juliette_chevalier
Posted on September 8, 2020

Let's face it. As a dev, we spend more time on the browser than we do pretty much anywhere else. Whether we're designing, building, or going deep into the research rabbit-hole, the browser is the home and breeding ground for most of our ideas and tools.
That's why collecting a good repertoir of plugins is so crucial to surfing smoothly and optimizing our workflow. What you'll see below is a curated list of the best ones I've gathered throughout the years using Firefox.
"Why Firefox?", you may ask. Few reasons.
1) Is open-source,
2) MDN documentation has saved my life multiple times,
3) I have some respect for the last shreds of privacy I have left from Google,
4) Awesome dev tools.
Need I say more. Let's begin.
Wappalyzer
#stack #research
Wappalyzer shows you which frameworks and technologies were used to build a specific site. This is very useful when you want to make an estimate to start working on an existing project, or simply get some insights on the stack someone else used for their great designs.
Ideal target: freelance developer working on pre-built projects who needs to know more about the platform at a fast glance. Also helpful if you're a curious human wondering how other people have built their platforms and designs.
Open Pesticide
#front-end #css #layout
Pesticide is a front-end must-have for everyone who has spent time struggling to find that one closing <div> breaking my entire screen, aka every one who's ever done front-end. Open Pesticide visibly lays out where a container starts and ends by drawing borders around <div>s. This clearly point out which <div> is causing havoc and save us hours of emotional pain. Pesticide is a gift from the front-end Gods.
Ideal target: front-end devs struggling to find broken <div>s or enlarged paddings.
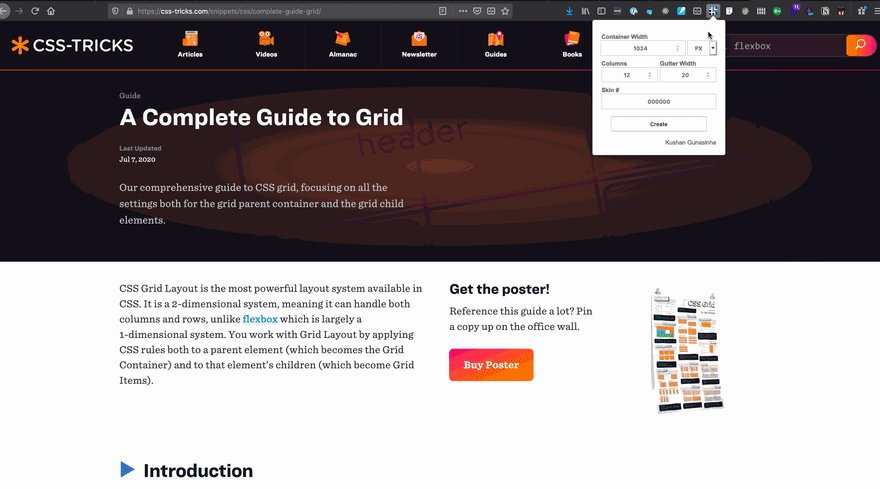
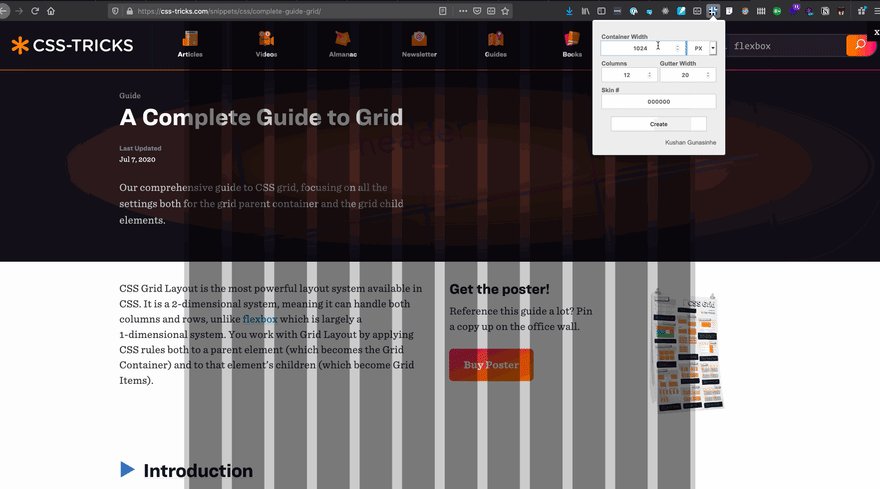
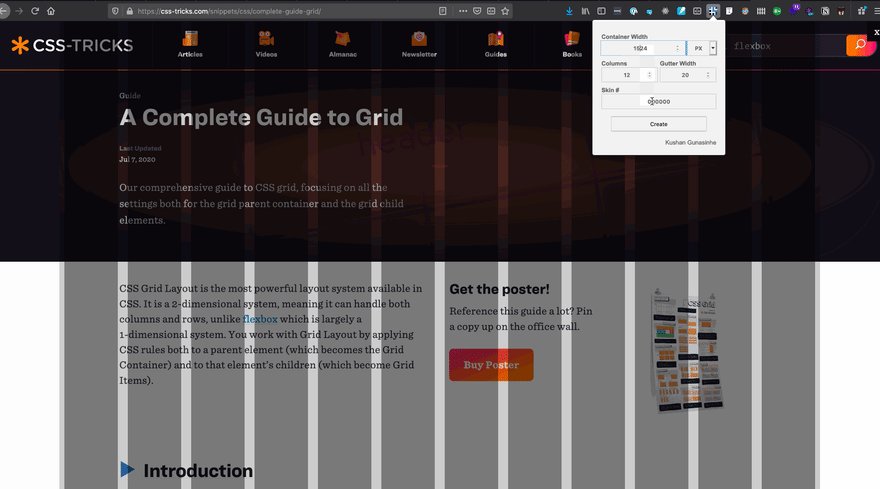
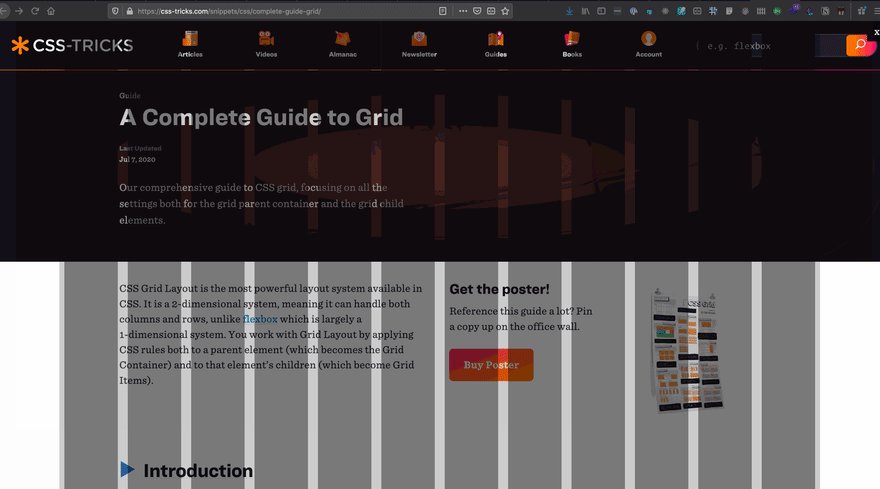
OLI Grid CSS
#front-end #css #grid
Whether you're using CSS or Bootstrap grid, OLI Grid CSS comes in really handy to help visualize your layout throughout a page by showing you exactly where and how big your columns are.
Ideal target: front-end web devs dealing with grids and Bootstrap often.
Daily 2.0
#news #browser-experience
Daily 2.0 turns your browser's New Tab screen onto a tailored dev news feed filled with all your favorite resources about the topics you care about. If you like being up to date with the latest technologies, tech articles, events, and tutorials, Daily 2.0 will save you hours of browsing brought directly at your doorstep. And no, it's not another newsletter to jampack your inbox.
Ideal target: you endulge in reading tech articles, but don't have time to scroll through HackerNews or dev.to for hours.
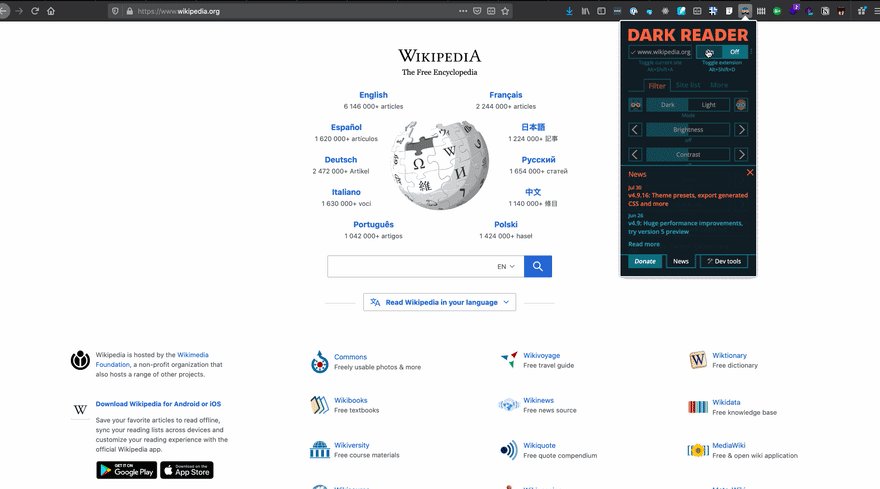
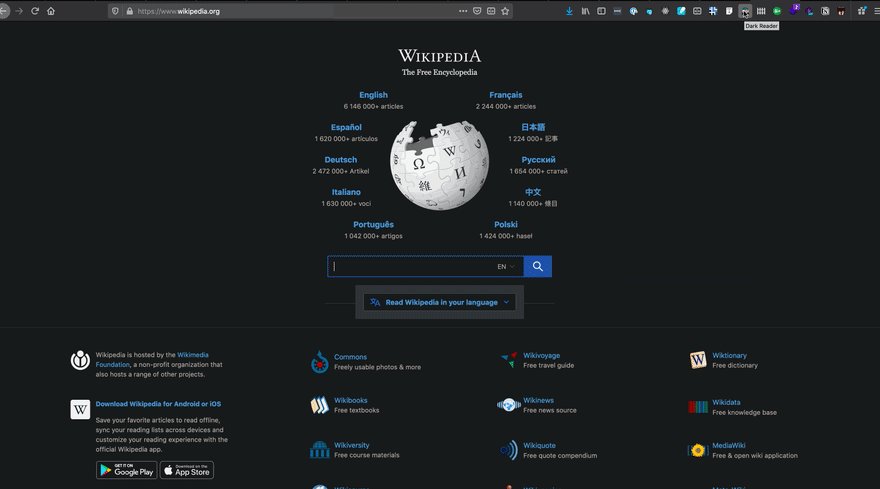
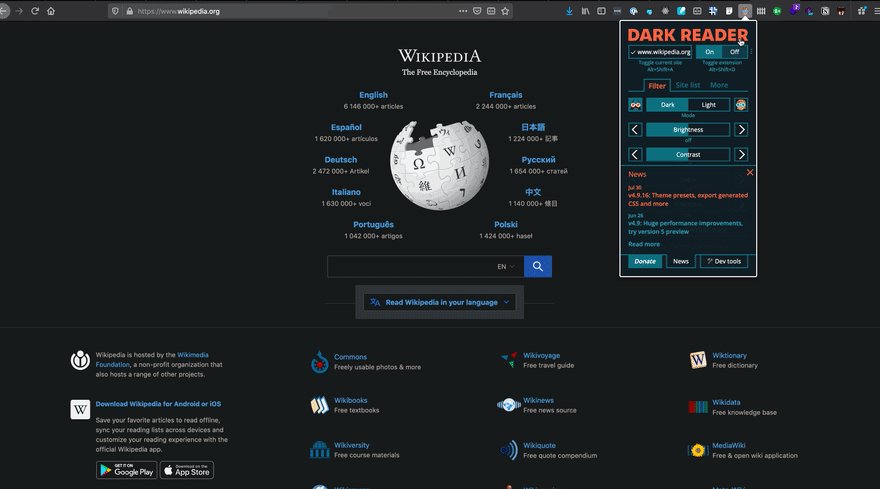
Dark Reader
#browser-experience
As devs, we spend most of our days in front of a computer, which means our eyes will eventually start to hurt from so much UV light. In order to help, Dark Reader transforms every website into Dark Mode.
That's right, you're welcome.
Ideal target: if you're a Dark Mode fan, which is everyone, or if you're having some problems with your eyes after being in the computer for so long.
Adblock Plus
#browser-experience #privacy
There is nothing worse than having spammy ads chase you all around the web. Adblock Plus allows you to have an add-free, zen experience while browsing online by eliminating all targeted ads.
Ideal target: you have way too information about you on the internet already and ads are getting annoying and scarily specific.
Facebook container
#privacy #tracking
Built by Mozilla itself, Facebook Container plugin stops any page from giving your information to Facebook so can track your movements and habits. It's honestly scary the amount of sites where this actually shows up as being automatically enabled. The things you don't know 'til you know.
Ideal target: you worry about privacy and want to keep your browsing habits away from Facebook.
HTTPS Everywhere
#privacy #encryption
HTTPS protects your communications by enabling SSL encryption automatically on sites that are known to support it, even when you type URLs or follow links that omit the https:// prefix. HTTPS Everywhere adds a layer of protection to your browsing experience, which is especially useful if you often use public wi-fis and fear people will intercept your transactions.
Ideal target: digital nomads who move from café to bar to airports with their computers. You probably also care about privacy issues while you do important transactions online.
Liner
#note-taking #productivity
Liner is a greeeat tool if you're someone who's reading way too many articles and wants to keep track of good quotes or explanations you find online. It allows you to save quotes, paragraphs, and images and categorize them onto folders for easier retrieval when you need them. It's like having a highlighter online.
Ideal target: researchers, documentation hoarders, deep readers.
Side View
#productivity #browser-experience
You know that moment when you're doing a tutorial and wish you could see the video on one end of the screen and have your note-taking web app on the other? Or when you're reading notes and want to edit your presentation slides at the same time, all in your browser?
Mozilla's Side View enables you to split your browser window in two so you can see both sites at the same time. If you thought native screen splitting was cool, you're not gonna regret getting Side View.
Ideal target: you don't often use native apps, but rather do most things on the browser. Probably because you use a public/office computer or don't have much space locally. Or maybe you just prefer browser apps to native ones.
Notion Clipper
#note-taking #productivity
For you Notion heavy-users, this baby seduced me the moment I found out it existed. With Notion Web Clipper you can automatically save an article directly onto a page in your Notion workspace straight from the browser.
Ideal target: You take most of your notes in Notion and want to keep information centralized in that space. You're probably also too lazy to just copy paste the link and add it yourself.

Posted on September 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.