AjeaS
Posted on May 21, 2022
What I cover:
- Intro
- Tools
- Project
Intro
So I'm planning to create a Hiring/JobBoard platform for employers & employees (a developer-focused, fun demo project to put in my portfolio).
My idea is to have two sections for employers and employees. Employers could post their jobs, search for candidates, and manage candidates using a built-in Trello-like management board. Employees could view job postings from hiring companies, create and manage their profiles, and apply for the job through the company's website.
I thought it would be fun to share my progression. I called it Hire +Plus. I'm using React with react-router and Styled components, but I'll be using more tools as I progress. I want to add Typescript and dive into having a more professional environment.
Update, tools I'm using:
React, React-Router, Tailwindcss, Typescript, and firebase for the database and authentication, and cypress for testing.
What I'm using to help me
Johannes Kettmann's articles and videos on Youtube will help me with this :) along with being subscribed to Andrei Neagoie's courses on ZTM.
Project glimpse
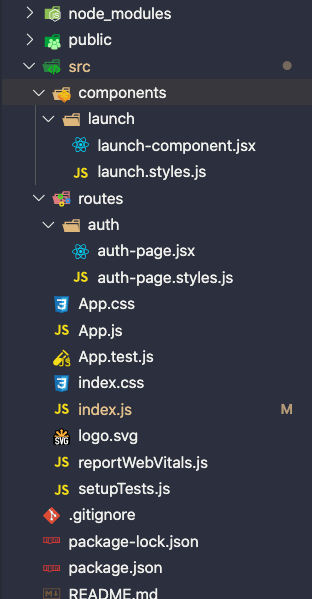
Here's what my folder structure looks like right now.
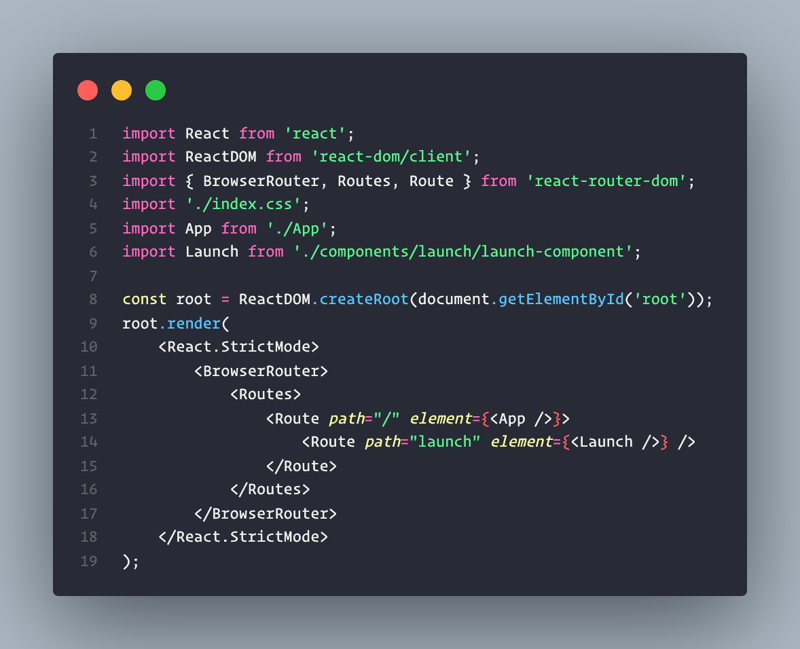
My index.js file handles the routing. React Router has a way of nesting routes. Going to either "/" or "launch" will render my Launch component. Feel free to look more into this in react-router. I know I sure will lol.
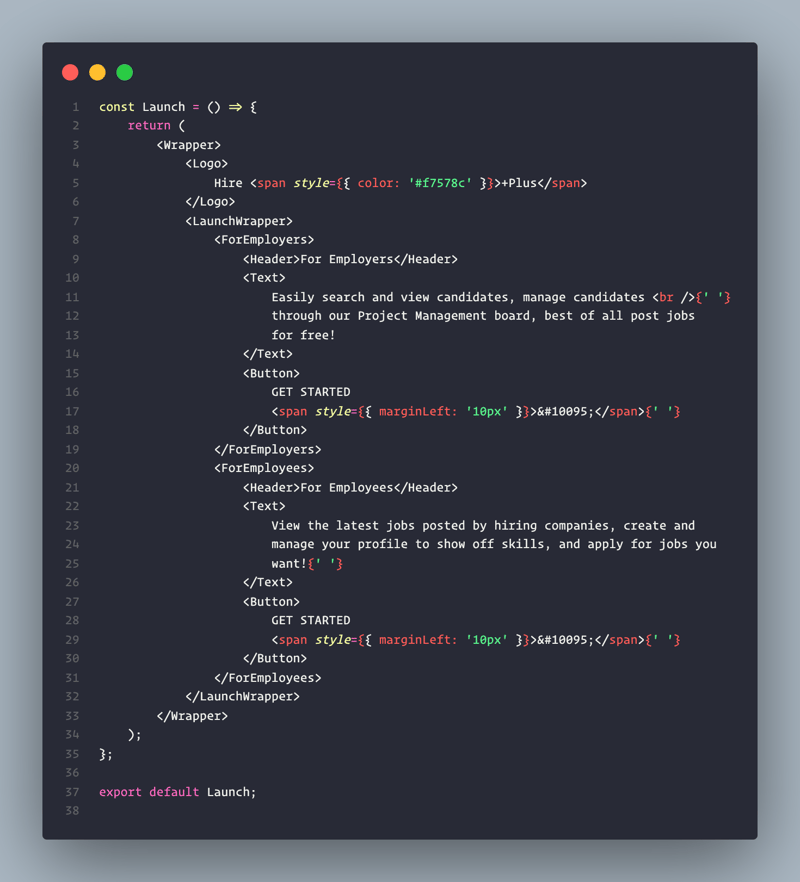
The launch component renders two split sections. The "get started" buttons will re-direct the user to the appropriate signup/sign-in page associated with the employee or employer. It is the first page that shows when the app starts up. Those weird tag names are the styled component classes.
You might see the auth routes in the folder structure, but I haven't coded that section yet.
That's all for now folks. Stay tuned!
feel free to check out the source code for styles and more.

Posted on May 21, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.