Add Footnotes in Wordpress Without a Plugin

Aellon
Posted on May 8, 2020
There are limited options for adding footnotes within Wordpress. When I search for "Wordpress footnotes," every single search result on the first page leads to plugins. Then I search for "Wordpress footnotes without plugin" and the results yield a couple of HTML options like adding an anchor link. I can work with this, but I'll need to tweak it so that the client can easily add content with footnotes since they will not be editing HTML directly.
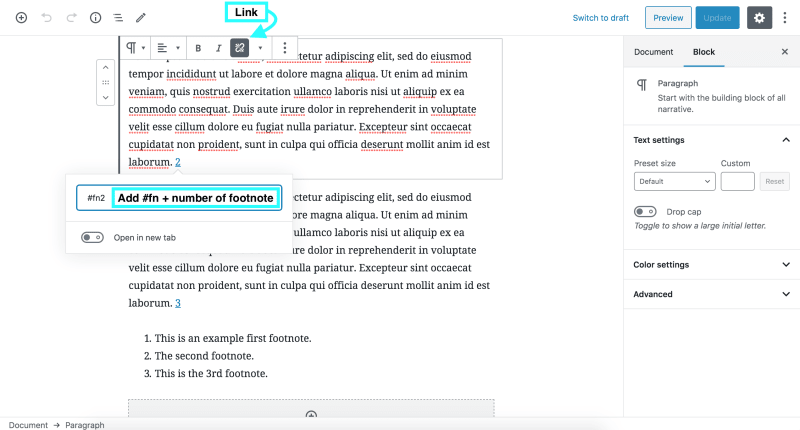
First, we (or the client) will add content with a link to the footnote:
Type the number and highlight/select that number. Then click the link icon that appears in the block editor bar. It will prompt you to “search or type url”. Type “#fn” followed by the number of the footnote. For instance if this is the 4th footnote on that page, the link would be #fn4. Note: This could be # followed by any ID you prefer. I find it easiest to use the number of the footnote as part of the ID.

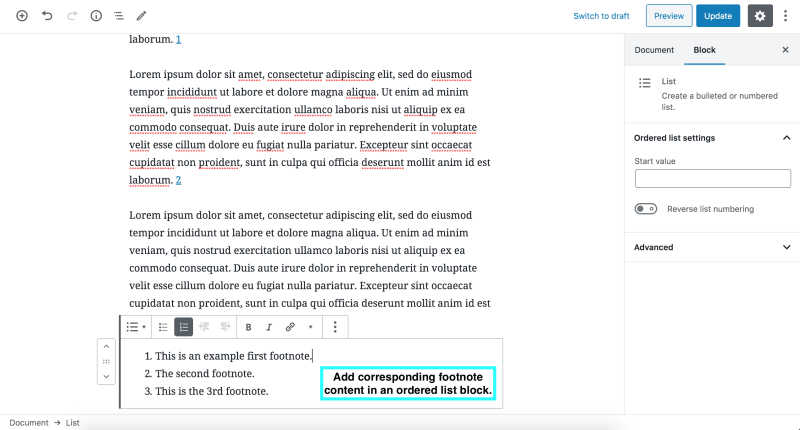
Add an ordered list block as the last block of content on the page.

Now that we have some content to work with, we can get to the code. Before trying the following code make sure you're loading jQuery.
I applied a class of "info-page" to the page where I need footnotes so it is easy to reference. We need to create an ID for each <li></li> element in the ordered list by setting the "id" attribute to "fn" + one more than the index of the list item to account for the index starting at 0. That way, the links we set in Wordpress (like #fn1) will correspond to the <li></li> element with an ID containing that value.
// set ID for each <li></li> in footnotes <ol></ol>
jQuery('.info-page ol li').each(function(index, value){
jQuery(this).attr("id", "fn" + (index + 1) );
});
That's it! It's simple to add anchor links in Wordpress that can be used for more than just footnotes. However if you want to get fancy with the footnotes and you're using Bootstrap, continue reading.
We will use Bootstrap popovers to display the footnote text inline with the footnote number, so that users can simply hover over the number to see what the reference is rather than having a jump scroll to the bottom in order to read it. They will also have that option if they click on the number but this provides a nice stay-in-place alternative. (TLDR: Codepen)
First we want to grab those links that we added in Wordpress (#fn1 and so on). Then we add a simple class to each link so that we can reference it later.
// get each link from the content
var links = jQuery( ".info-page" ).find('a');
})
// add a class of "footnote-link" to each link to reference later for the popover
jQuery(links).each(function(){
var link = this;
jQuery(link).addClass(function() {
return 'footnote-link';
});
});
Next we take the formatted ID and the footnote text of all of the <li></li> elements and then set a variable for just the IDs. We will also need an array that contains the HTML of the links.
// get the formatted ID and the footnote text of all of the <li></li>
var footnoteArray = new Array();
jQuery('.info-page ol li').each(function(id, value) {
var formattedID = ("#" + jQuery(this).attr('id'));
// add the arrow and number before the text (feel free to skip this style choice)
var text = "→ " + (id + 1) + ". " + this.innerText;
footnoteArray.push({formattedID, text});
});
// get the IDs from the footnoteArray
var footnoteIDs = jQuery.map( footnoteArray, function(value, key ) {
return value.formattedID;
});
// make a new array that contains the HTML link values
var LinkArray = new Array();
jQuery('.info-page .footnote-link').each(function(id, value) {
LinkArray.push(value.outerHTML);
});
Here is the queen bee of this function. We will loop over all of the footnote links and wrap each of them in a button that will trigger the popover containing the corresponding footnote text.
// loop over all of the links to the footnotes
jQuery.each(LinkArray, function(ind, value) {
var link = value;
var footnoteText = "";
var linkHref = jQuery(link).attr("href");
// check if there is a match between the href attribute values and any of the footnoteIDs
if (jQuery.inArray(linkHref, footnoteIDs) != -1) {
// if there is a match, get the footnote text from that matching value
footnoteText = footnoteArray.find(x => x.formattedID === linkHref).text
// get the link whose ID matches this one and wrap it in a button with the corresponding text for the popover
jQuery( ".info-page a[href$='" + linkHref + "']" ).wrap(function() {
return '<button type="button" class="btn btn-sm footnote-popover" data-toggle="popover" data-trigger="hover" data-content="' + footnoteText + '" ></button>';
});
};
});
Remember to initialize the popopvers.
jQuery('.footnote-popover').popover({
container: 'body'
})
Voila! Hover over the numbers in this Codepen for full effect with a little popover style:

Posted on May 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.