The Concept of Content Before Design

Joel Varty
Posted on May 29, 2020

How many times did you change the design of your website in the last 10 years?
How easy was it to transfer all your content from your old (slow?) website to your new, shiny, fast one?
How long was it before you felt like the website became old and slow again? And that you needed a new omnichannel strategy with all kinds of design and technology updates?
How helpful was your CMS in this digital evolution? Was it your rock and foundation or an obstacle and a nuisance?
If these questions made you pause and think... let's dive in!
Technology changes fast.
The world needs useful, accessible content across all digital channels. And brands need tools to be able to supply that content efficiently and elegantly.
The design needs to stay up to date.
Consider this example from Stanford University.
How many design iterations did you have in the last 10 years?
Did you need to re-write all your content from scratch every time. With Headless CMS you don't have to because your content is always separate from your code
A content-first approach can help you to deliver the right content, in the right place, at the right time.
But Wait! What exactly do we mean when we talk about 'content-first'?
A Content First approach allows marketers to store and monetize their content without the need of a developer having to write any code.
Using this approach in 2020 will give marketers and editors ultimate freedom.
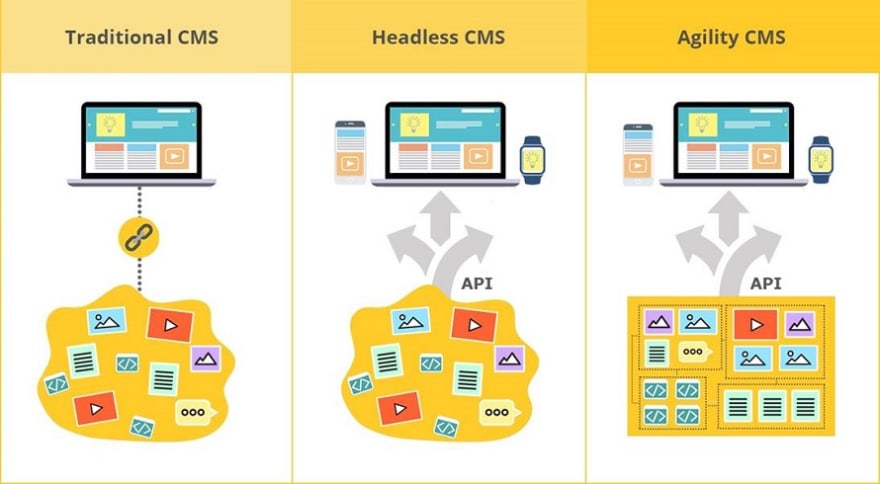
Implementing Content First approach starts with switching to a Headless CMS. When you separate your content hub ("body") from its presentation layer - website ("head") it becomes a headless CMS.
What really makes a headless CMS better than a traditional CMS (like Wordpress or Wix) is that it changes your mindset and forces you to focus on the goals and structure of your content first.
Hence, "content-first". Using this approach, a headless CMS enables you to distribute your content via the RESTful API, and you can deliver that content wherever you need it.
Not just websites, but mobile apps, social media, digital displays - whenever your digital strategy takes you!
That being said, when choosing a headless CMSs, do not get tempted by those who only promise to handle your content.
Look for the ones that allow you also to manage your website, because, at the end of the day, you need to quickly and effortlessly manage your main content destination.
What Is Content-First?
Content-first means considering content early on in your projects. This strategy prioritizes content creation and delivery to reduce project rollout delays.
It's no secret that content creation is often a touchy subject due to the number of people involved in the process. From developers to marketing specialists to CXOs, everyone has a say in the content, and while it's essential to pay attention to everyone, this often causes delays.
Using content as your primary driver helps companies to think from a design perspective, enabling them to craft content that can really make a difference for your stakeholders.
How Agility CMS helps customers adopt a Content First Methodology
In a nutshell, here is what it means to be a Content First CMS:
- This means Website or App front-ends can be rewritten easily without changing the content in Agility CMS.
This enables a future where you never have to rebuild your website from scratch ever again.
By starting off with great Content Architecture, customers can create the right Content Definitions with the kinds of Content Relationships that will stand the test of time.
Content that serves as a single source of truth can be placed in a Content Warehouse so it can be made available anywhere.
Content that is designed specifically for a Website, App, Line of Business, or Organizational Segment, can be placed in a Property Instance.

Posted on May 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.