Setup CloudFront for Client App

Akbar Nafisa
Posted on January 4, 2024
In the previous section, we uploaded our client's static files to S3. However, we still cannot access them because we set our bucket to be private. In this section, we will create CloudFront as a CDN and connect it to our static site. To do so, let’s follow these steps:
Create CloudFront
- Open the CloudFront dashboard and click on the
Create distributionbutton.
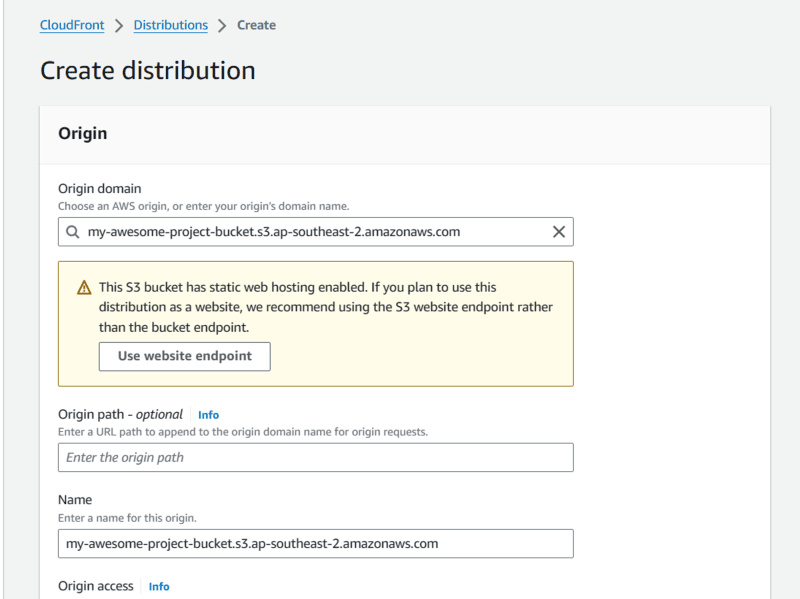
- Select the static site bucket in the
Origin domain.
- In the
Origin accesssection, selectLegacy access identitiesand then click onCreate new OAI.
- Enter the OAI name and click
Createbutton
- Next, select the
Yes, update the bucket policyoption to automatically add a new bucket policy inside our S3 bucket.
- In the
Viewersection, select theRedirect HTTP to HTTPSoption.
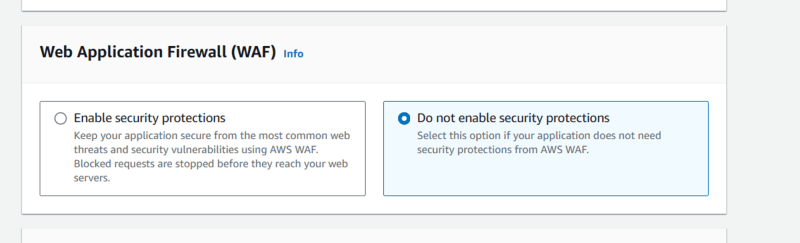
- Finally, select
Do not enable security protectionsin the WAF section and click the create button at the bottom of the page.
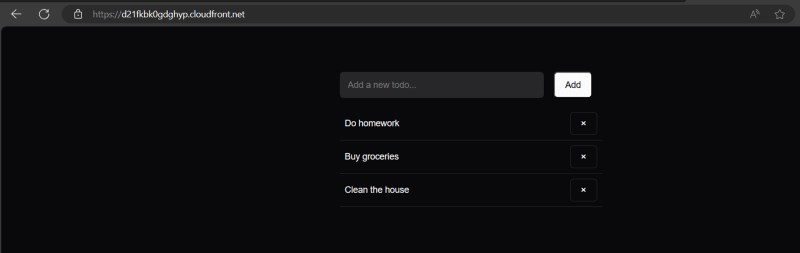
- The deployment will take several minutes; you can visit the client app here.
💖 💪 🙅 🚩

Akbar Nafisa
Posted on January 4, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.