React useState

abhisheks-12
Posted on October 10, 2021

Hey guys this is my first blog...

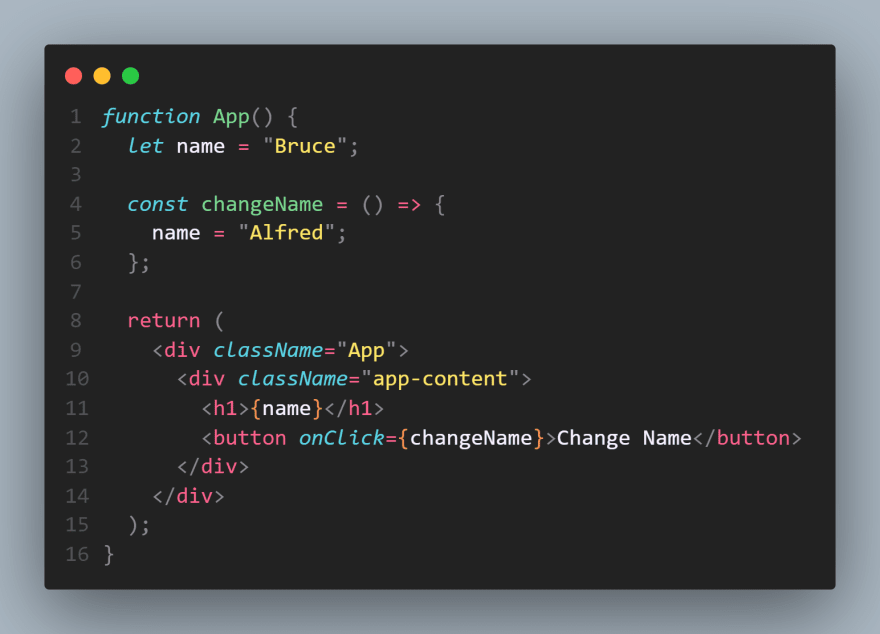
Suppose we have to render name in react app . We can save that name in simple variable and render that name .

But what if we want to change name to Alfred after clicking Change Name button , so let's pass changeName function . In changeName function if we change value of variable name to Alfred that's not going to work.
So here we use useState hook .
for using useState hook first we need to import it from react.
Example-
1.import { useState } from "react";
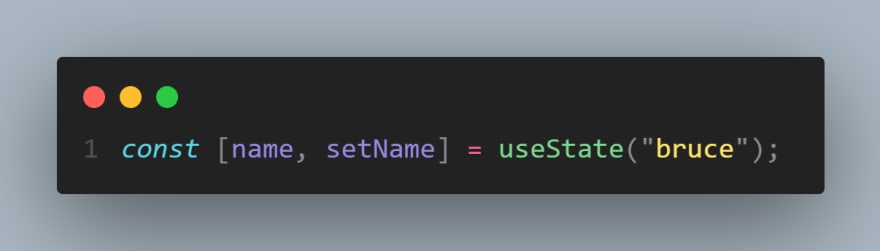
With help of useState we set two variables like

Here name variable represents Bruce , after that in changeName function we use setName variable to set name to Alfred.

now after click name will change to Alfred. We can pass different type of data in useState hook.

Posted on October 10, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.