Making my own code documentation

Aaron McCollum
Posted on January 5, 2021
(This was originally posted on my blog on 1/4/2021)
A simple project I started was creating my own JavaScript documentation page with functions I have learned from freeCodeCamp with my own personal definitions. I did this for a few reasons. 1) As a beginner, I find the Mozilla documentation to be hard to understand sometimes, and 2) it is an easy project that requires HTML, CSS, and some JavaScript.
Project Link: HERE
For the freeCodeCamp HTML/CSS course, I had created a documentation page project already, however it was static. After learning about how to use JavaScript to add/change the information in a div, I was able to make a basic documentation page while using less page space.
For the dark colors, I used the same color hex shades of grey that Spotify uses, which I picked up from this fantastic article (which also includes other color hex combinations used by other applications and companies. I used CSS flex boxes to create a two-column layout for the buttons on the left, and the explanations on the right. The buttons were used for version 1.0 since I already knew how to attached a JS function to a button using the onclick attribute inside the button tag. One upgrade I want to use soon is making it a link on a page that lights up instead of a physical button you click, since animated links seem to be currently the popular theme (like the left-hand options on the Twitter web browser app).
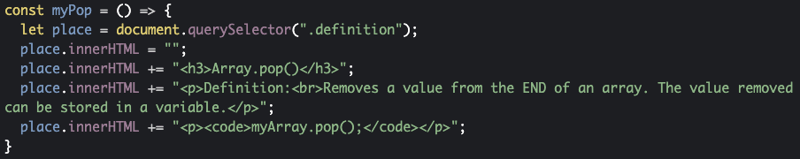
In the JavaScript portion, each function is essentially the same function, except each has a different name and each outputs different information in the DOM. Below is a picture of one of the functions:
Here, myPop is a variable that contains the function itself. I created a div with the class “definition” and saved the access in the function inside the variable “place.” Each function initially resets the div to an empty string to make sure the div is cleared of any information. Then it adds the title of the function using a h3 tag, then below is the definition wrapped in a p tag, and lastly I use the newly learned code tag to wrap an example of using the function. In short, this function accesses the “definition” div and places in the correct information on the function. Each version of this function clears out old information and puts in new information.
Lastly, for a bit of fun, I added the JavaScript logo in the upper right-hand side of the page to balance out the header and added soft corners (a personal favorite when it comes to borders).

Posted on January 5, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.