Firebase Connection

Papon Ahasan
Posted on February 5, 2023
Connect Firebase to your Android project
Prerequisites
Install or update
[Help > Check for Update]Android Studio to its latest version.-
Make sure that your project meets these requirements:
- Targets API level 19 (KitKat) or higher
[Gradle Scripts > build.gradle(app) > android.defaultConfig { minSdk 23 }] - Uses Android 4.4 or higher
[Gradle Scripts > gradle-wrapper.properties > distributionUrl=.../gradle-7.5-bin.zip] - Uses Jetpack (AndroidX)
[Gradle Scripts > gradle.properties > android.useAndroidX=true & Gradle Scripts > build.gradle(app) > android{compileSdk 33}]
- Targets API level 19 (KitKat) or higher
Set up a physical device or use an emulator( Google Play services require or emulator have Google Play services installed) to run your app.
Sign into Firebase using your Google account.
connect your Android app to Firebase using one of the following options:
Option 1: Adding your app to Firebase console(recommended)
Option 2: Installing the SD
Option 1: Adding your app to Firebase console
Visit firebase console
Click
[Add project > Continue.. > Choose or create a Google Analytics account > Continue..]Click the Android icon (plat_android) or Add app to launch the setup

Enter your app's package name
[A package name uniquely identifies your app on the device and in the Google Play Store]in the Android package name field[app > java > MainActivity > "com.example..."]. or go application ID[build.gradle > android { defaultConfig {applicationId "com.example..."}}]
Enter other app information: App nickname and Debug signing certificate SHA-1(Optional).
Then Click Register app.
Download (google-services.json) file. Then move root directory(Project) of your app and paste file.

To make the google-services.json config values accessible to Firebase SDKs, you need add the Google services Gradle plug-in to your project-level:
build.gradle.
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.google.gms:google-services:4.3.15'
}
}
Note : only buildscript {}, pluginManagement {} and other plugins {} script blocks are allowed before plugins {} blocks, no other statements are allowed.
- Then, in your module (app-level) build.gradle file, add both the google-services plug-in
plugins {
id 'com.android.application'
id 'com.google.gms.google-services'
}
dependencies {
implementation platform('com.google.firebase:firebase-bom:31.2.0')
// When using the BoM, don't specify versions in Firebase dependencies
implementation 'com.google.firebase:firebase-analytics-ktx'
}
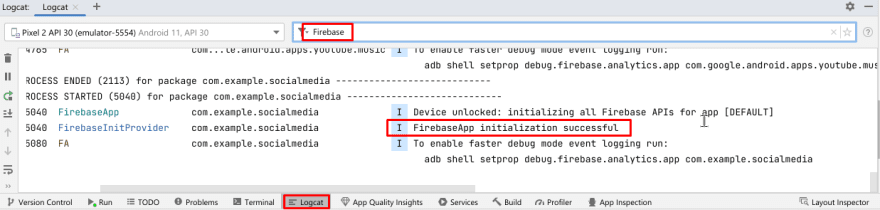
After adding the plug-in and the desired SDKs, sync your Android project with the Gradle files.
- Finally

Posted on February 5, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 29, 2024