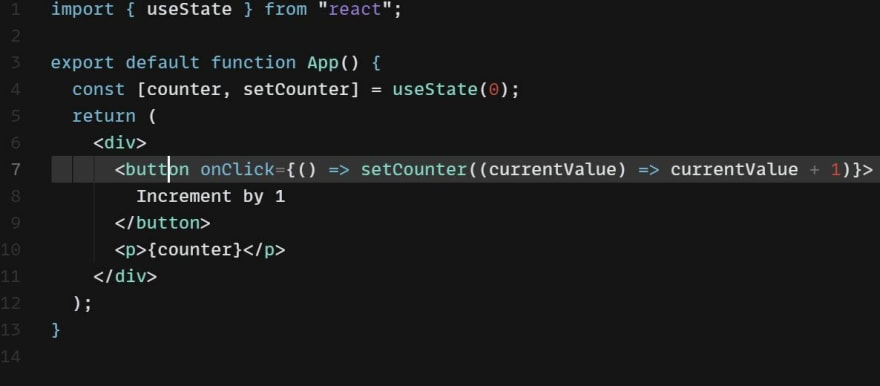
Take a look at the code below. And I will explain every possible line so just belive in yourself and never give up. Ok :).

Are you ready to explore useState hook? Let’s do It together :)
Line 1 : We import our useState Hook
Line 4: Instead of let counter = 0 , Now we have This weird way of storing our state counter,
This line of code uses ES6 Destructuring , If you want to read more about it here is a link for you
Link for es6 destructuring
- The first value, counter, is our current state and it holds an intial value , In our case 0 (useState(0)).
- The second value, setCounter, is the function that is used to update our state (counter).
Line 7 :
Just as I mentioned before When we click on the button we change the state with setCounter function Not with counter directly .
This is the most important part because now our component will render and it will execute the whole code again but now with the updated state count = 1 .
In other word, If you change your state with the help of setCounter . useState will be able to listen to the changes and immediatelly update the counter state anywhere it's displayed in your application including other components. Usestate will render those component so it can just return the latest version of the state.
Rendering is a process that is triggered by a change of state.
Before with normal variables we didn’t have this possibility , That is why we didn't get the refreshed value of the variable .
Conclusion
I hope everything is clear .I have attempted my best to keep this article as easy as I can ,because useState is one iners to get into. I will recommend you to spend your valuable time on reading and Learning React useState documentation

Posted on June 21, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 30, 2024


