HTML TUTORIAL FOR BEGINNERS PART 8

ahmadullah
Posted on July 28, 2021

If you have a Facebook account you have to submit your first name, lastname,email address or phone, password, date of birth, country, gender and more to Facebook to record your information in its servers or databases.
Today you learn how to create those kinda textfields you've experienced on Facebook.
As I mentioned earlier Facebook wants your firstname, lastname, email or phone,password, date of birth, gender, country.
All of these are input fields that we're going to learn them.
Like the below image which is from Facebook signup form👇

To create this of forms in HTML we use form element.
Every other content is wrapped inside form element like: first name input field. Last name input field...
Look at the below code 👇
<form>
<!--Your input fields come here-->
</form>
In HTML when we create form, it has some attributes like other elements for example:
- method
- action
Method attribute takes two parameters:
- POST
- GET
These parameters are very crucial and important when submitting form to a server.
Differences between POST and GET parameters is as follow:
GET is for getting data from form.
POST is for sending data through a form like comment,story...
These are some useful form attributes👇
- action
- autocomplete
- method
- novalidate
- target
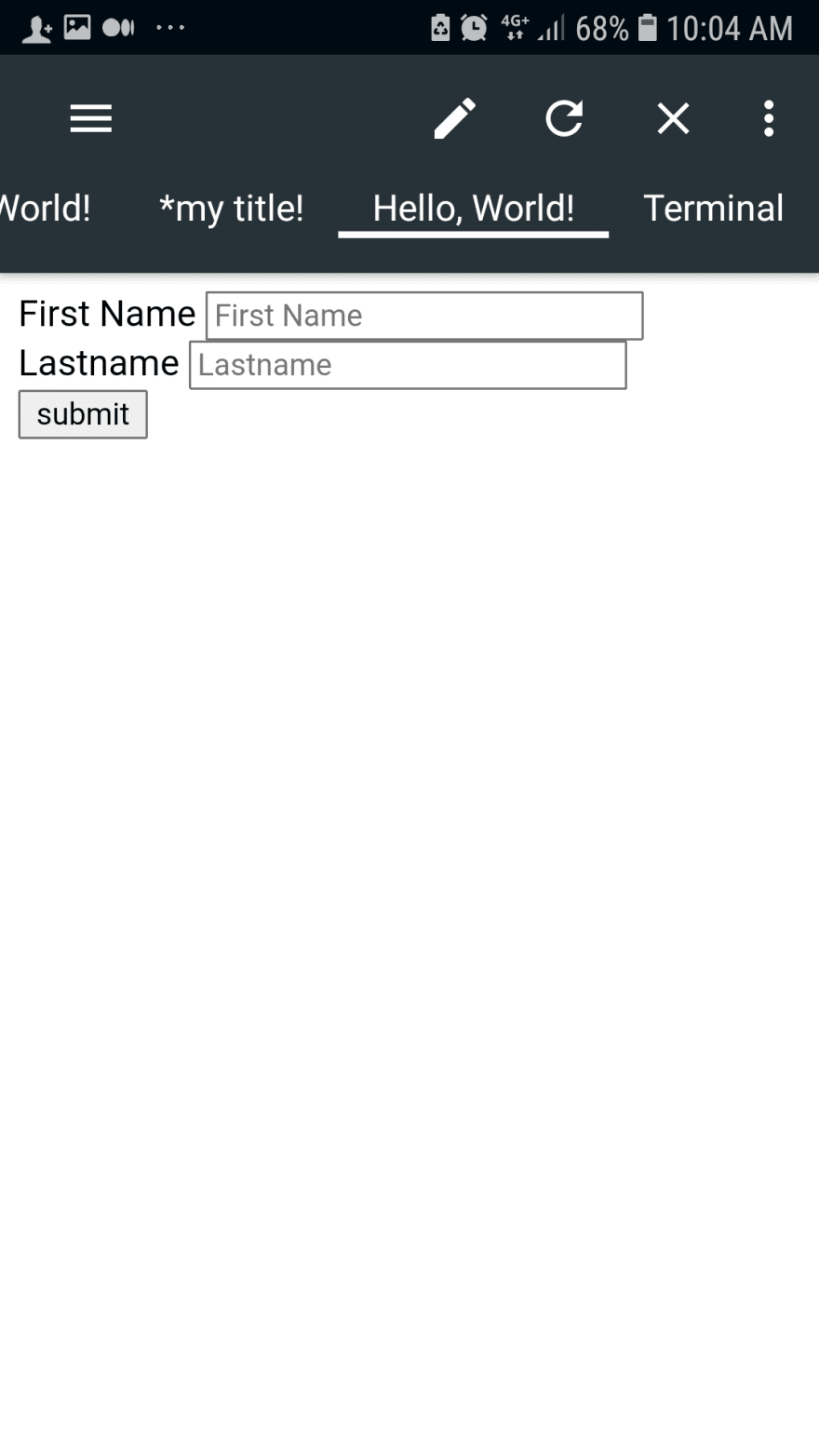
Now let's learn how to create a basic form in HTML:
<form method="POST">
<label for="firstname">First Name</label>
<input type="text" id="firstname" placeholder="First Name">
<br>
<label for="lastname">Lastname</label>
<input type="text" id="lastname" placeholder="Lastname">
<br>
<input type="submit" value="submit">
</form>

We can create email input field just by changing the type value to email and to create password field change into password and so on so.
Some are the useful form input fields 👇
- text
- password
- file
- submit
- image
- date
- local-date
- week
- color
- number
- tel
- reset
- url
- search
- radio
- checkbox As well these input fields like email, password, number, url, search, tel have some attributes like below👇
- placeholder
- type
- name
- id
- value
- autocomplete
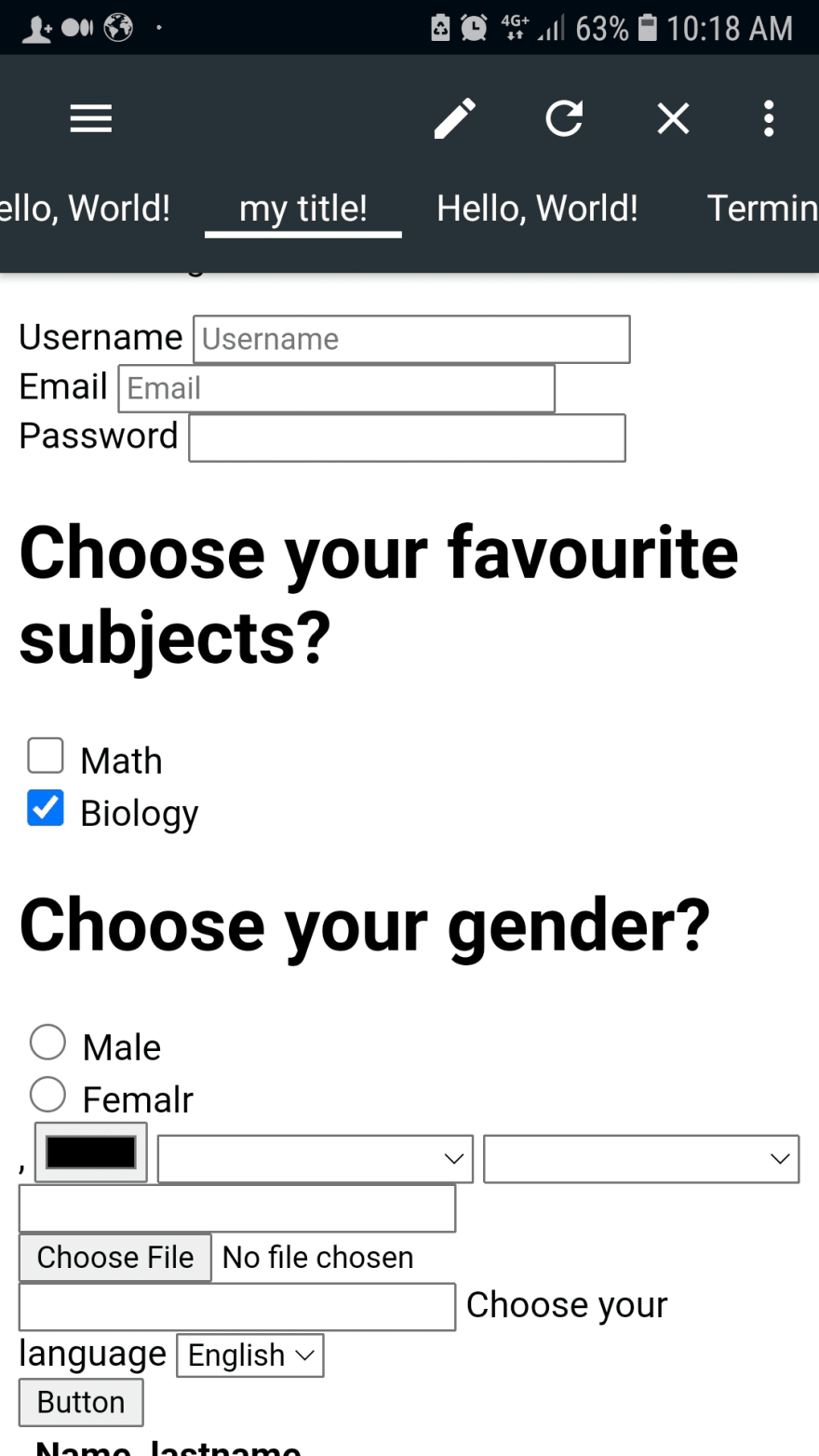
- spellcheck Forms are very useful in a website and a web app. ### Look at the below Examples👇
<form>
<label for="username">Username</label>
<input type="text" id="username" placeholder="Username">
<br>
<label for="email">Email</label>
<input type="email" id="email" placeholder="Email">
<br>
<label for="password">Password</label>
<input type="password" id="password">
<br>
<h1>Choose your favourite subjects?</h1>
<input type="checkbox" id="math">
<label for="math">Math</label>
<br>
<input type="checkbox" id="biology" checked>
<label for="biology">Biology</label>
<br>
<h1>Choose your gender?</h1>
<input type="radio" name="gender" id="male">
<label for="male">Male</label>
<br>
<input type="radio" name="gender" id="female">
<label for="female">Femalr</label>
<br>,
<input type="color">
<input type="date">
<input type="week">
<input type="number">
<input type="file">
<input type="tel">
<label for="languages">Choose your language</label>
<select id="languages" multiple>
<option value="English" selected>English</option>
<option>Arabic</option>
</select>
</form>

Posted on July 28, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.