5 Impressive Javascript projects you can build easily (Tutorials Included)

acode123
Posted on February 3, 2023

As the wise man said: "The best way to learn is to teach", but I disagree. I believe that the best way to learn is to build, and that's why today, I am going to share 5 easy and impressive Javascript Projects you can build.
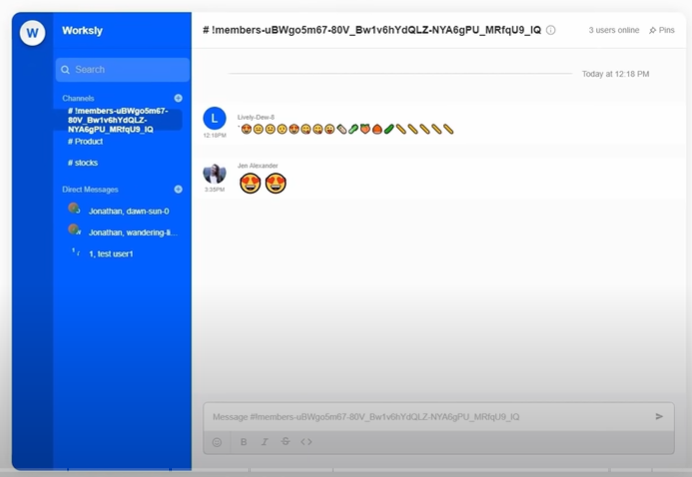
1. Chat App
Making a chat app is actually way easier than it sounds. After you complete your chat app, you'll be able to show it off to your friends, and get a job easily.
After some research, I found that the most efficient way to create a chat app is with React as the front-end, and NodeJS as the Backend.
Here is the tutorial: Tutorial
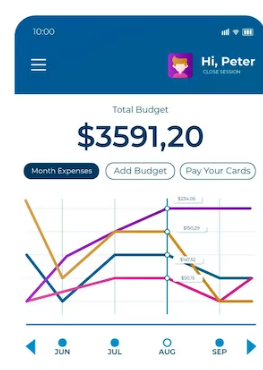
2. Stock Monitoring app
This idea is both useful and impressive at the same time. First of all, after building your stock monitoring app, you'll be able to use it for personal use. You'll also be able to show it off as one of the projects you built.
For this project, I also found ReactJS being the best option.
3. Online Course
Making an Online Course can really help you to get a job, because it shows employers your skills. Making an Online Course can also be one of your side hustles to earn some extra money.
For this project, I believe HTML, CSS and Javascript are the best options. As the project isn't that advanced, and does not require a framework like React.
Course

Image by Dribbble
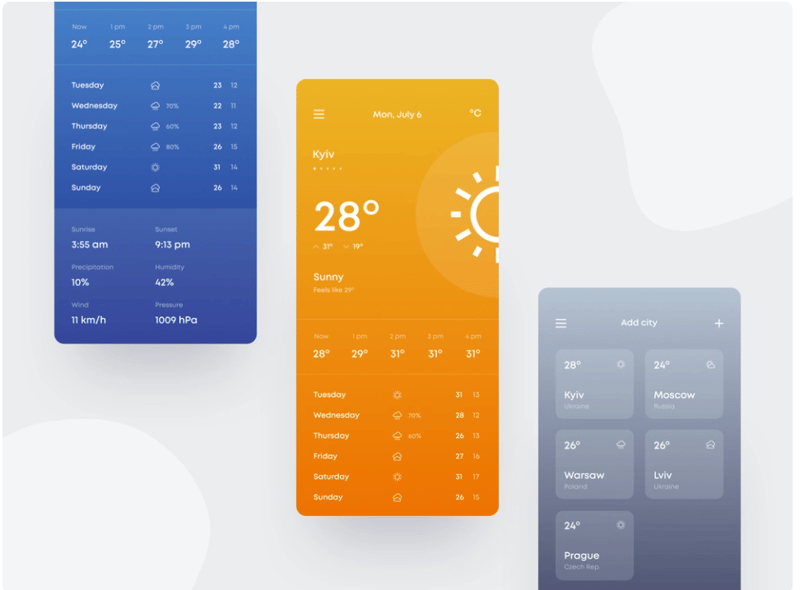
4. Weather App
Building a Weather App will really show off your skills on interacting with API's and will also teach you some basic React skills.
If you create an outstanding weather app with a nice UI, you might even earn some money from it.
I found ReactJS as the best option for this course as this project is quite advanced.
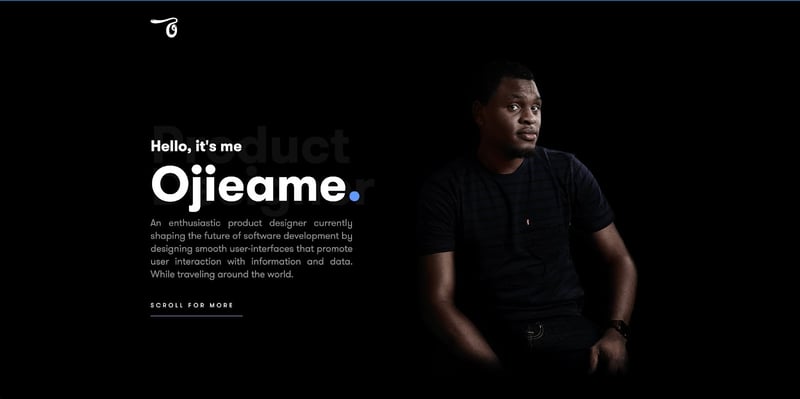
5. Portfolio Website
Creating a creative personal portfolio to showcase all your work is a really effective way to market yourself to employers.
The best way to create a simple portfolio is with plain HTML, CSS and Javascript, as it's quite easy to build one.
Bonus!
I hope you have enjoyed my post(hopefully), and feel free to check out my twitter account, where I post tweets about tech tips, monetization and some popular memes.
This post was originally published on: Free Technology Help

Posted on February 3, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

September 9, 2024