#gitPanic - Tools

Abbey Perini
Posted on November 29, 2022

A list of tools you can use with git to make your life easier.
- Tab Autocomplete
- What's My Branch?
- git GUI Clients
- Associating Git with Your Text Editor
- VS Code
- Other Text Editors
Tab Autocomplete
Tab autocompletion is a git feature you have to enable. Say you're typing git checkout feat--, but you forget what you named your branch. When you hit tab, autocompletion will either fill out the rest for you or suggest options that match what you've typed.
If you're on a Mac, you're probably using the Zsh terminal. Running echo $0 in your terminal will tell you if you're using Zsh or Bash. You'll find your terminal profile file in ~/ aka the home directory aka the one with your computer profile name. If you're trying to find it in Finder, you'll have to use cmd + shift + . to see system files (ones that start with .).
If you're running Zsh, your terminal profile file is called .zshrc. Add this code to it:
autoload -Uz compinit && compinit
For Bash, you'll have to download the tab autocompletion file first with this HTTP request command:
curl https://raw.githubusercontent.com/git/git/master/contrib/completion/git-completion.bash -o ~/.git-completion.bash
Then you'll add this code to your terminal profile file, .bash_profile.
if [ -f ~/.git-completion.bash ]; then
. ~/.git-completion.bash
fi
Finally, you'll need to update the permissions on your computer to allow tab autocomplete to run using
chmod +x ~/.git-completion.bash
After either of these, you'll have to manually restart your terminal or reload your terminal profile by running
source <file name>
If you're on Windows, the git BASH emulator comes with tab autocomplete preconfigured.
What's My Branch?
Before I added a script to print out my current git branch after the directory in my terminal, my most commonly used git command was git branch. Terminal programs like Hyper will have features like this preconfigured. If you're just using Zsh or Bash, here's a script you can add to your terminal profile file:
# Find and set branch name var if in git repository.
function git_branch_name()
{
branch=$(git symbolic-ref HEAD 2> /dev/null | awk 'BEGIN{FS="/"} {print $NF}')
if [[ $branch == "" ]];
then
:
else
echo ''$branch''
fi
}
# Enable substitution in the prompt.
setopt prompt_subst
# Config for prompt. PS1 synonym.
prompt+='branch:$(git_branch_name) -- '
git GUI Clients
A GUI is a graphic user interface. In other words, instead of trying to understand your repo history and use git just from the command line, you can use a program that gives you pictures and buttons.
There's nothing wrong with using one. I know plenty of experienced developers who only use a GUI. Whenever I go to rebase or compare branches, I use a GUI to help me visualize the history of the codebase. I wrote the majority of this series explaining git concepts with command line because understanding the commands behind the buttons has helped me get out of sticky situations more than once.
There are two GUIs that are considered part of git - gitk and git gui. They're older, still fairly command line based, and will require installing them with a package manager and/or updating your terminal profile. GitHub has GitHub desktop, which will show you commits and diffs like on GitHub.
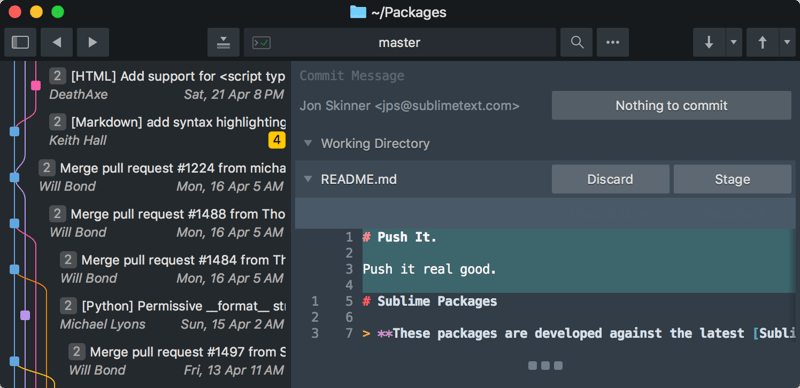
Personally, I find it really helps me to see the repo history visualized as a tree, so I currently use Sublime Merge. I've used GitKraken and Sourcetree in the past. The git reference documentation maintains a list of git GUI clients, including mobile apps!
Associating Git with Your Text Editor
There are parts of using git that require a text editor. Git will often open a vi window in the terminal. You can configure it to open other editors in the terminal... or you can configure it to open your preferred text editor.
Your text editor will have documentation on how to set it up. GitHub's docs link to a few. For example, if you wanted to set up VS Code, you'd run
git config --global core.editor "code --wait"
Then, every time you went to write a commit message or interactive rebase, a VS Code window would open instead of a vi window in your terminal.
This is separate from VS Code's Source Control, which is closer to a GUI client.
VS Code
VS Code's Source Control is a Source Code Management API that sends models to your version control system.
When you download VS Code, it comes with the git plugin. Because it's still git under the hood, you can always switch to using the git commands in the terminal even if you had been using VS Code's buttons.
What makes VS Code's version control integration unique is that you can download the extension for a version control system other than git. For example, there's a CVS plugin. Not to mention, it can handle multiple version control systems at the same time.
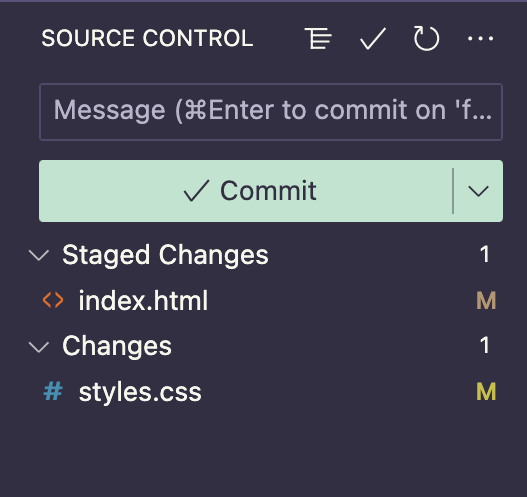
The source control panel itself is packed with features.
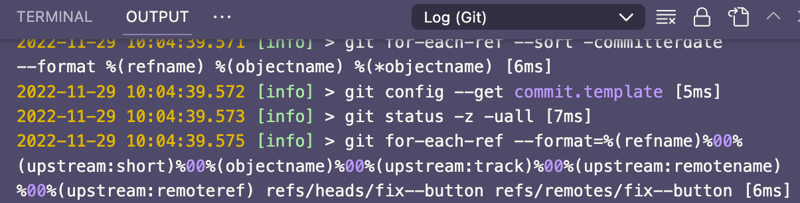
Once you've opened a repo, you get an overview of your working directory. It'll tell you what changes are staged and unstaged. You can view the working tree and stage and unstage changes with buttons. One button adds and commits for you. There are indicators about changes made in the file and status bar too. You can view diffs and a timeline. The git output even shows the git commands VS Code used, if you're curious.
This is all available without configuring any of the many settings, and we haven't even gotten to extensions.
Extensions
Add even more features with extensions from the marketplace!
- I've written about enabling a git commit message template in the source control panel.
- Don't want to go all the way to GitHub to see who wrote the code you're looking at? Install Git Blame!
- The GitHub Pull Requests and Issues extension allows you to to do code reviews without opening GitHub.
- Git Lens offers too many features to list here.
- Git Graph allows you to visualize repo history as a tree.
-
Git History is like running
git log, but interactive. - There's even an extension for integrating Codespaces.
Other Text Editors
When it comes to git features, Atom comes in a close second to VS Code. It has some git and GitHub features right out of the box. The GitHub package allows you to do everything from visualizing repo history to committing to Pull Requests right in your text editor window.
Sublime has some git integration, but mainly leans on their GUI client, Sublime Merge.
TextMate has a few version control integration features.
Conclusion
Hopefully this gives you an idea of the wealth of git tools out there!

Posted on November 29, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.